Os cronogramas são uma das melhores maneiras de tornar as informações complexas mais interessantes, digeríveis e fáceis de entender.
Este guia o ajudará a criar os seguintes infográficos:
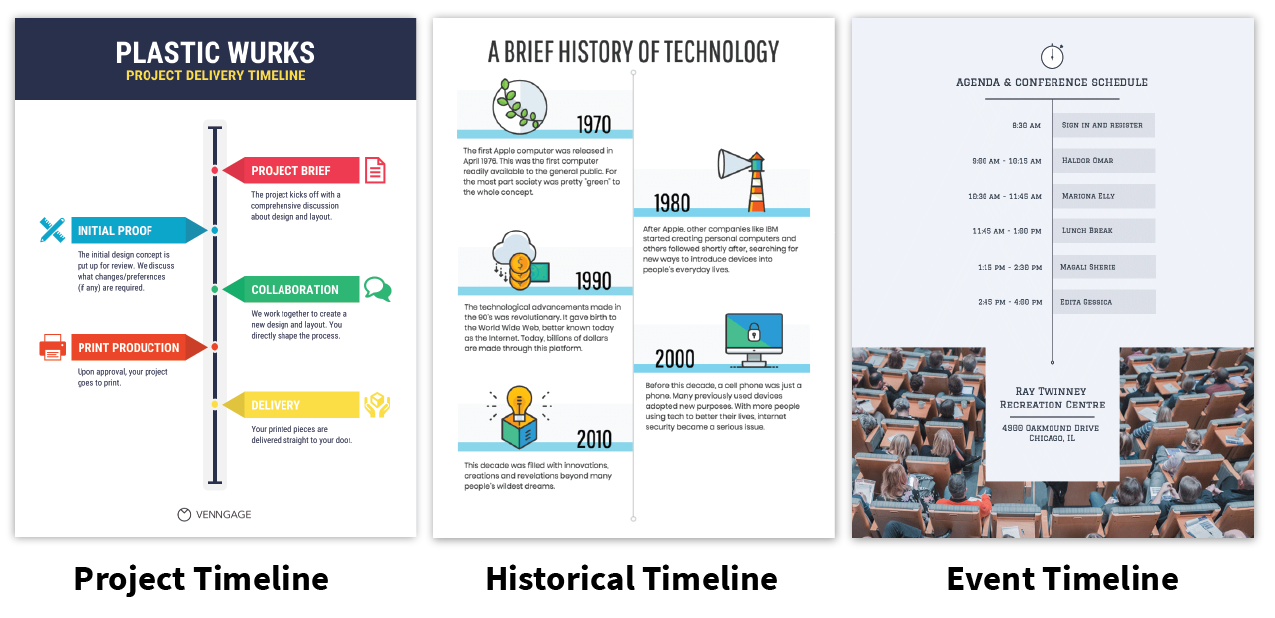
- Cronogramas do projeto,
- Cronogramas históricos,
- Cronogramas de processo,
- Cronogramas de integração de funcionários,
- Cronogramas de planejamento de eventos, etc.
Cansado de gastar horas em ferramentas de design online caras para criar um cronograma que deve levar minutos com um modelo de cronograma? Não tem orçamento para contratar um designer para fazer isso por você?
Bem, então você vai adorar este guia sobre como criar um infográfico de linha do tempo.
Como criar um cronograma seguindo estas seis etapas:
- Crie um esboço para o seu cronograma
- Escolha um layout
- Crie a estrutura do seu cronograma
- Adicione datas, texto e imagens ao cronograma
- Ornamente seu cronograma com cores, fontes e formas decorativas
- Baixe e compartilhe seu cronograma
- Perguntas frequentes sobre como criar um infográfico de cronograma
Você também pode aprender sobre o que é um infográfico em nosso guia para iniciantes.
Vamos lá!
Aprenda a criar um infográfico de cronograma:
1. Crie um esboço para o seu cronograma
Antes de criar qualquer novo infográfico, gosto de começar com um esboço simples que me orientará durante todo o processo. Essa etapa é crucial porque o design do cronograma dependerá muito da quantidade de conteúdo que você deseja incluir. Se você não sabe quanto conteúdo precisa caber no seu cronograma, pode acabar escolhendo o design de layout errado e fazendo muito trabalho extra.
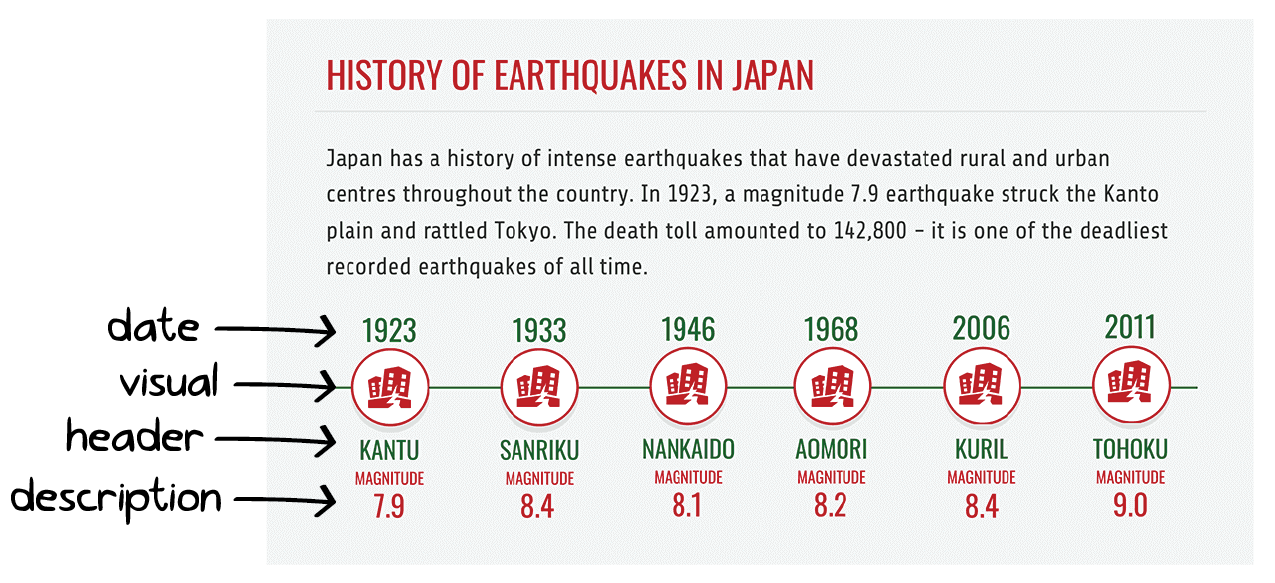
Existem quatro componentes principais de um infográfico de linha do tempo que devem ser detalhados no esboço:
- Datas
- Descrições
- Cabeçalhos (opcional)
- Imagens (opcional)
A ideia por trás de um cronograma é fornecer algumas informações sobre os principais acontecimentos no tempo, de forma que cada um tenha, pelo menos, uma data específica e uma breve descrição.
Mantenha as descrições breves
Como uma linha do tempo deve ser um resumo visual de uma série de eventos, tente manter as descrições bem curtas. Procuro escrever até 30 palavras por descrição e, em seguida, incluir alguns elementos visuais, como ícones ou ilustrações, para tornar o cronograma visualmente interessante.
Lembre-se também de que ter a mesma quantidade de texto para cada evento facilitará a criação de um design agradável, que não seja assimétrico.
