Então você quer fazer um infográfico? Já posso dizer que vamos nos dar bem.
Infográficos são a minha forma favorita de comunicação visual, e eu não sou o único que pensa assim…
As pessoas ficaram loucas por esses visuais desde o grande boom de design de infográficos em 2012. Não, sério, isso foi uma coisa. Entre 2010 e 2012, as buscas por infográficos aumentaram incríveis 80%.
Mas você está aqui porque procurou por algo mais específico… minha bola de cristal (também conhecida como Ahrefs) me diz que você procurou por “design de infográficos”. Estou certo?
Se sim, as seguintes dicas de design de infográficos devem ser exatamente o que você precisa. Continue lendo para descobrir como criar um infográfico por conta própria! E se você quiser aplicar essas dicas enquanto cria seu infográfico… sinta-se à vontade para escolher um modelo de infográfico de nossa biblioteca e editá-lo com nosso criador de infográficos gratuito:
Explore 13 dicas essenciais de design de infográficos (clique para ir diretamente à seção correspondente):
- Planeje o design do seu infográfico
- Escreva um título cativante para o seu infográfico
- Use um design de grade ou wireframe para o seu design de infográfico
- Escolha o layout certo para os seus dados (veja um guia em vídeo mais abaixo)
- Siga as melhores práticas de visualização de dados
- Incorpore diferentes elementos de design de infográficos
- Use fotografia no seu design de infográfico
- Use o contraste no seu design de infográfico
- Crie um equilíbrio simétrico e assimétrico
- Use a cor de forma eficaz
- Garanta consistência no seu design de infográfico
- Deixe bastante espaço negativo no seu design de infográfico
- Pratique, pratique, pratique
A diferença entre um design de infográfico bom e não tão bom
Espere, pare, volte…
Antes de mergulharmos nas dicas de design, permita-me falar um pouco sobre infográficos.
Eles são lindos. São cativantes. São um veículo elegante para o conhecimento. (Sim, eu realmente os amo.) Então, não é surpresa que os infográficos tenham se tornado uma forma padrão de conteúdo visual em nichos diversos.
Resumidamente, os infográficos comunicam informações de maneira condensada e altamente visual – quando bem projetados.
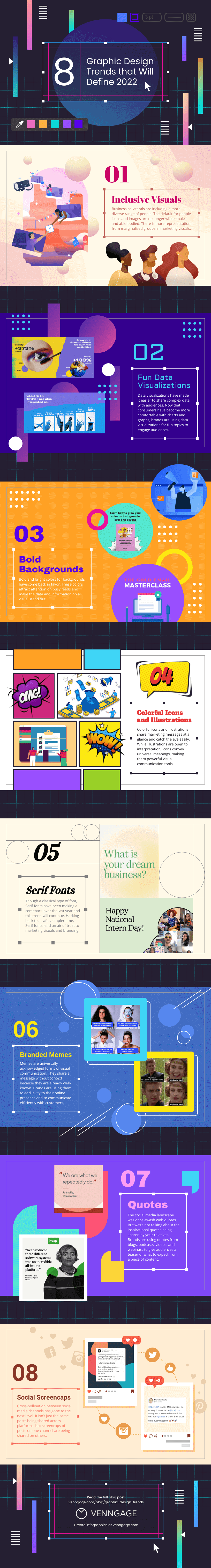
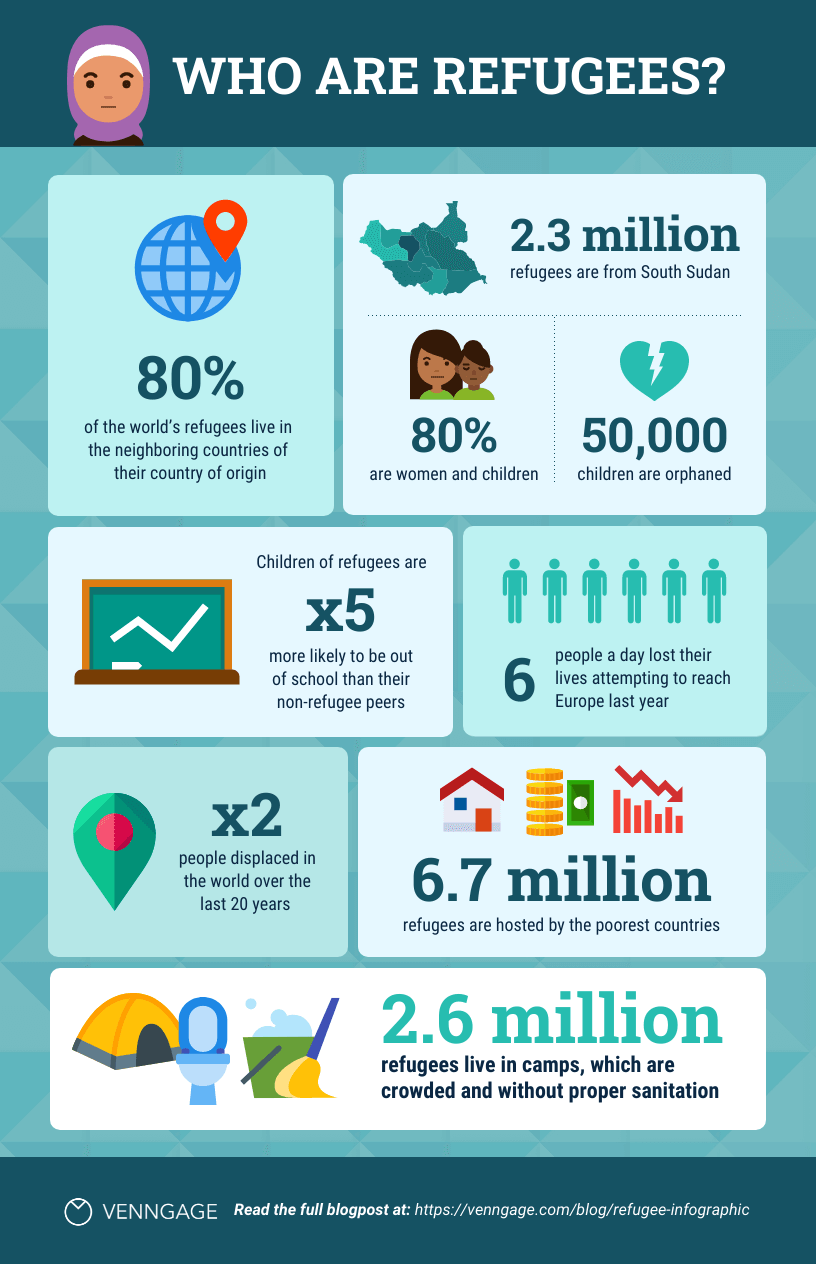
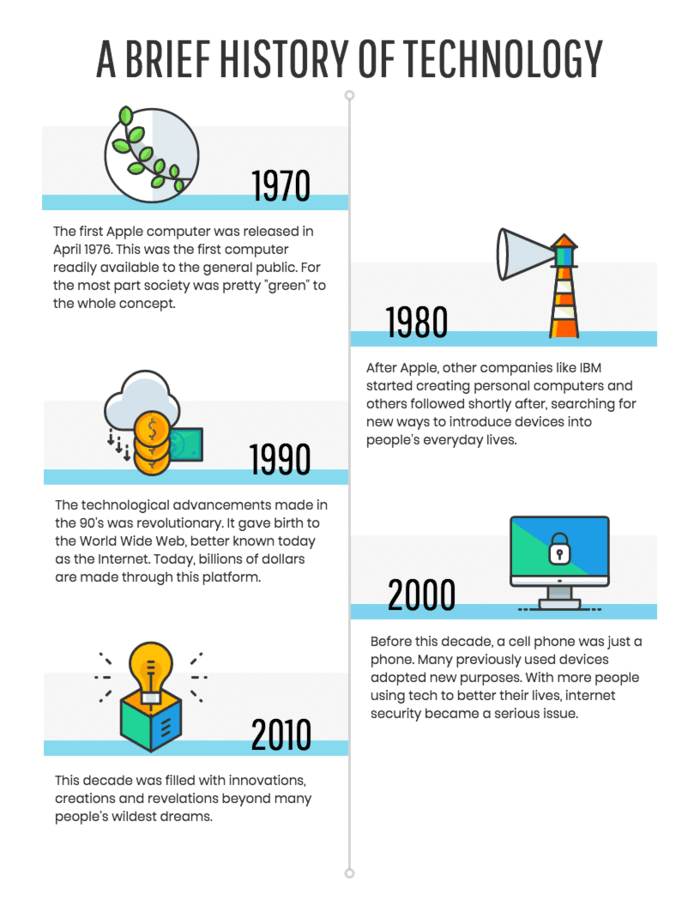
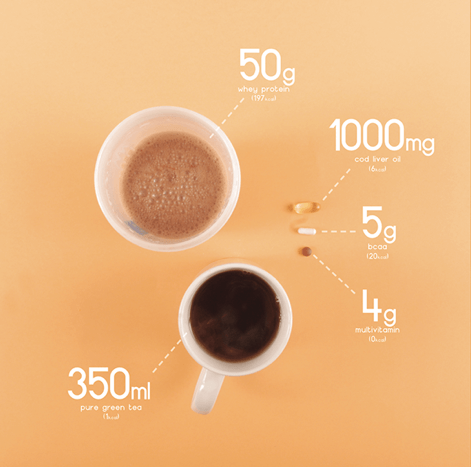
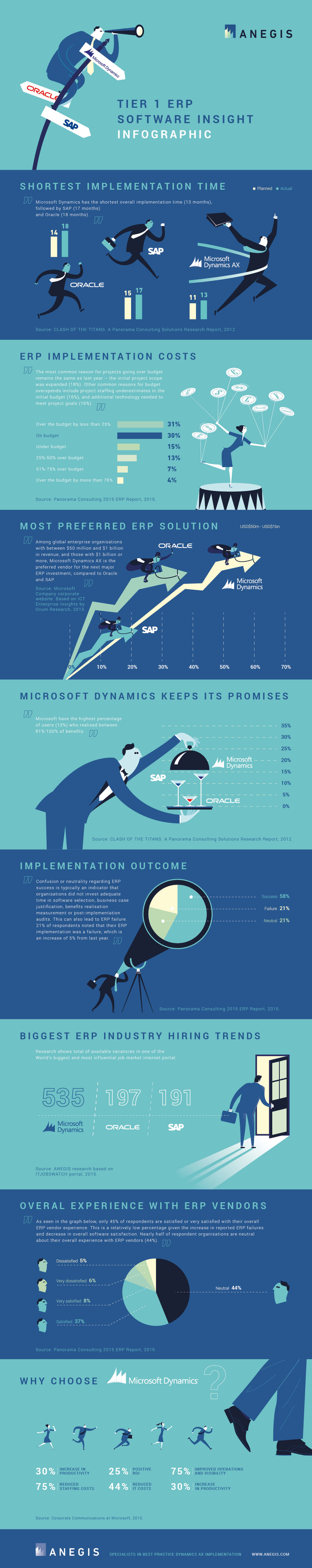
Aqui está um exemplo de um bom infográfico:
Mas nem tudo são flores. Para cada infográfico bem-feito, existem vários designs de infográficos ruins circulando na web.
