Ao projetar qualquer tipo de material de comunicação, você precisa estar ciente do fato de que nem todos serão capazes de processar a informação da mesma forma.
Muitas pessoas em todo o mundo têm diferentes requisitos de acessibilidade, desde aqueles que estão no espectro do autismo até aqueles que são daltônicos, disléxicos ou deficientes visuais.
Uma boa comunicação depende que as suas informações sejam compreendidas da forma mais ampla possível.
O que é design acessível?
A acessibilidade no design vem em muitas formas diferentes, desde infográficos acessíveis até UI design acessível. Mas ao criar designs acessíveis, não existe um regra única.
Geralmente, design acessível significa um design que leva em consideração como informações apresentadas podem ser compreendidas.

Nem todo design estará acessível para todas as pessoas, mas existem maneiras de garantir que a maioria das pessoas possa acessar e entender seus designs por meio do uso de fontes, cores e ícones.
Abaixo, descrevemos algumas das necessidades de acessibilidade mais comuns para design e fornecemos exemplos e dicas de práticas recomendadas.
Tipos de design acessível [Clique para pular]
- Design acessível para daltônicos
- Design acessível para deficiências visuais
- Design acessível para neurodiversidade
- Design acessível para dislexia
- Checklist com as melhores práticas de design acessível
Modelos de design acessível [Clique para pular]
Design acessível para daltônicos
Com cerca de 300 milhões de pessoas daltônicas em todo o mundo, tornar seus designs acessíveis a essas pessoas é importante.
Ao contrário da crença popular, a maioria das pessoas daltônicas pode realmente ver as cores – mas não da maneira que as outras pessoas podem.
Existem três tipos principais de daltonismo:
- Daltonismo para cores vermelho/verde
- Daltonismo para cores azul/amarelo
- Daltonismo Completo
A cor é algo complexo, e nossa compreensão da cor vem de como nossos olhos processam a luz.
VÍDEO: Tudo o que você precisa saber sobre cores
Em geral, um bom design depende muito da teoria das cores, mas quando você está projetando levando em conta a acessibilidade, você precisa estar ciente de como usa as cores.
Em vez de mostrar o contraste apenas por meio da cor, tente usar padrões ou ícones para mostrar a diferenciação ou escolha uma cor principal e use vários tons da mesma para destacar informações importantes.
Se você tiver que usar cores para mostrar o contraste, evite usar paletas de cores que podem ser um problema para pessoas daltônicas.
As combinações de cores a serem evitadas para pessoas com daltonismo incluem:
- Vermelho e verde
- Verde e marrom
- Verde e azul
- Azul e cinza
- Azul e roxo
- Verde e cinza
- Verde e preto
A Venngage criou um infográfico delineando paletas de cores que você pode usar para criar um design acessível:
Design acessível para deficiências visuais
A frase deficiência visual é um termo usado para descrever qualquer tipo de perda de visão. Isso pode variar de cegueira parcial a total.
Como as deficiências visuais cobrem um amplo espectro, criar designs que sejam acessíveis para pessoas que sofrem de perda de visão não é uma solução única para todos. Mas existem algumas dicas que você pode usar para garantir que o maior número possível de pessoas aproveite e compreenda seus materiais.
Os tipos mais comuns de deficiência visual são:
- Perda de visão central
- Perda de visão periférica (lateral)
- Visão embaçada
- Névoa
- Sensibilidade extrema à luz
- Cegueira noturna
Ao criar designs acessíveis para pessoas com deficiência visual, certifique-se de usar uma fonte grande e legível como neste exemplo de pôster:
Usar uma fonte decorativa pode ser atraente para o seu design, mas quanto mais detalhes na fonte, mais difícil será para as pessoas lerem. Em vez disso, use uma fonte simples e certifique-se de que seu texto seja grande o suficiente para ser lido.
Outra maneira de tornar seus designs mais acessíveis é usar cores fortes e contrastantes. Esse tipo de paleta ajuda as informações importantes a se destacarem com mais clareza. Cores contrastantes são aquelas que ficam opostas na roda de cores.