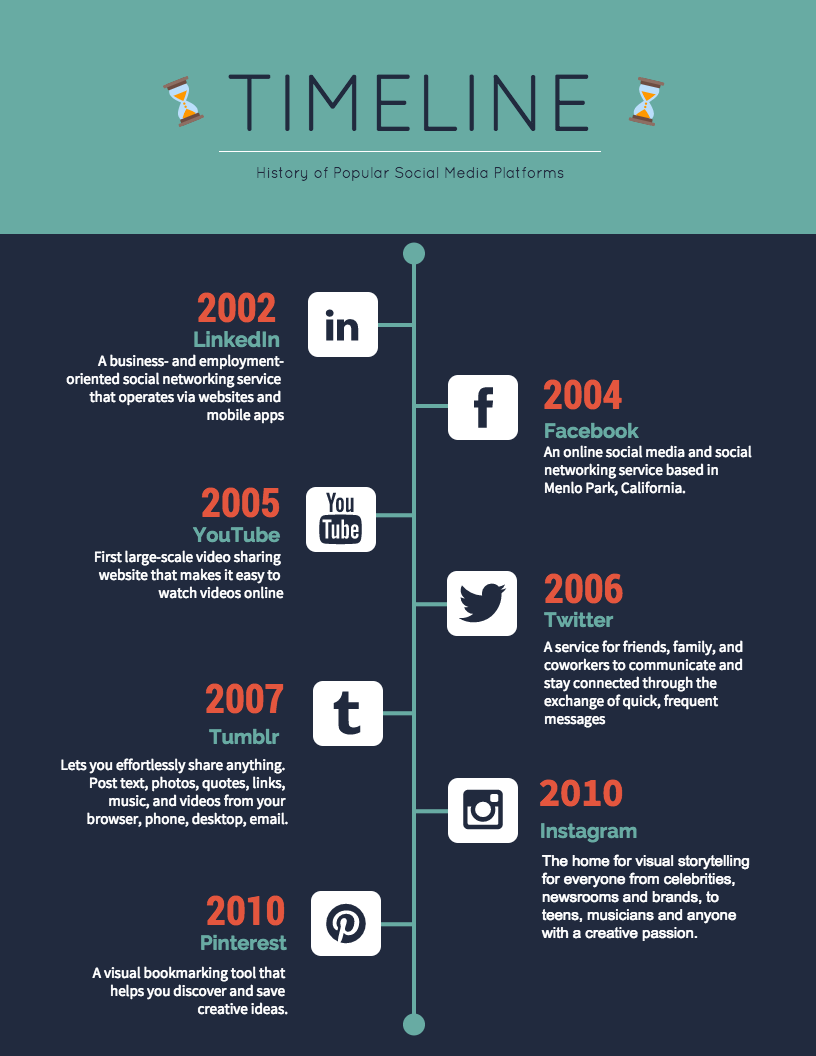
Digamos que, para o seu próximo projeto visual, você está criando um infográfico de linha do tempo que mostra a história das plataformas populares de rede social. Eu começaria com um esboço, incluindo três dos quatro elementos essenciais: datas, cabeçalhos e breves descrições.
Relacionados: Linha do tempo da COVID-19: momentos críticos no primeiro ano
Encontre elementos visuais simples
A seguir, eu adicionaria um elemento visual simples, como um ícone, para acompanhar cada ponto. Esses recursos são o que diferenciam um infográfico de cronograma de uma linha do tempo comum e desinteressante. Eles chamam a atenção do leitor, acrescentam interesse visual e tornam o infográfico fácil de ler, sem pensar muito.
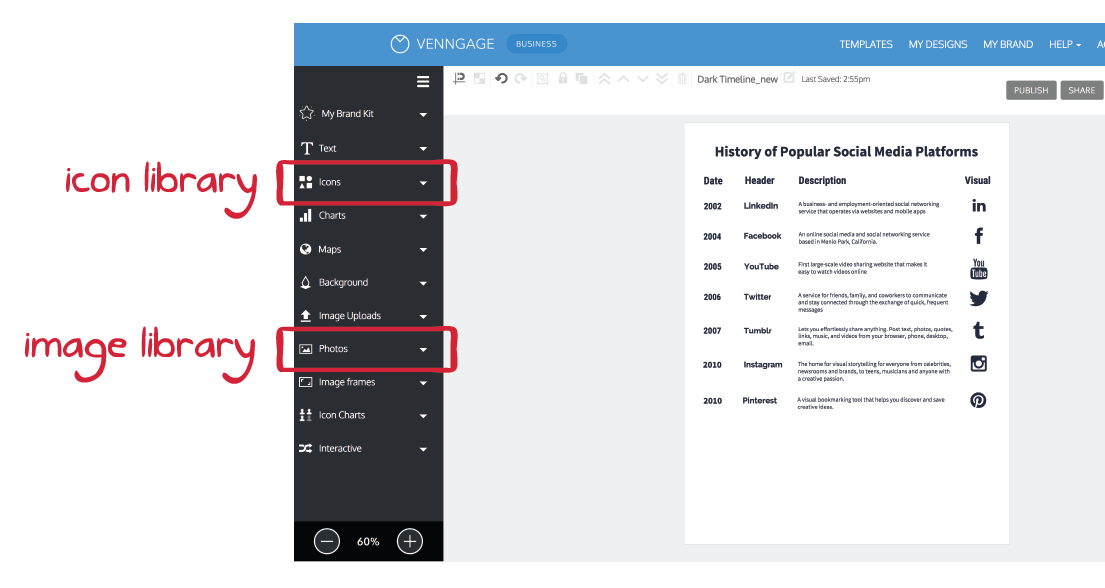
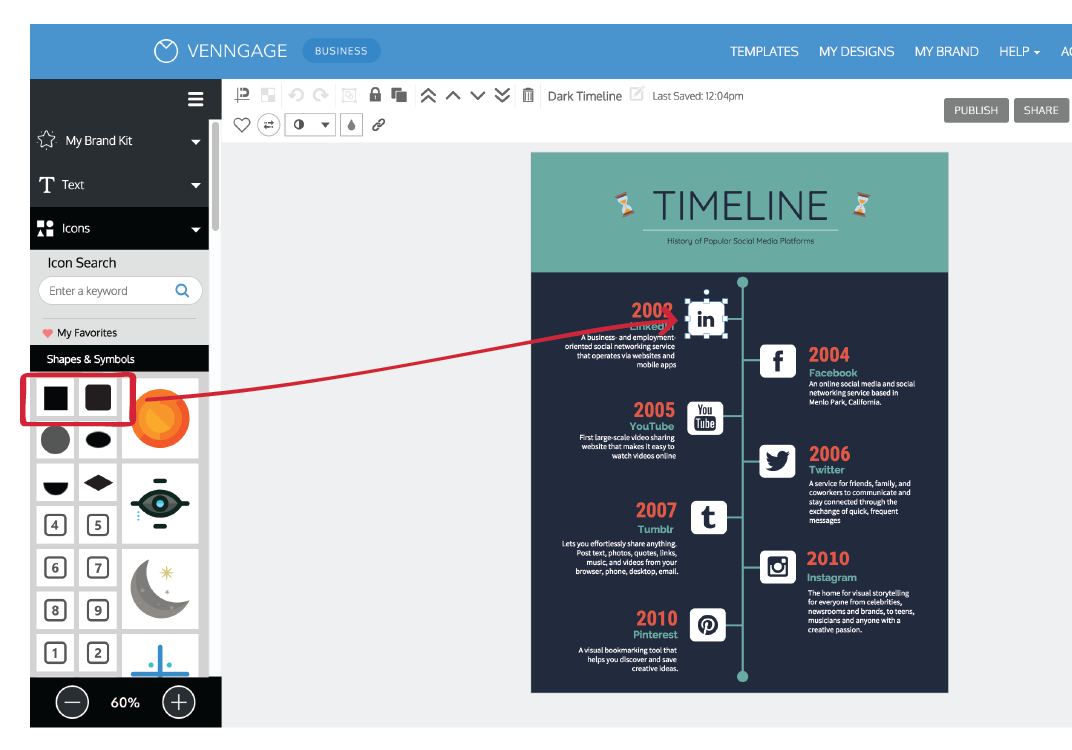
Caso não tenha seus próprios recursos visuais prontos, você poderá encontrá-los diretamente no editor da Venngage. Basta acessar o painel esquerdo e usar a pesquisa de ícones ou de imagens para encontrar elementos visuais divertidos para acompanhar o seu texto:

Esse esboço rápido deve ser concluído na primeira etapa para que você possa fazer escolhas de design inteligentes ao longo do processo.