Infográficos mal projetados podem distorcer e obscurecer informações, em vez de torná-las mais fáceis de entender. Contraproducente, certo? Certo.
Portanto, vale a pena dedicar um tempo para formar uma compreensão básica das melhores práticas de design de infográficos. Então, você estará bem encaminhado para projetar um infográfico bonito e eficaz por conta própria.
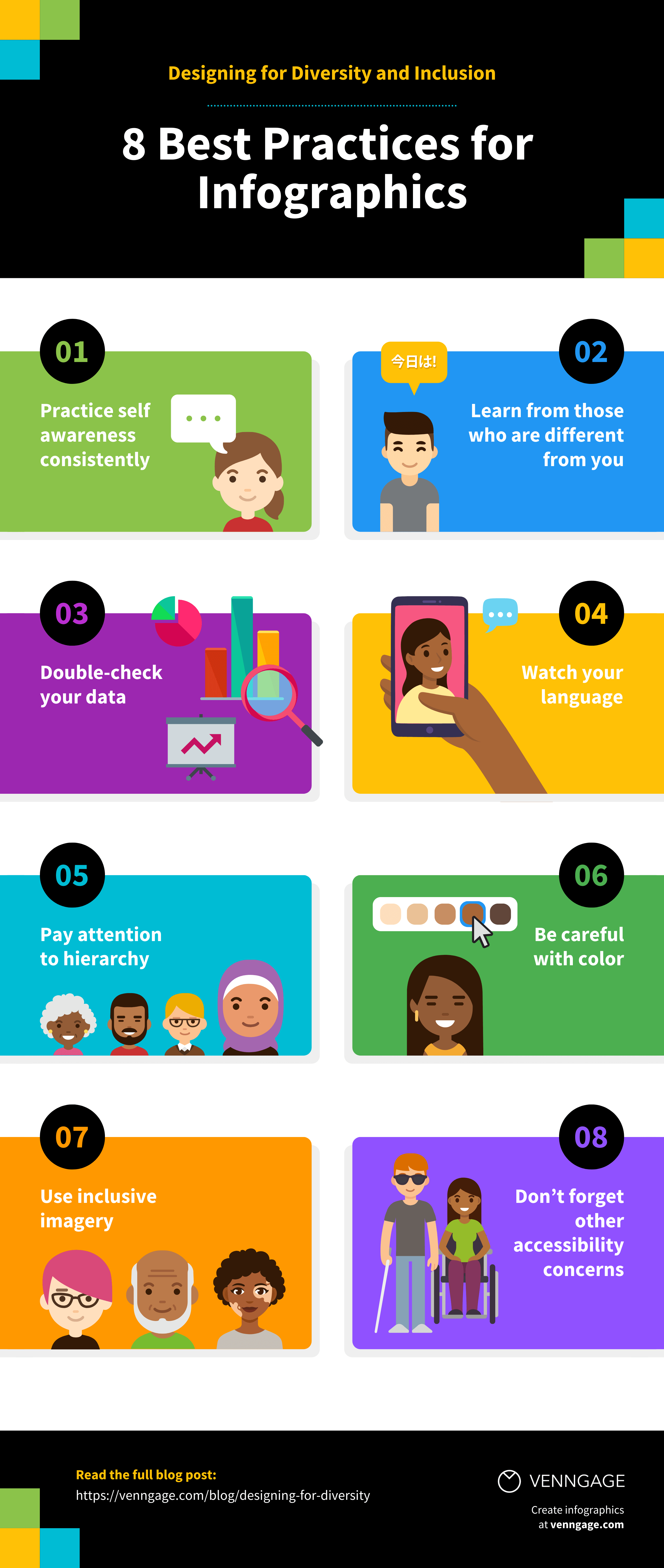
Outra coisa que pode ajudá-lo em sua jornada? Começar com um modelo de infográfico bem projetado, como este:
Apenas para que você saiba, alguns de nossos modelos de infográficos são gratuitos para uso e outros exigem uma pequena taxa mensal. O cadastro é sempre gratuito, assim como o acesso ao editor de arrastar e soltar online da Venngage.
Agora, para as minhas melhores dicas de design de infográfico…
1. Planeje o design do seu infográfico
Precisa de uma pausa para leitura? Assista a este vídeo (com os melhores cumprimentos) para ver como planejar e criar o infográfico perfeito. Se você é novo no design de infográficos, esta é uma ótima cartilha:
Sentindo-se renovado ou talvez até mesmo inspirado? Continue lendo para mais dicas de planejamento de infográficos…
Encontre a história do seu infográfico
Em cada conjunto de dados, há uma história. Antes de começar a projetar seu infográfico, pense na história que você está tentando contar. O ângulo que você escolher ajudará a determinar que tipo de informações incluir em seu design.
Por exemplo, este design de infográfico conta a história de concluir um projeto do início ao fim:
Como os infográficos têm espaço limitado para conteúdo, seu design deve ser focado e proposital. Dica profissional: seu layout de infográfico não deve apenas refletir o tema de suas informações, mas também ajudar a comunicar essas informações.