2. Escolha um layout
Com um esboço preparado, é hora de selecionar um layout! É aqui que você pode começar a fazer escolhas importantes de design com base em seu esboço.
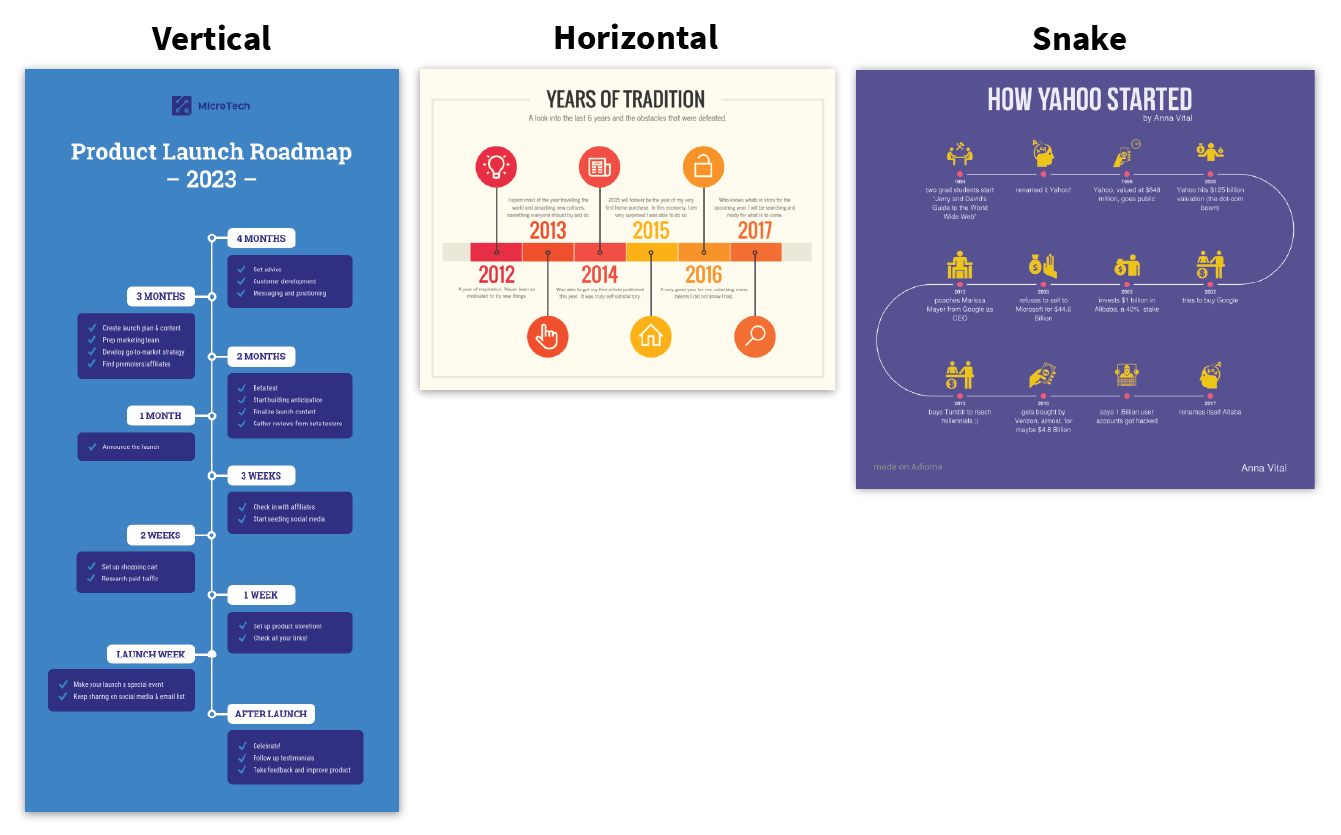
Existem três designs de layout comuns para cronogramas:
- Vertical
- Horizontal
- Serpenteado
Para escolher o melhor layout para seu infográfico, considere dois fatores:
- O número de pontos em seu esboço
- A quantidade de texto associada a cada ponto (ou seja, o tamanho de suas descrições)
Alguns designs de layout são melhores para textos longos, enquanto outros são adequados para muitos pontos no tempo, mas com menos texto. Vamos revisar os pontos fortes e fracos de cada tipo de layout de cronograma.
Layout de cronograma vertical
O layout vertical é de longe o mais popular para infográficos de cronograma. Ele vem em dois alinhamentos: centralizado e alinhado à esquerda.
Cronogramas verticais centralizados
O cronograma vertical centralizado é meu favorito. Nesse layout, ele vai até o centro da página, com ramificações saindo de lados alternativos:
Sua simetria e simplicidade o tornam agradável de se ver e extremamente fácil de entender. A maioria das pessoas o reconhecerá automaticamente como uma linha do tempo sem ter que estudá-la por mais de um segundo.
Também é bastante flexível; há muito espaço para descrições longas e, para adicionar mais pontos, basta estender o comprimento da página. Além disso, é fácil adicionar recursos visuais a esse tipo de layout.
Use um layout vertical centralizado quando você tiver muitos pontos com uma mistura de texto e imagens.
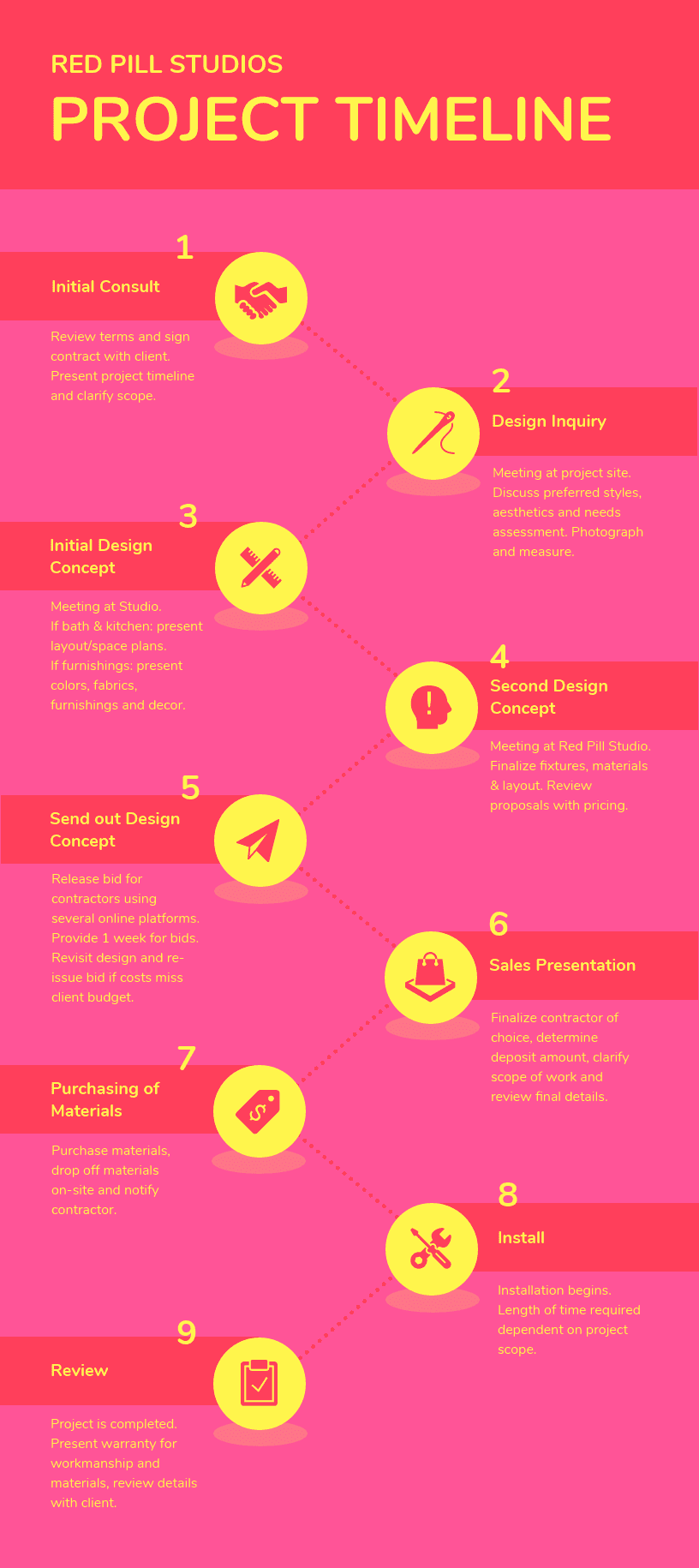
Por exemplo, esse cronograma do roadmap do produto é um ótimo exemplo de layout com todos os principais estágios mapeados verticalmente, do conceito à conclusão. Ele é perfeito para manter sua equipe organizada e no caminho certo:
Cronogramas verticais alinhados à esquerda
Em seguida, temos o outro layout de infográfico de cronograma mais popular: o cronograma alinhado à esquerda. Em vez de ter ramificações saindo de ambos os lados da linha do tempo, a linha em si é alinhada à esquerda da página e todo o conteúdo é colocado à direita.
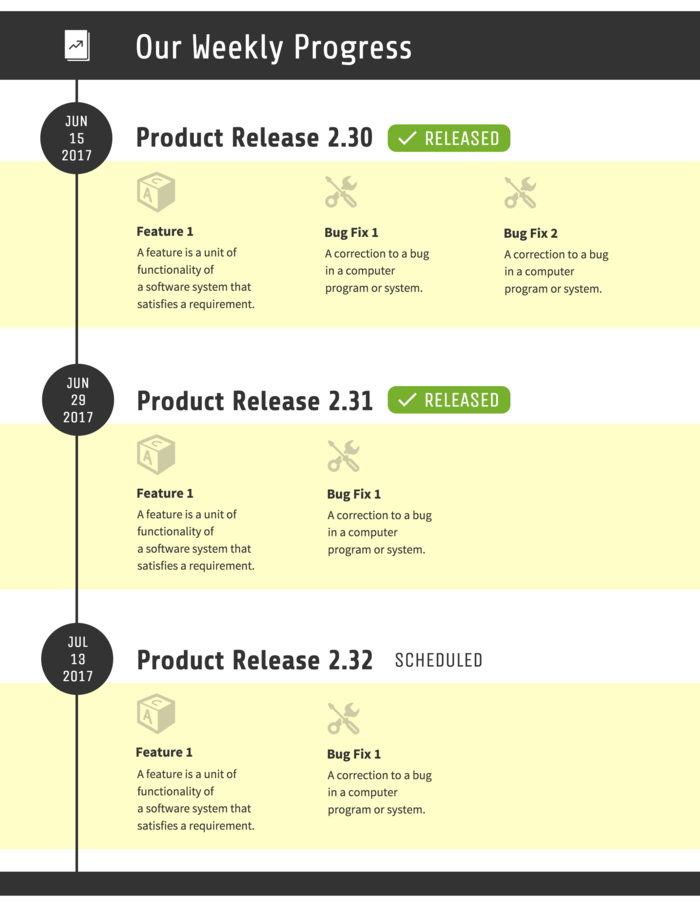
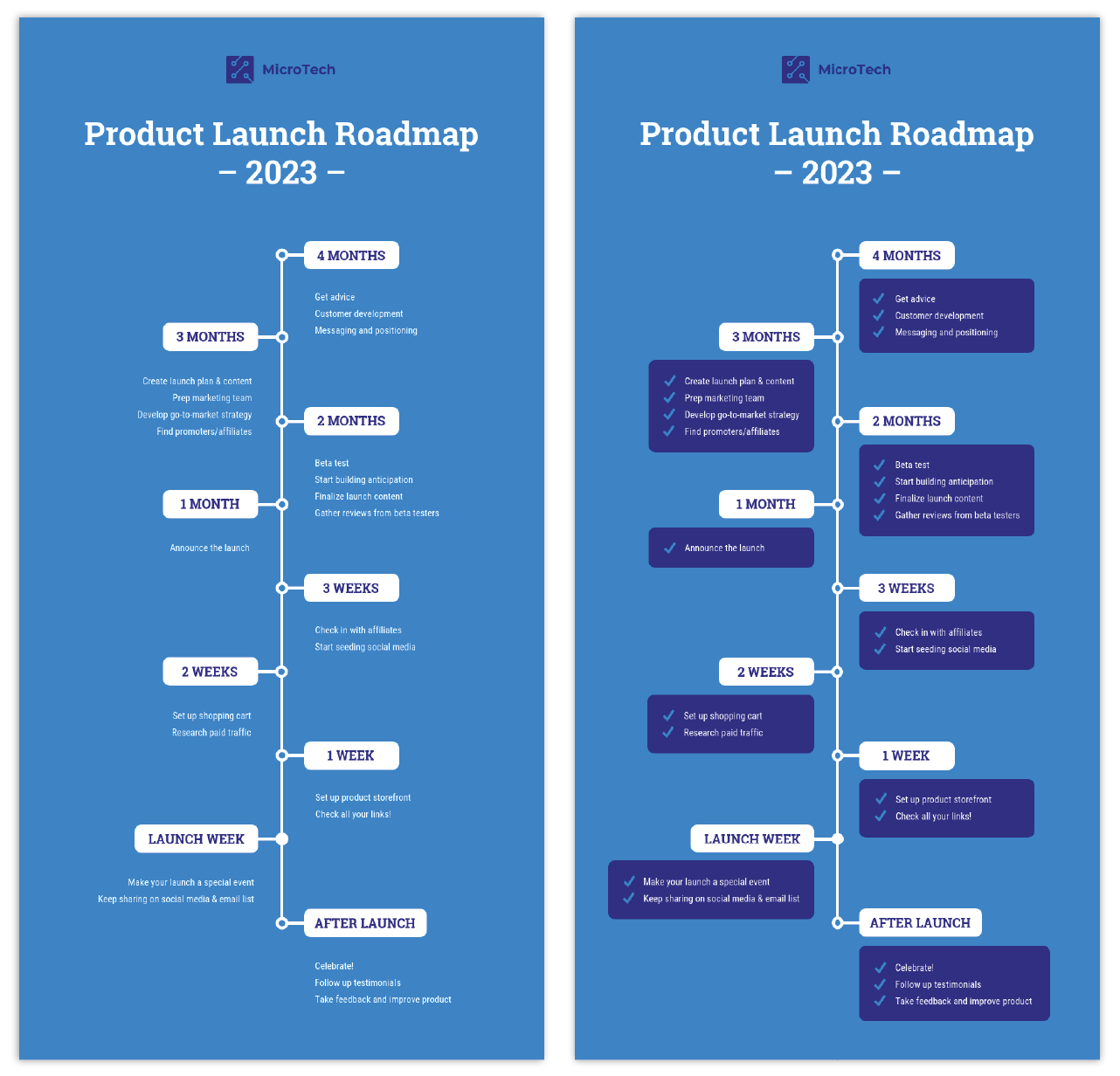
Eles são ideais para quem procura apresentar informações complexas hierarquicamente ou como uma série de etapas. Por exemplo, se você for um consultor que deseja descrever o cronograma de lançamento de um produto para seus clientes, essa opção é a maneira perfeita de fazer isso:
O layout vertical alinhado à esquerda é ótimo para um cronograma com muito texto, poucos recursos visuais e muitas seções. Você pode aprender a criar um cronograma como o exemplo acima seguindo as etapas deste guia.