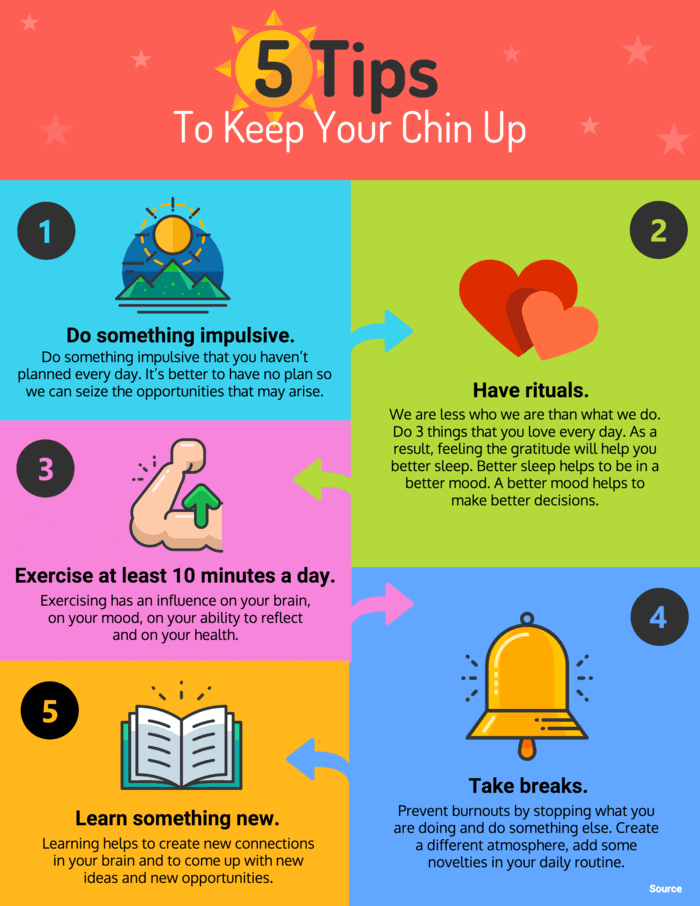
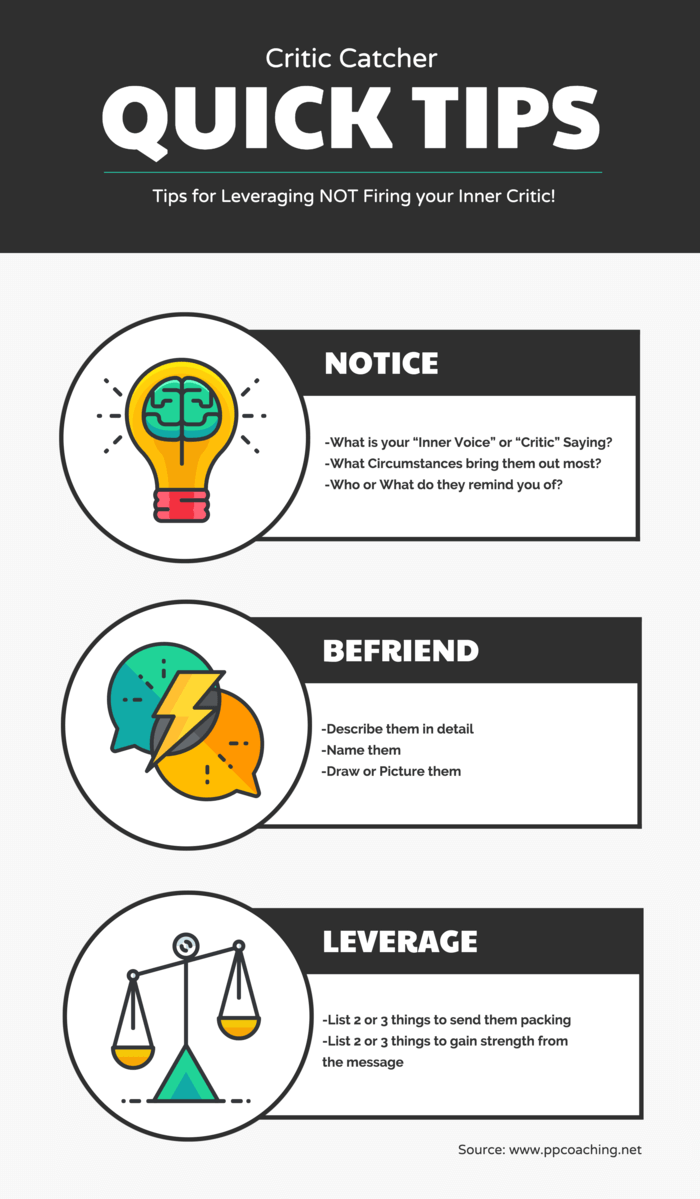
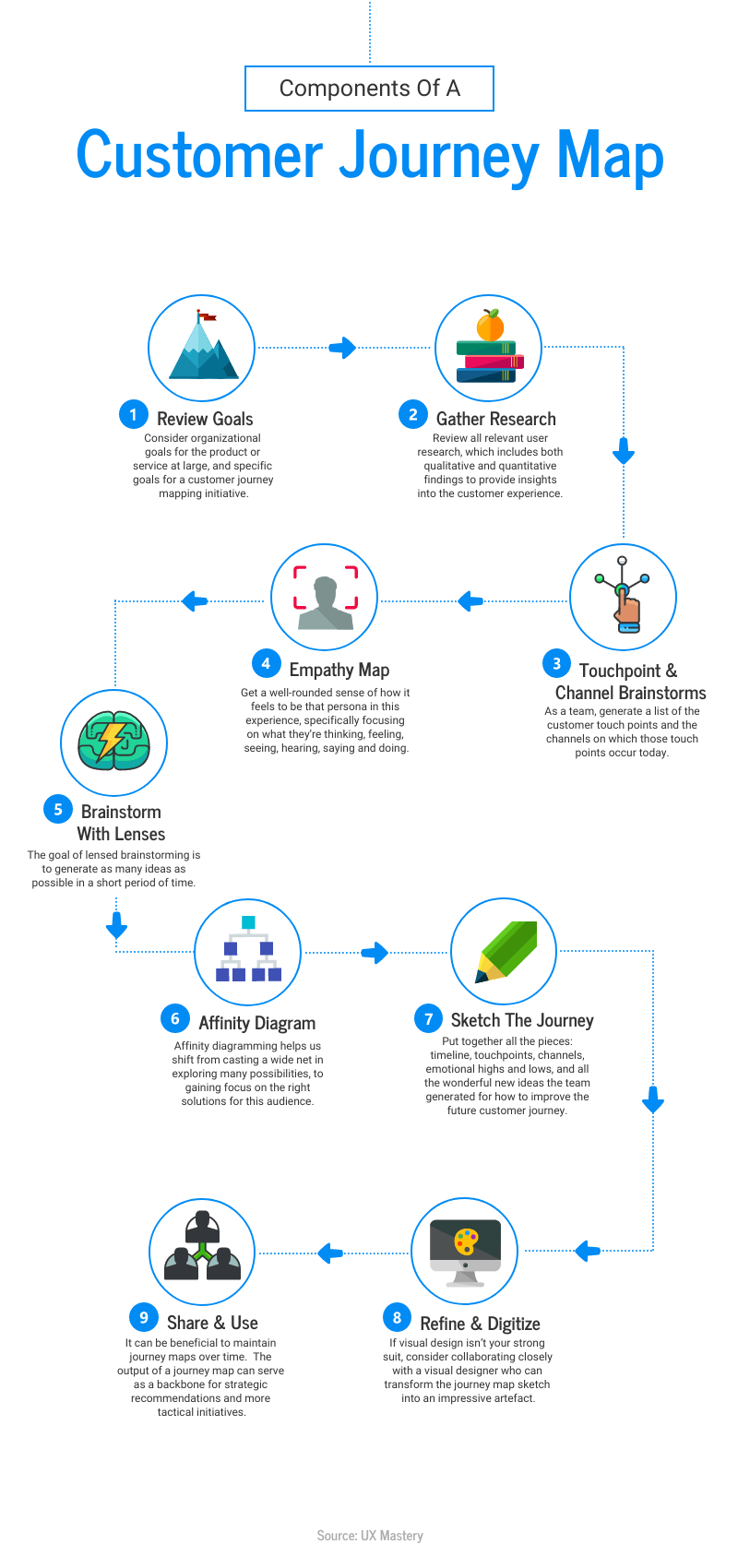
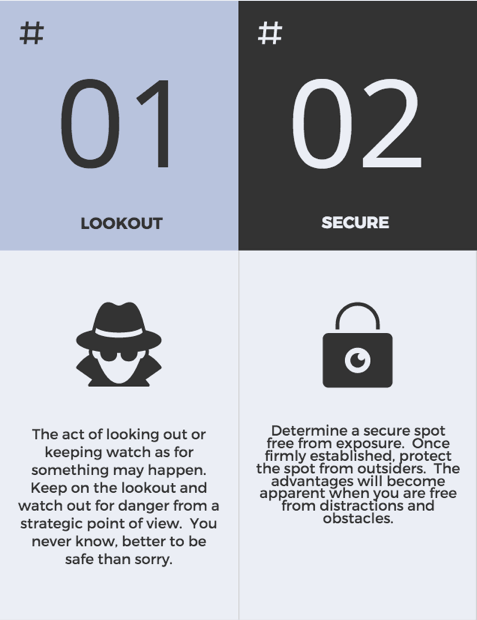
Por exemplo, o modelo de infográfico abaixo usa caixas numeradas e setas para manter o olho do leitor se movendo na direção certa:
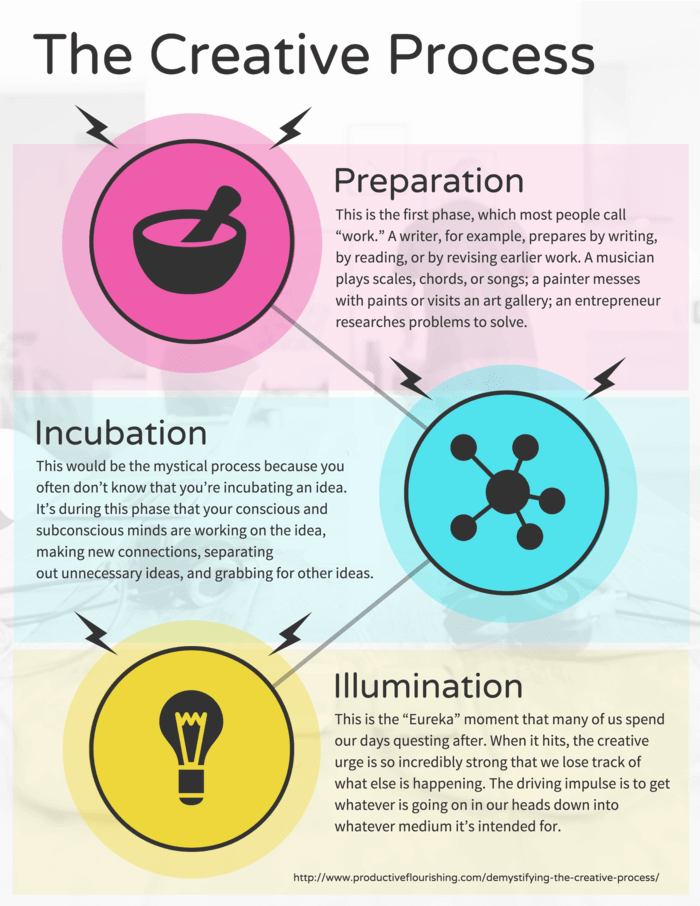
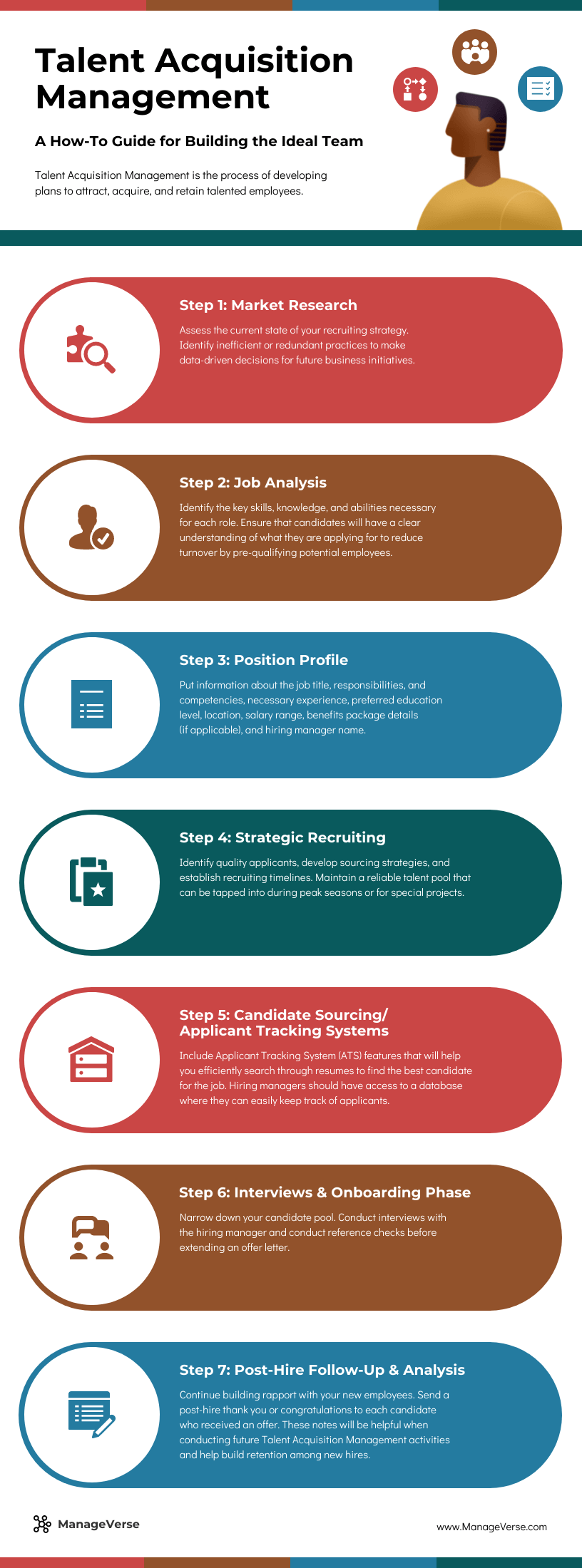
Este infográfico de processo é outro bom exemplo. Observe como ela usa uma linha para conectar as etapas:
Se os processos são o seu problema, confira este blog para obter mais modelos de infográficos de processos e dicas de design.
Crie um esboço para o infográfico
2. Escreva um título cativante para o seu infográfico
Crie um título cativante e descritivo. Eu sei, mais fácil falar do que fazer!
Lembre-se de que os leitores devem ter uma ideia clara das informações que você estará compartilhando. Caso contrário, eles podem não estar investidos ou intrigados o suficiente para continuar lendo. Lembre-se dos três Cs: seja claro, conciso e objetivo.
Mas mais exemplos e menos palavras. O título deste infográfico tem DOIS números — o guru da redação Brian Dean aprovaria. Ele recomenda o uso de números para tornar seus títulos mais convincentes e específicos:
A tipografia também pode ajudar a enfatizar o seu título. Por exemplo, este design de infográfico usa um título grande e em negrito e um subtítulo específico. Os leitores sabem exatamente que informações eles vão obter:
3. Use um design de grade ou wireframe para o seu design de infográfico
As grades e wireframes fornecem uma base estrutural para qualquer design. Projetar em uma grade permite que você organize facilmente elementos e informações. Os designs de grade também desempenham um papel essencial ao manter objetos e elementos alinhados.
Por exemplo, ao alinhar itens, você pode se referir à mesma linha de grade vertical e, em seguida, espaçar cada item da lista de acordo.
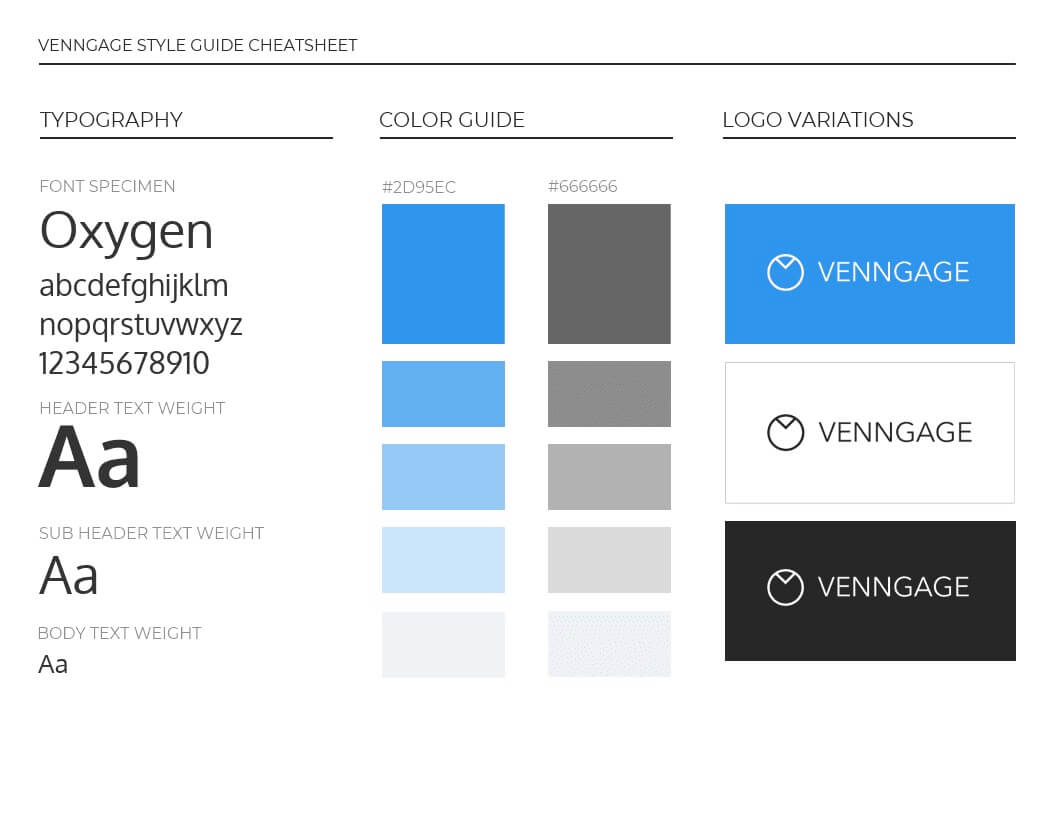
A imagem abaixo mostra como paletas de cores são alinhadas em uma grade de design gráfico. O editor Venngage também possui a opção de usar “guias inteligentes”, que ajudam a alinhar automaticamente os itens para você (sem usar uma ferramenta de design de grade):

Aqui está o modelo original, antes da personalização:
Para o design da sua infografia, use um sistema de grade para criar margens. Certifique-se de manter espaço suficiente entre seus elementos e a borda da sua tela para evitar tensão visual.