Recomendo o layout vertical, centralizado ou alinhado à esquerda, para a maioria dos infográficos de cronograma, pois ele é muito flexível. É também o mais fácil de criar, editar e se ajustar a todos os tipos de conteúdo.
Layout de cronograma vertical
Você aprendeu a criar um cronograma com um formato vertical. Mas é provável que você reconheça o layout de cronograma horizontal de todas as apresentações que você viu na última década. Ele parece ser um elemento básico dos slides de apresentação (como o abaixo):
Embora funcione bem em slides de apresentação, o layout horizontal não é o ideal para a maioria dos infográficos. Eles só conseguem suportar até seis ou sete pontos no tempo (em uma página de tamanho carta) antes de ficarem muito apertados para serem lidos. Se você tiver menos de sete pontos e suas descrições forem muito breves, pode usar um layout horizontal.
Por exemplo, se você deseja arrecadar fundos para sua nova ideia de negócio, o cronograma da apresentação de slides acima é o complemento perfeito para o seu pitch deck, mostrando os marcos da sua empresa e impressionando os investidores em potencial.
Caso contrário, fique com um layout vertical ou serpenteado.
Layout de cronograma serpenteado
O último layout de cronograma que você pode querer usar é o layout serpenteado. Simplificando, o layout serpenteado atravessa a página e se parece com uma serpente, daí o nome. O melhor uso de um layout de serpente é para cronogramas com muitos pontos e muito pouco texto, como este:
Os layouts serpenteados são os mais eficientes em termos de espaço, o que é útil se você tiver mais de 10 pontos ou mais. A melhor maneira de aprender a criar uma linha do tempo usando o layout serpenteado é lembrando de uma regra: incorpore o mínimo de texto possível. Use este formato quando quiser colocar o foco nos elementos visuais:

Resumindo, isso é tudo o que você precisa saber para escolher o melhor layout para o seu infográfico de cronograma:
- Os layouts verticais centralizados são os melhores para cronogramas que misturam texto e elementos visuais
- Os layouts verticais alinhados à esquerda são melhores para cronogramas com texto longo
- Os layouts horizontais são apropriados para cronogramas com menos de sete pontos e descrições muito breves
- Os layouts serpenteados são melhores para cronogramas com mais de 10 pontos, muitas imagens e pouquíssimo texto
Nosso post sobre como transformar conteúdo em um infográfico também o ajudará a decidir sobre o melhor layout.
3. Crie a estrutura do seu cronograma
Depois de decidir sobre um layout, é hora de finalmente responder: “como criar um cronograma?” Vou guiá-lo através do processo de criação do modelo abaixo do zero, usando o criador de cronograma online da Venngage.