Um design de infografia pode ter margens de tamanho variado, mas é importante manter a margem consistente ao longo de toda a borda da tela.
Uma boa regra geral é manter todos os objetos e elementos a pelo menos 20px (um quadrado na grade) de distância da borda da tela.
4. Escolha o layout certo para os seus dados (veja um guia em vídeo mais abaixo)
Escolha o melhor layout de infográfico para seus dados. Mas como, você pergunta? Afinal, existem centenas de modelos de infográficos possíveis para escolher.
Este rápido guia em vídeo ajudará você a escolher o melhor layout de design de infográfico para seus dados:
Quer por escrito? Aqui estão algumas opções de layout de infográfico…
Você pode usar um layout de uma coluna para um infográfico limpo e minimalista, como neste exemplo:
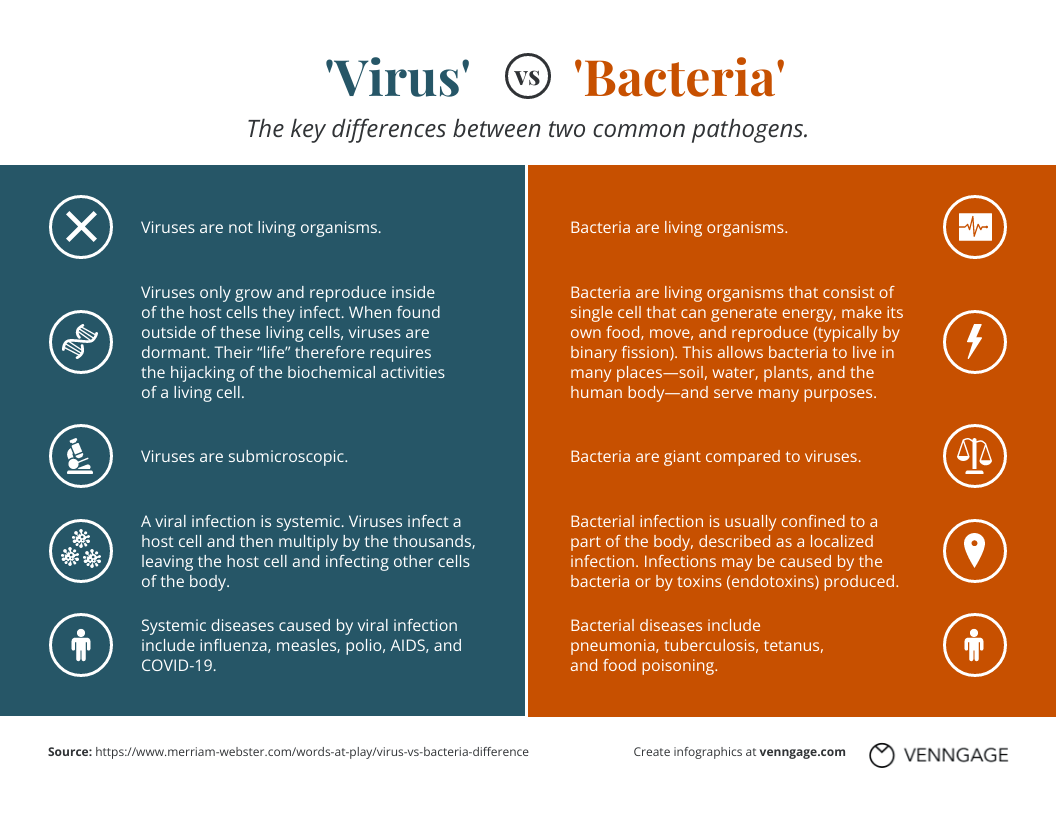
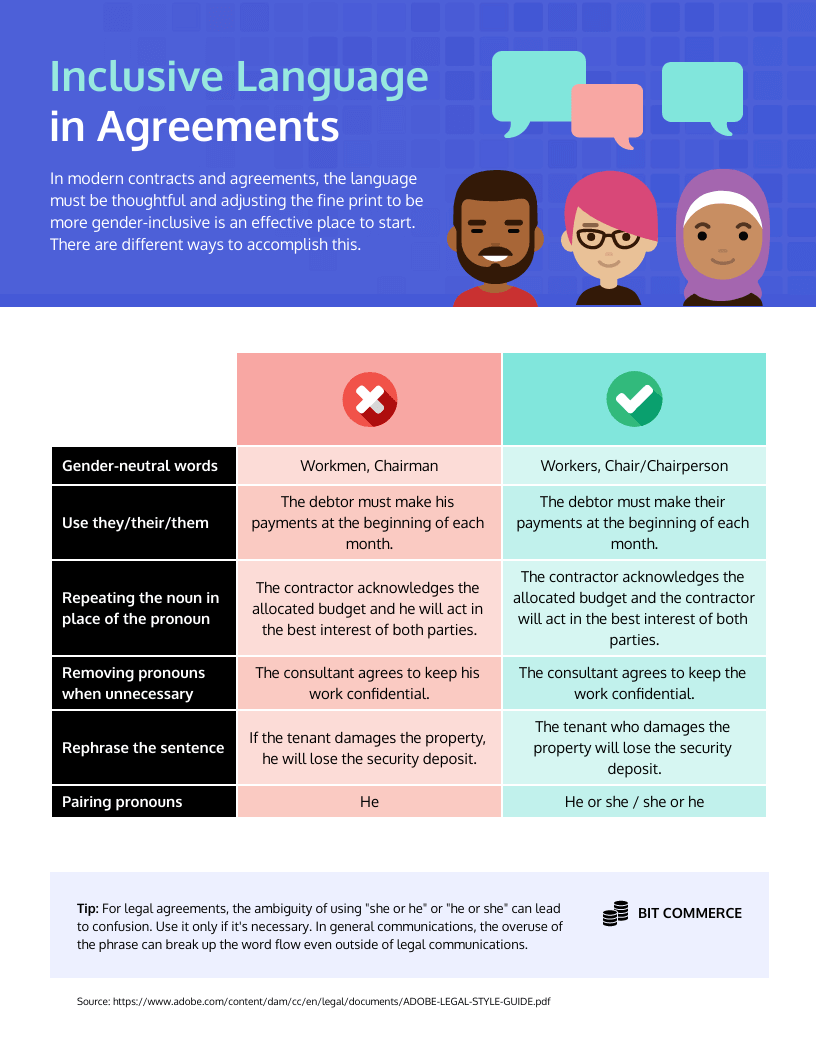
Ou crie um infográfico de comparação dividindo o layout em duas colunas:
Você também pode ser criativo e usar um design de infográfico escalonado de duas colunas, como este:
Para uma visão mais aprofundada de como selecionar o modelo de infográfico certo para seus dados, confira esta postagem do blog: Como fazer um infográfico em 5 passos.
5. Siga as melhores práticas de visualização de dados
Dica profissional: sempre comece seu planejamento do seu infográfico com papel e caneta. Dessa forma, você pode trabalhar com conceitos e designs preliminares antes de finalizar uma cópia digital.
Escolha os melhores tipos de gráfico para seus dados
O tipo de dados que você está tentando transmitir determinará qual tipo de gráfico é o melhor para seus dados. Para decidir qual tipo de gráfico seria o melhor para transmitir seus dados, você primeiro precisa determinar que tipo de dados deseja apresentar. Um número importante único? Uma comparação entre pontos de dados? Uma tendência ao longo do tempo? Um valor discrepante?
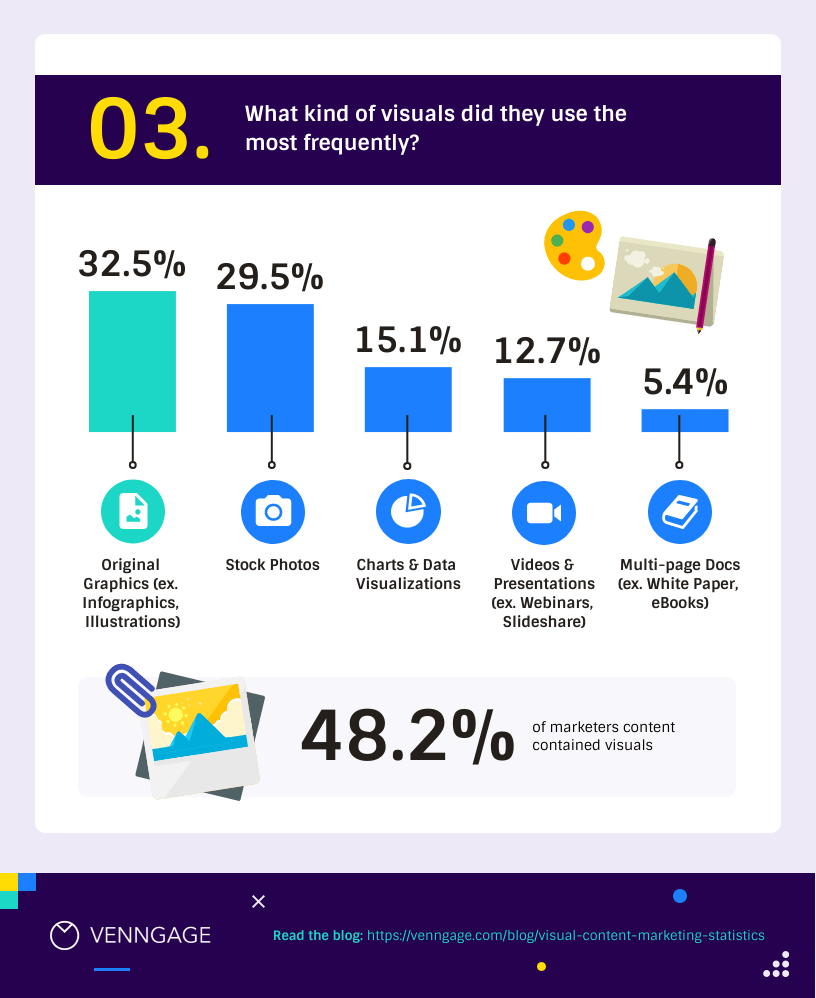
Os tipos de gráficos mais comumente usados em infográficos são gráfico de pizza, gráficos de barras, gráficos de colunas e gráficos de linhas. Por exemplo, um gráfico de colunas é uma das maneiras mais fáceis de comparar dados.
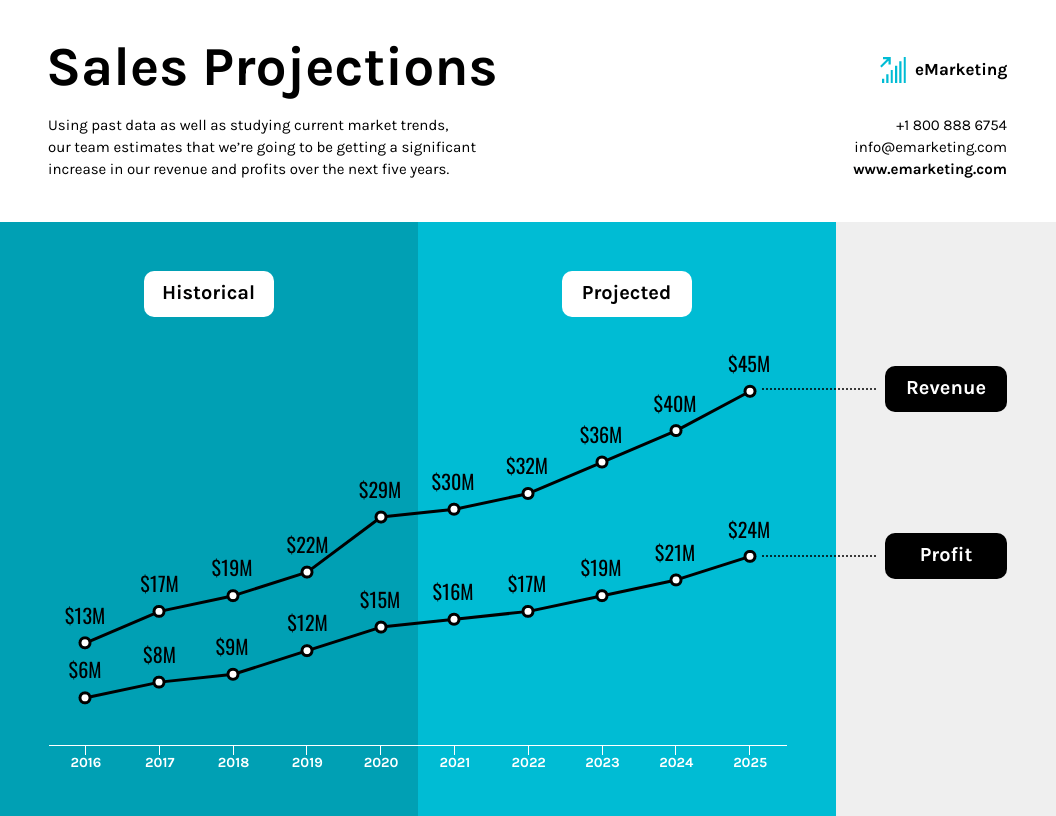
E para transmitir uma tendência ao longo do tempo, a escolha mais comum é um gráfico de linhas:
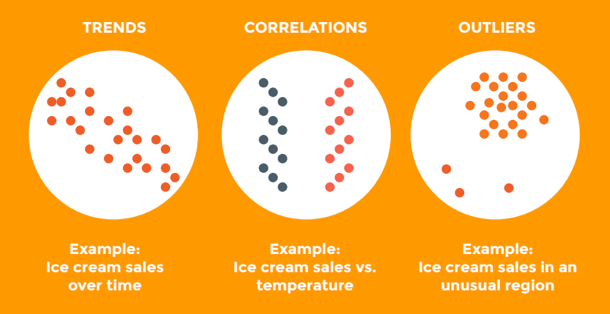
Mas se você pensar em um gráfico mais incomum que possa transmitir seus dados de forma eficaz, não tenha medo de ser criativo. Por exemplo, você pode mostrar tendências (como vendas ao longo do tempo), correlações (como vendas comparadas à temperatura) ou outliers (como vendas em uma área incomum) usando gráficos de dispersão:

Lembre-se de que seus gráficos devem ser fáceis o suficiente para serem lidos em dez segundos ou menos para serem compreendidos. Confira este artigo para mais informações sobre como escolher os melhores gráficos para o seu infográfico. E não se esqueça de sempre citar as fontes de dados do seu infográfico!
6. Incorpore diferentes elementos de design de infográficos
Incremente seus designs misturando e combinando diferentes elementos de infográfico. Além de imagens, gráficos e ícones, as fontes que você escolhe e a maneira como você estiliza essas fontes podem realmente definir o tom do seu design.
Tipografia
Em outras palavras, a tipografia é um elemento chave para o design de infográficos e pode ajudá-lo a transmitir ideias e até mesmo emoções.
Por exemplo, algumas fontes de infográfico definem um tom mais profissional e são perfeitas para a comunicação empresarial. Por outro lado, uma fonte elegante transmite uma vibração mais formal, ideal para convites de casamento e hotéis de luxo.
Tudo isso para dizer que é importante estar consciente dessas nuances ao escolher as melhores fontes para o seu design.
Embora a tipografia seja importante, tente limitar a quantidade de texto incluída em seu infográfico. Os melhores designs de infográficos se concentram em conteúdo visual, com o texto em um papel de suporte.