Este é um modelo de infográfico de cronograma vertical centralizado bastante típico, portanto, as etapas que abordarei aqui devem se aplicar à maioria das linhas do tempo ou cronogramas.
Cada cronograma deve ser criado em torno da mesma estrutura básica: uma única linha com ramificações ou nós espaçados regularmente. Isso pode parecer óbvio, mas é absolutamente crucial.
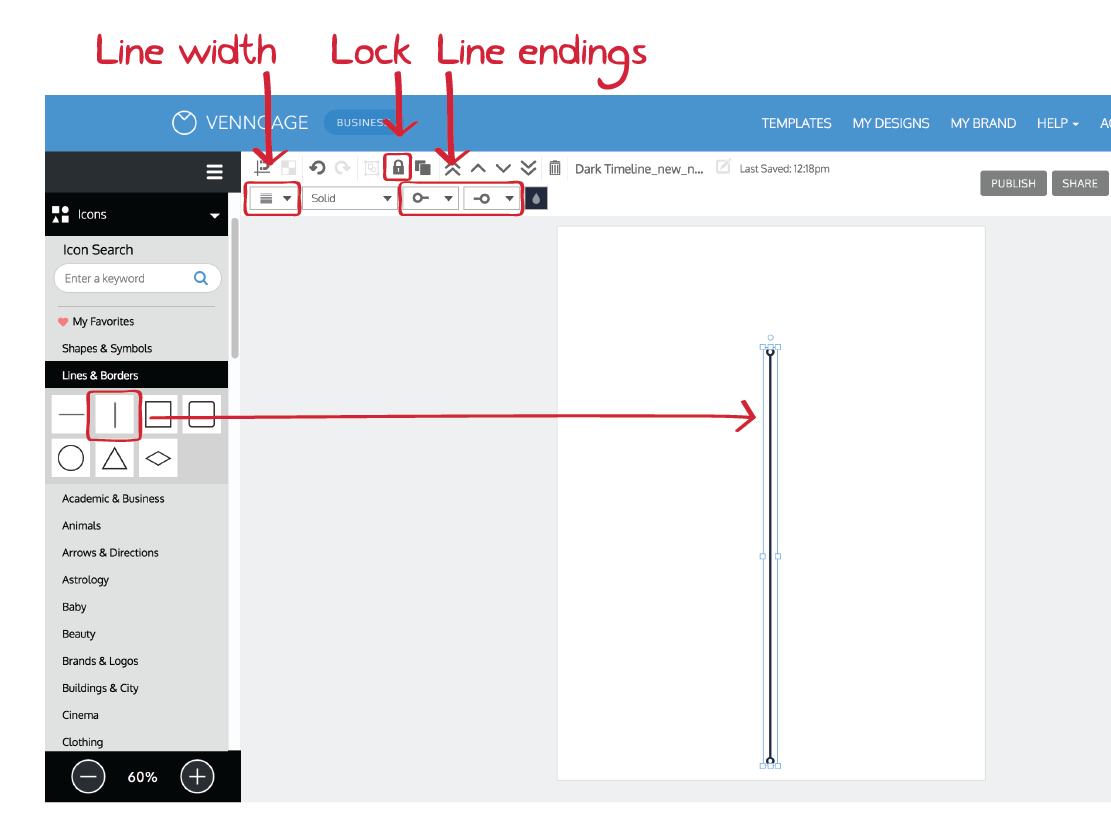
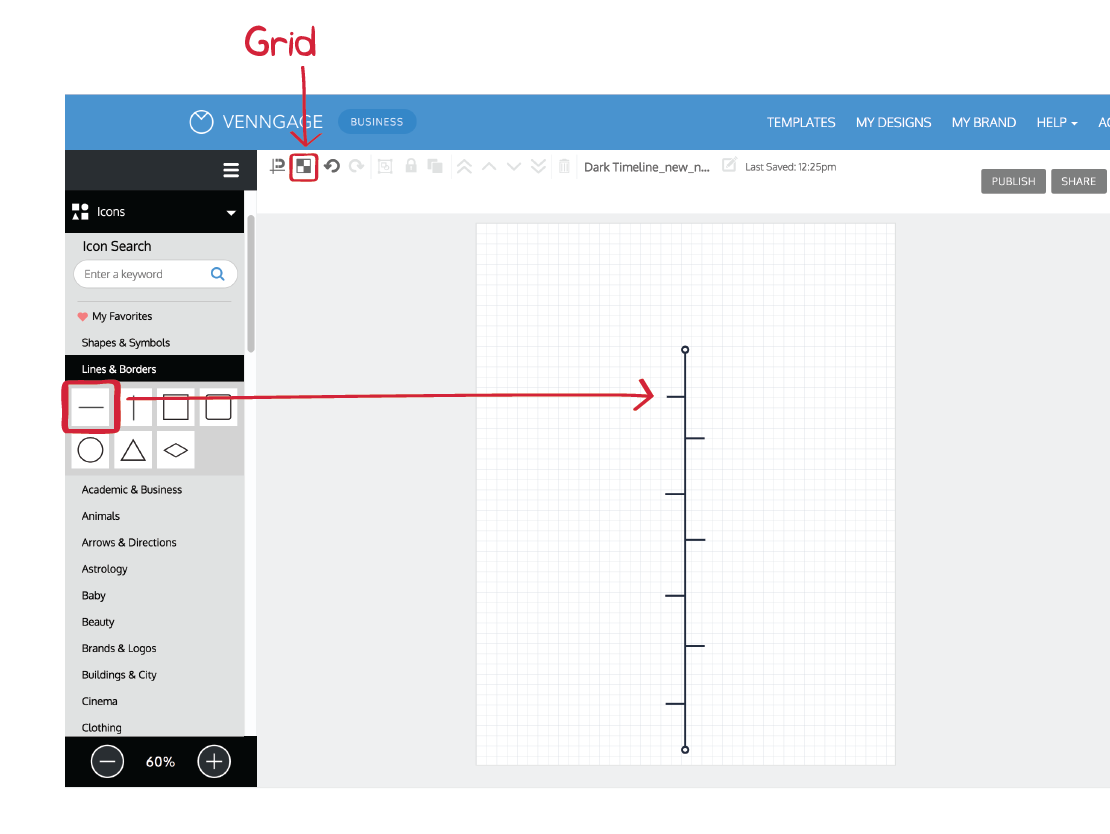
Primeiro, comece selecionando uma linha vertical na categoria “Linhas e bordas” da biblioteca de ícones na barra de ferramentas à esquerda. Centralize-a e ajuste para percorrer o comprimento da página, deixando espaço para um título na parte superior. Isso formará a espinha dorsal do seu cronograma.
Em seguida, personalize o estilo dessa linha usando a barra de ferramentas superior. Use o menu suspenso para definir a largura da linha principal para pelo menos 2px. Nesta linha, usamos uma largura de 4px.
Em seguida, use as duas listas suspensas para enfeitar cada extremidade da linha. Escolhemos círculos, mas linhas e setas perpendiculares também seriam apropriadas para a maioria dos cronogramas.
Certifique-se de travar o cronograma no lugar usando o botão “Bloquear” na barra de ferramentas superior. Essa etapa simples evita que você mova a linha acidentalmente enquanto adiciona mais elementos.

Por fim, volte para as “Linhas e bordas” na biblioteca de ícones e adicione uma linha horizontal para cada ponto do seu esboço. Use a grade para espaçá-los regularmente em lados alternados da linha principal.
Ah, e uma dica extra para facilitar o processo de criação do cronograma: ative a “Grade” na barra de ferramentas superior. É útil quando você precisa alinhar muitos objetos na página.

4. Adicione datas, texto e imagens ao cronograma.
Agora que você tem os elementos básicos do seu cronograma, pode preencher os detalhes. É hora de adicionar o conteúdo.
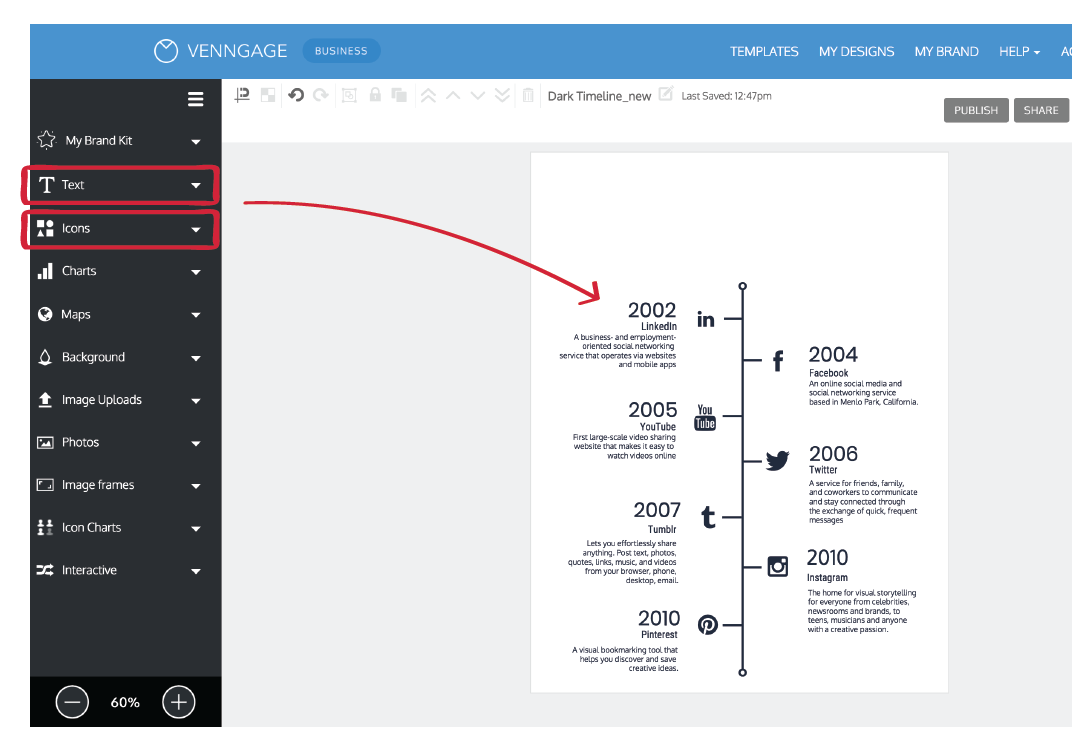
Comece com as imagens, pois elas devem ser o ponto focal do infográfico. Arraste ícones ou fotos de nossas bibliotecas integradas e alinhe cada imagem com sua ramificação correspondente na linha do tempo.
Em seguida, adicione o texto do esboço. Selecione as caixas de cabeçalho, subcabeçalho e corpo de texto no menu da barra de ferramentas à esquerda e coloque-as na página, ao lado de cada ramificação. Preencha as caixas de texto do cabeçalho com as datas títulos e adicione suas descrições às caixas de texto do corpo.

5. Ornamente seu cronograma com cores, fontes e formas decorativas
Agora todos os elementos essenciais estão em seus lugares, de forma que você poderá se concentrar em tornar o design do cronograma mais visualmente interessante.