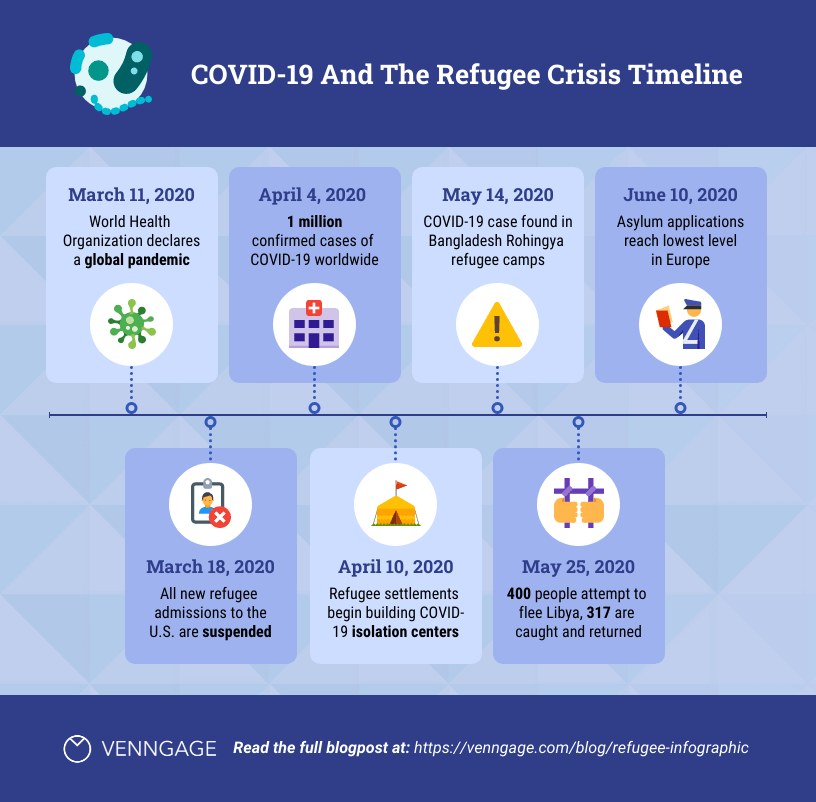
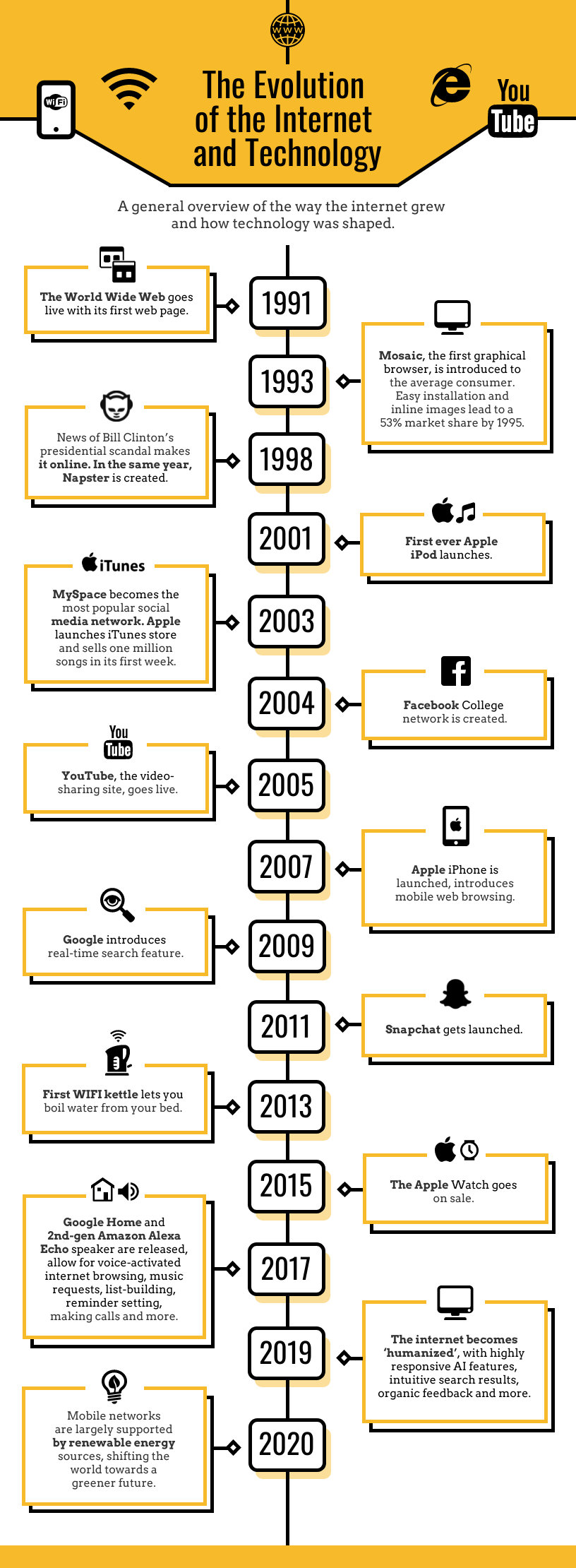
Como neste infográfico. Como você pode ver, ele depende de ícones, datas e títulos, com texto explicativo mínimo.
E para começar, certifique-se de que seu texto é legível. Na maioria dos casos, você vai querer evitar fontes decorativas ou em estilo de escrita, pois elas tendem a ser difíceis de ler.
Para manter seus designs de infográficos coesos, limite o uso de fontes a um máximo de três tipos. Mas também não fique com apenas uma. Um uso equilibrado de duas fontes da marca pode criar uma boa dinâmica e hierarquia de informações:

Ou você pode adotar uma abordagem ainda mais simples, como neste design de infográfico. Você verá que ele usa uma fonte para os cabeçalhos e outra para o texto do corpo:
Como alternativa, um número ou estatística em um tipo de fonte e subtexto em outro cria uma hierarquia de informações:

7. Use fotografia no seu design de infográfico
Usar fotografia pode ser complicado, especialmente se você não tem um fotógrafo para tirar fotos do que precisa.
Claro, há maneiras de contornar a falta de um fotógrafo. Você pode incorporar fotos de banco de imagens que são livres de royalties de lugares como Pixabay, Unsplash ou Pikwizard. O único risco é que o uso de imagens de estoque pode parecer pouco criativo e, francamente, brega. É por isso que você precisa ter cuidado ao decidir quais imagens usar.
Se você está buscando um visual simples e moderno, use apenas imagens com cores planas (significando uma cor sólida) ou fundos brancos. Se você está buscando uma abordagem neutra de jornal, use apenas imagens em preto e branco.

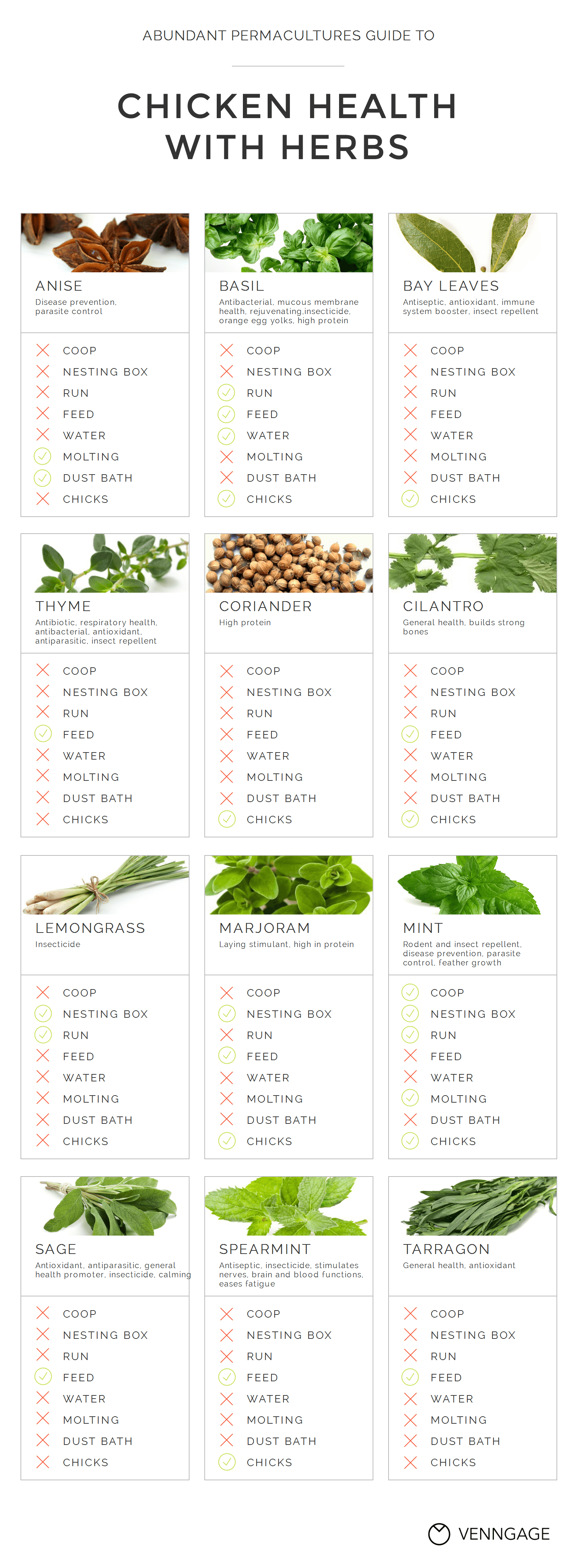
Fotos que ocupam muito espaço em seu infográfico podem desviar a atenção das informações. Você pode resolver esse problema cortando fotos ou emoldurando-as, como neste exemplo em que as imagens ficam em molduras retangulares de bom gosto:
8. Use o contraste no seu design de infográfico
O contraste cria um impacto visual ao colocar dois elementos muito diferentes um ao lado do outro. Se uma infografia tem um fundo claro com formas de cores fortes, nossos olhos são imediatamente atraídos para as cores fortes. Isso permite que você organize informações tornando certos elementos mais proeminentes do que outros.