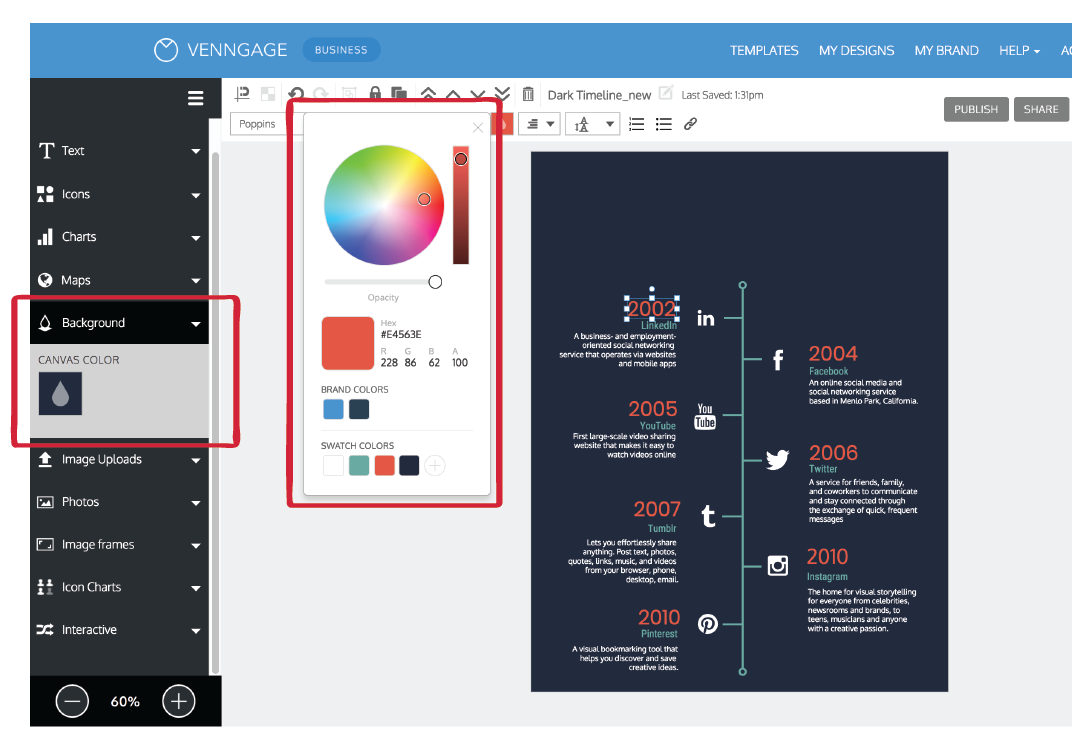
Comece escolhendo um esquema de cores para incrementar um pouco seu cronograma. Use o seletor de cores na barra de ferramentas esquerda para trocar a cor de fundo e o seletor na barra superior para mudar as cores de outros elementos.

Você percebeu como usamos as mesmas cores para os mesmos elementos em todo o cronograma? Ao aderir a um esquema simples de três cores para esta linha do tempo, criamos uma aparência limpa e coesa. Usamos um vermelho vivo para chamar a atenção para as datas e mantemos o fundo neutro em azul escuro.
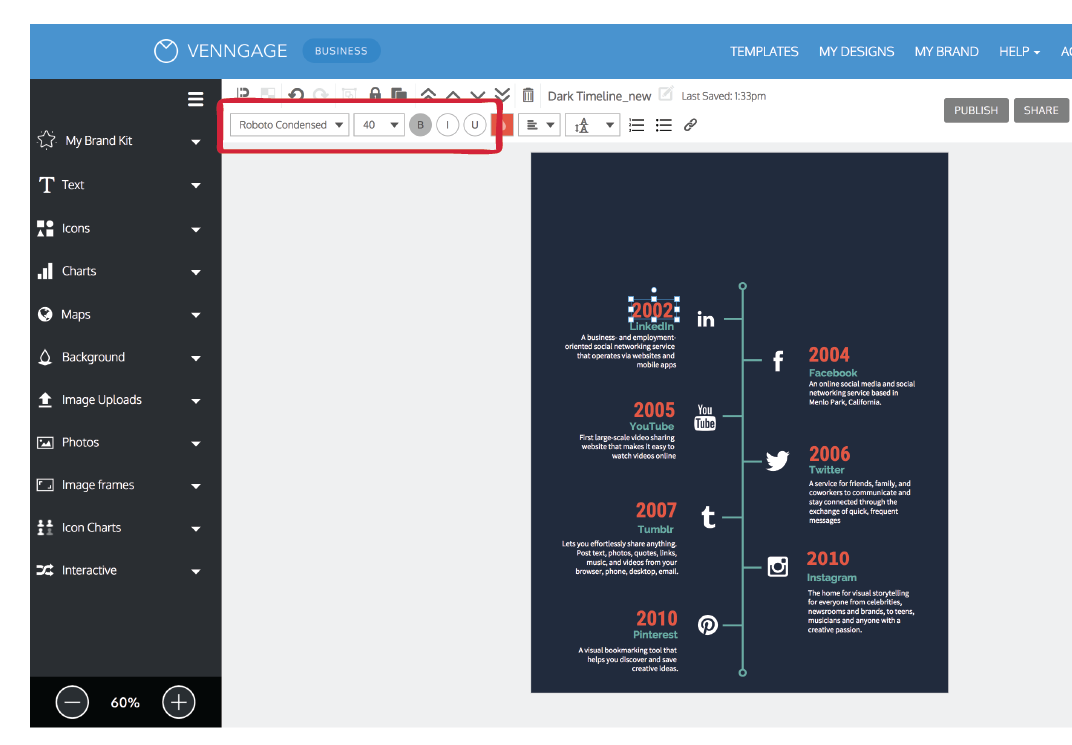
Depois, vamos aprimorar o estilo do nosso gráfico escolhendo um conjunto de fontes com alguma personalidade. Percorra as opções da família de fontes na barra de ferramentas superior para encontrar 2 ou 3 fontes que lhe agradem. Sinta-se à vontade para usar fontes em negrito e estilizadas para os cabeçalhos e datas, mas use fontes básicas e fáceis de ler para suas descrições.

Por fim, adicione algumas formas básicas, como círculos e caixas, em torno de elementos importantes (como ícones e títulos) para dar mais estrutura ao cronograma.

Ao repetir exatamente a mesma caixa arredondada ao longo do design, criamos um senso de ritmo agradável, que torna nosso design mais fácil de entender. Essa técnica é fundamental para melhorar projetos particularmente simples como este:

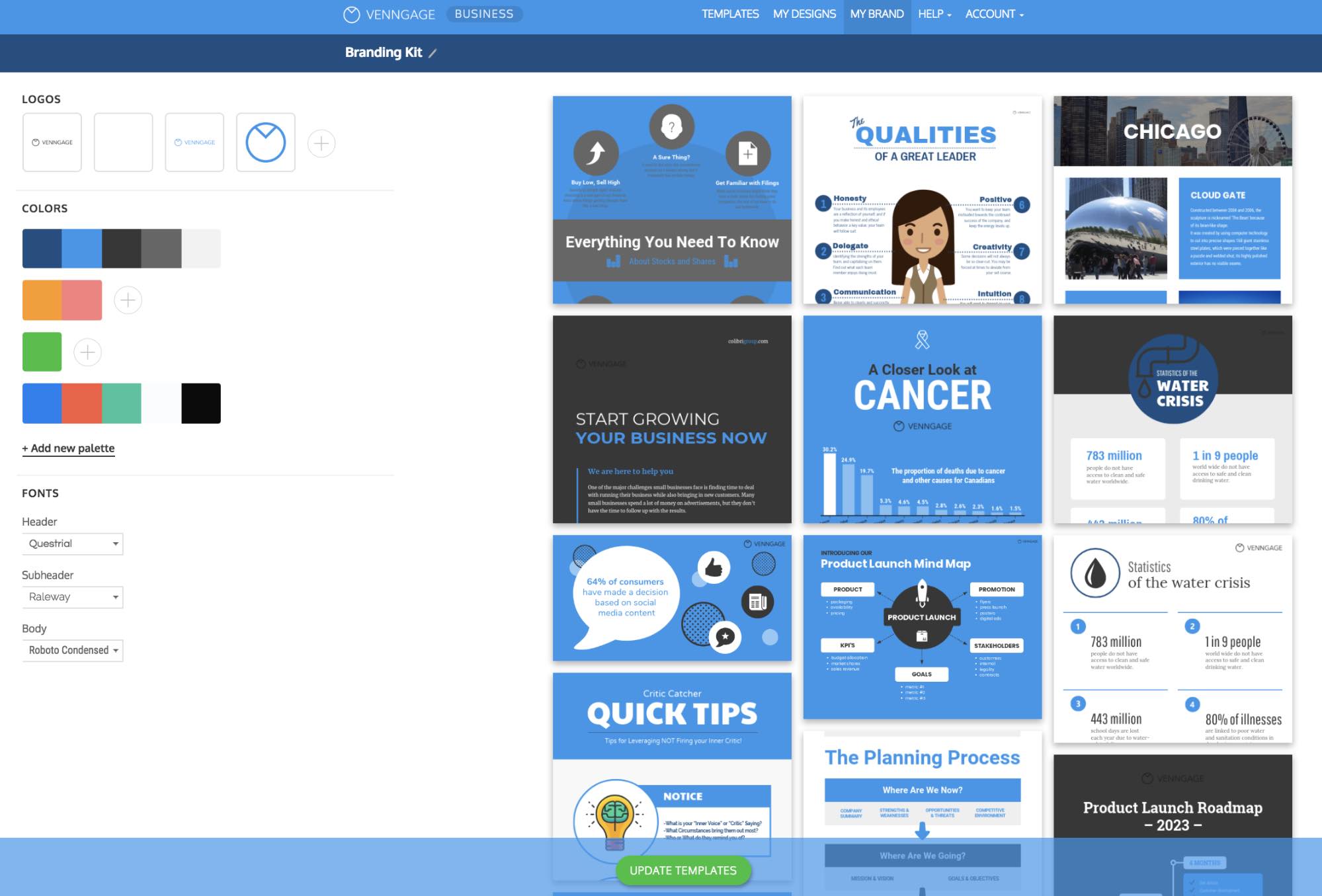
Dica profissional: Se você não tem tempo para mexer com ferramentas de design caras ou apenas quer ter certeza de que todos os seus designs seguem estritamente seu branding, use a ferramenta Minha Marca.

6. Baixe e compartilhe seu modelo de infográfico de cronograma
Quando terminar de personalizar seu modelo de infográfico de linha do tempo com fontes, cores e formas divertidas, você provavelmente desejará compartilhá-lo com o mundo.
Com a Venngage, você tem a opção de baixar todos os infográficos em formato PNG ou PDF. Se quiser incorporar links ao seu cronograma, escolha a opção PDF interativo. Caso contrário, um PNG de alta qualidade é provavelmente sua melhor aposta.
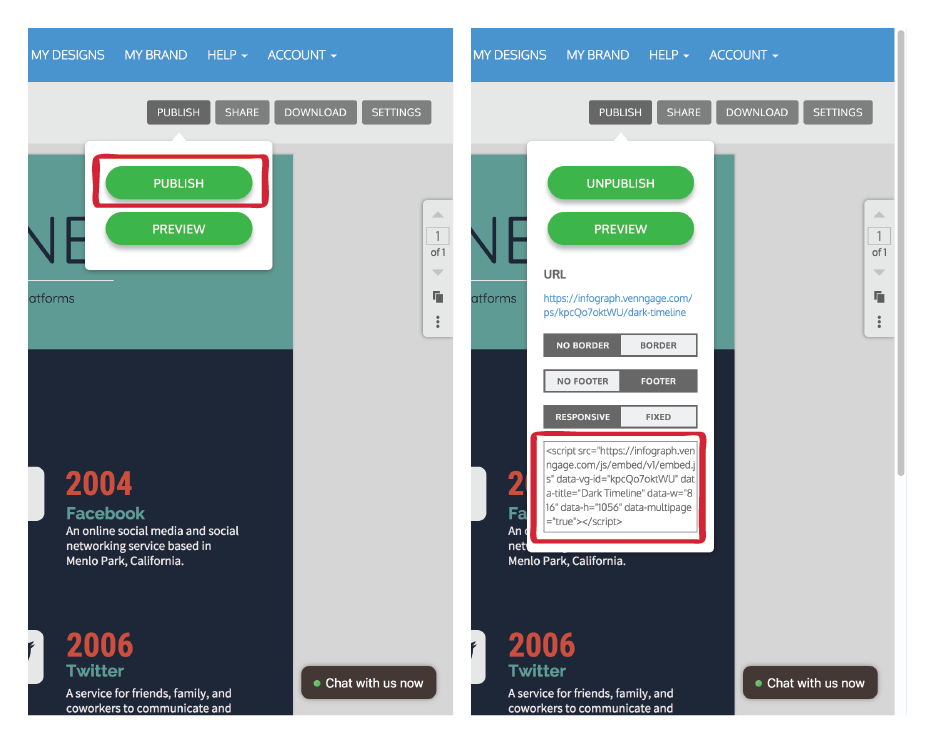
Você também tem a opção de incorporar seu infográfico diretamente em uma página da web. Basta clicar em “Publicar” para obter seu código de incorporação.
Saiba mais sobre nossos recursos de infográfico.

Perguntas frequentes sobre como criar um infográfico de cronograma
Como criar uma linha do tempo gratuitamente usando a Venngage?
Com a Venngage, você aprende a criar um infográfico de cronograma ou linha do tempo, bem como vários outros tipos de recursos visuais, de forma totalmente gratuita. O editor simples de arrastar e soltar da Venngage facilita a adição, a remoção e a troca de elementos.
A Venngage oferece milhares de modelos gratuitos, além de fotos, mais de 40 mil ícones e inúmeras opções de texto, para que seus designs possam transmitir sua mensagem a qualquer público.
Como criar um cronograma no Word ou PowerPoint?
Você pode desenhar uma linha do tempo no Word ou criar um cronograma para o PowerPoint usando a Venngage. Pode ser complicado projetar tanto no Word quanto no PowerPoint. Os resultados nem sempre são satisfatórios ou atraentes.
Mas com a Venngage, você cria lindos infográficos de cronograma e pode adicioná-los ao seu documento do Word ou exportar o design da Venngage para sua apresentação em PowerPoint.
Qual é a melhor solução para fazer um cronograma?
Se estiver procurando uma plataforma que ofereça opções de edição ilimitadas e a capacidade de criar recursos visuais sem nenhuma habilidade de design gráfico, a Venngage é a solução definitiva para você.
Você não só pode começar a criar gratuitamente, mas os modelos da Venngage também tornam a edição e o design mais fáceis do que ferramentas como o Word ou o PowerPoint. Quando se trata de infográficos de cronograma, a Venngage atende a todas as necessidades de negócios.
Conclusão
O infográfico de cronograma é o recurso visual perfeito para contar histórias que seus leitores irão gostar e querer compartilhar com seus amigos. Eles são perfeitos para visualizar etapas em um projeto, bem como incluí-las em seus pitch decks para atrair potenciais investidores.
Talvez você tenha um projeto importante a desenvolver ou seja um gerente de marketing que só precisa de uma alternativa rápida ao Photoshop. Com a Venngage, você faz tudo isso em seis etapas fáceis. Agora que você já sabe criar um infográfico da linha do tempo, o que está esperando?
CRIAR UM INFOGRÁFICO DE CRONOGRAMA AGORA
Mais guias de design de infográficos:
Como fazer um infográfico em 5 passos
Como escolher a fonte ideal para seus designs?
Como escolher cores para cativar os leitores e se comunicar com eficácia
6 maneiras de usar ícones em infográficos como um profissional