Contraste usando cores
A seleção de cores pode ter um grande impacto no design da sua infografia.
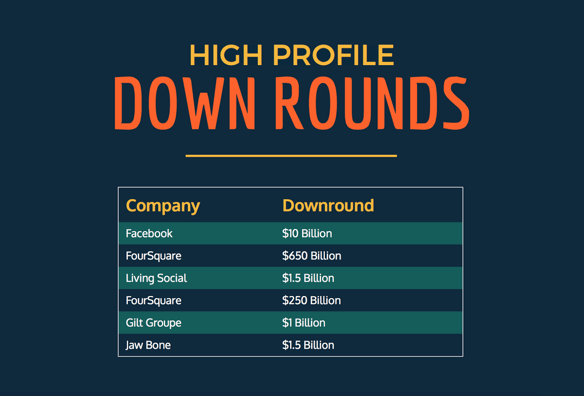
Experimente combinar cores complementares para destacar seu título. Uma das minhas combinações favoritas é um azul mais escuro com uma cor mais brilhante, como laranja. Veja como essa combinação contrastante faz com que este título se destaque?

Contraste usando tamanhos de tipografia
O cabeçalho geralmente é o texto de maior tamanho em um infográfico, seguido pelo subcabeçalho e depois pelo corpo do texto. O cabeçalho deve sempre estar em um tamanho de ponto maior para que os visualizadores compreendam o assunto do infográfico imediatamente.
Contraste usando imagens
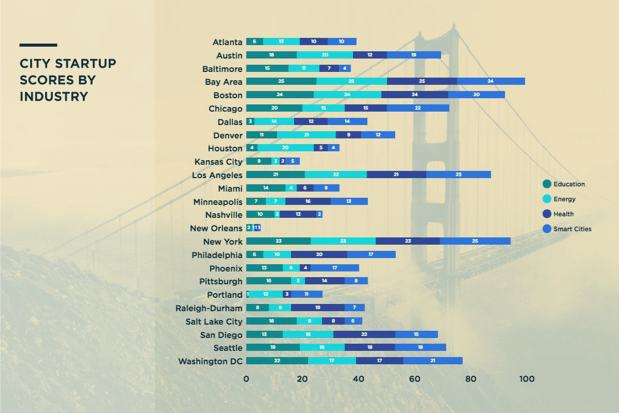
Você também pode experimentar o uso de uma imagem com tonalidade contrastante com um gráfico por cima para adicionar contexto ao seu infográfico. Neste exemplo, uma imagem da Ponte Golden Gate imediatamente sugere o tópico do infográfico: cidades.

9. Crie um equilíbrio simétrico e assimétrico
Um infográfico com equilíbrio visual é agradável aos olhos porque tudo se encaixa perfeitamente. Um design equilibrado mantém a composição inteira coesa, especialmente em um infográfico de formato longo.
Por exemplo, se houver imagens pesadas na parte superior de um infográfico, você deve manter esse fluxo até a parte inferior do trabalho com imagens mais pesadas em toda a extensão.
É útil lembrar que existem dois tipos de equilíbrio: simétrico e assimétrico. O equilíbrio simétrico é quando cada lado da composição tem o mesmo peso. Este layout é eficaz em um infográfico de comparação, como este:
O equilíbrio assimétrico é mais natural e menos uniforme do que uma composição simétrica. Ele cria uma relação mais complexa entre os objetos e pode tornar uma infografia mais dinâmica, já que a composição varia.
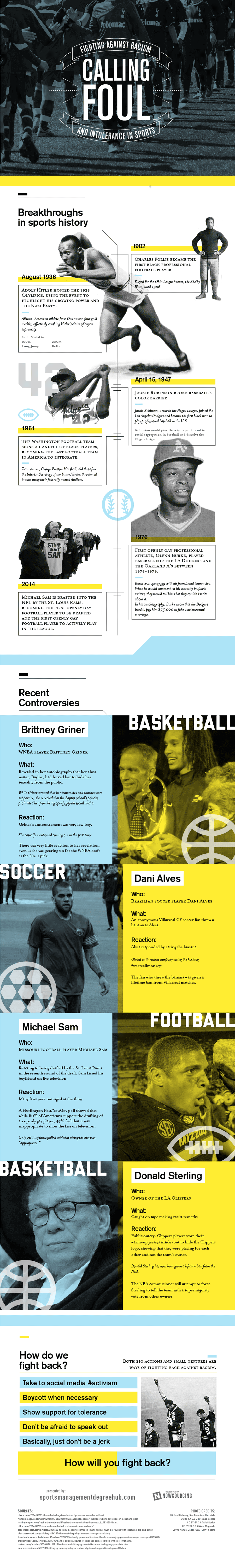
Por exemplo, se você estiver criando um gráfico de linha do tempo, tente alternar o texto entre ambos os lados da linha do tempo para uma composição assimetricamente equilibrada:
Gostou deste exemplo de linha do tempo? Confira esses modelos de cronograma.
10. Use a cor de forma eficaz
Decida sobre uma paleta de cores antes de criar sua infografia. Uma boa regra é projetá-la com duas ou três cores principais e usar cores adicionais para acentos menores.
Ao escolher sua paleta de cores, decida sobre o tom de sua infografia. É uma infografia corporativa? Se sim, tente usar cores neutras como azul ou verde, ou, é claro, suas cores de marca, especialmente se você incluir a sua logo.
Para infografias divertidas e chamativas, use cores mais brilhantes. Apenas tenha cuidado para não usar grandes quantidades de cores escuras ou neon, pois elas podem cansar os olhos quando visualizadas na web.
A cor também pode ser usada como uma ferramenta para dividir suas infografias em seções. Adicione blocos de cor para criar seções dentro de sua infografia. Isso ajuda a guiar o olhar dos espectadores enquanto rolam para baixo:

Aqui estão algumas ferramentas online úteis para ajudá-lo a escolher uma paleta de cores:
Para obter mais opções, confira nossos blogs sobre os melhores geradores de paleta de cores e as melhores ferramentas de paleta de cores para empresas. Ou confira esta série para explorar algumas opções populares de paleta de cores:
11. Garanta consistência no seu design de infográfico
Para que o design do seu infográfico flua do início ao fim, os elementos de design precisam ser consistentes. Por exemplo, se você estiver usando ícones preenchidos, em vez de ícones de arte de linha, continue usando o mesmo estilo em todo o infográfico:
O mesmo conceito se aplica ao estilo de imagens que você usa, seu estilo de fonte e sua paleta de cores. Manter todos esses elementos consistentes impedirá que sua infografia pareça desorganizada e, na verdade, tornará mais fácil de ler.
Confuso sobre como usar ícones em infográficos corretamente em seus designs? Assista a este curto vídeo de três minutos com minha adorável colega Alice:
12. Deixe bastante espaço negativo no seu design de infográfico
Espaço negativo é o espaço vazio que envolve objetos em um design.
O espaço negativo tem um grande impacto no design. Se o seu design de infográfico estiver muito cheio, pode sobrecarregar os leitores e tornar difícil ler as informações.
Criar espaço ao redor dos elementos do seu design dá aos leitores espaço para respirar e processar as informações. Dica profissional: se você estiver usando um tamanho de fonte de 16pt, a altura da linha deve ser de pelo menos 1,2.
Deixar um espaço negativo pode ser tão simples quanto garantir que haja espaço suficiente entre as linhas do texto. Veja só a diferença que um pouco de espaço faz no exemplo abaixo:

13. Pratique, pratique, pratique
Isso pode parecer clichê, mas quando se trata de projetar infográficos, provavelmente levará algumas tentativas para pegar o jeito. Você precisará experimentar o que funciona e o que não funciona. Se você for como eu, projetará alguns fracassos antes de criar uma obra-prima.
Felizmente, você pode encurtar a curva de aprendizado usando um modelo de infográfico. (Você encontrará milhares de modelos no link!) E, claro, há toneladas de exemplos de infográficos por aí para você se inspirar.
Uma última dica: quando estiver em dúvida, peça a alguém para revisar seu design antes de publicá-lo. Às vezes, é necessário um novo olhar para dizer se a informação está clara ou se você poderia tornar seu design de infográfico melhor de alguma forma.
Pronto para começar a fazer infográficos? Crie agora!
Espero que você esteja se sentindo confiante e pronto para fazer seu próprio infográfico.
Se você está pensando: “Espere aí, calma lá…”, eu entendo também. Como mencionei, meu primeiro infográfico estava longe de ser perfeito. Mas como alguém sábio disse uma vez: “Você não precisa ser ótimo para começar, mas precisa começar para ser ótimo”.
Então, clique no grande botão verde, confira alguns modelos e comece agora!
Volte ao índice
Prefere ler um pouco mais antes de começar? Sem problemas…