Fonte
Sempre que possível, tente usar uma cor mais clara para o fundo e uma cor mais escura para o texto. Evite usar um fundo padronizado.
Saiba mais sobre as relações entre as cores:
Design acessível para neurodiversidade
Neurodiversidade é um termo genérico para descrever pessoas que vivenciam o mundo de uma maneira diferente devido a diferenças neurológicas. Alguns exemplos de neurodiversidade incluem:
- Dispraxia
- Dislexia
- Transtorno de déficit de atenção e hiperatividade (TDAH)
- Discalculia
- Espectro autista
- Síndrome de Tourette
Tornar seus projetos acessíveis às pessoas que apresentam algum tipo de neurodiversidade não é difícil, mas requer uma compreensão do seu público e de suas necessidades específicas.
Freqüentemente, as pessoas que vivem com autismo (especialmente aquelas voltadas para a extremidade não-verbal do espectro) podem se beneficiar dos recursos visuais para ajudar no seu desenvolvimento. Usar ícones simples pode ser uma ótima maneira de tornar seus designs mais acessíveis.
Neste exemplo de programação diária, ícones são usados para representar de forma clara cada atividade.
Quer saber mais sobre como usar ícones?
Outra maneira de garantir que seus projetos sejam acessíveis para pessoas do espectro do neurodiverso é torná-los simples.
Evite:
- Blocos de texto
- Paletas de cores complicadas ou brilhantes
- Imagens de fundo padrões ou que distraem
- Fontes pequenas
- Descrições vagas
Em vez disso, use:
- Frases curtas, simples e bulleted points
- Ícones e fotos
- Fundos simples
- Fontes grandes com títulos de parágrafo fáceis de entender
- Informações descritivas que sejam claras
Um infográfico é uma ótima maneira de exibir informações complexas para pessoas que fazem parte do neurodiverso, pois você pode dividir as informações em seções simples e usar ícones para ilustrar os pontos importantes.
Quer saber mais sobre como criar infográficos eficazes?
Design acessível para dislexia
A dislexia é uma forma de deficiência de aprendizagem que afeta a parte do cérebro que processa a linguagem e impacta na forma como uma pessoa lê e compreende o material escrito. Para pessoas com dislexia, as palavras escritas podem ser difíceis de entender e compreender.
Até 43,5 milhões de americanos podem ter dislexia, portanto, é essencial projetar materiais acessíveis para pessoas disléxicas.
Como a dislexia é diferente para cada pessoa, não existe um conjunto de regras a seguir que garantirá que o seu design seja mais acessível.
Algumas práticas recomendadas que você pode seguir ao criar designs acessíveis para disléxicos incluem:
- Usar fontes sem serifa
- Adicionar espaçamento duplo entre as palavras
- Evite usar itálico
- Usar quantidades iguais de espaço em branco entre os parágrafos
- Seguir um padrão de leitura padrão da esquerda para a direita
- Evite designs assimétricos
Uma fonte sem serifa é uma fonte que não tem enfeites nas letras e geralmente é mais fácil de ler para pessoas que apresentem algum tipo de dislexia.
Ao criar qualquer tipo de relatório ou white paper que será lido por pessoas com dislexia, use um layout simples, mas consistente, de colunas e parágrafos curtos.
Um layout simples permite que as pessoas com dislexia se concentrem no conteúdo do seu relatório, em vez de se distrair com o fluxo do design.
Usar ícones e símbolos ao lado do texto também pode ser uma ótima maneira para pessoas com dislexia inferirem o significado de seu texto. Alguns símbolos comuns e seus significados são:
Melhores práticas de design acessível
Cada necessidade em relação à acessibilidade é diferente e pessoal. Você deve verificar com o seu público se ele possui algum requisito específico de acessibilidade.
Modelos de design acessíveis
Agora que você já sabe sobre os diferentes tipos de acessibilidade e suas necessidades, é hora de colocar seu design acessível em prática.
Se o seu departamento ou organização não tem orçamento para contratar um designer, usar um modelo personalizável pode ser uma maneira rápida e fácil de criar designs com aparência profissional. Usar um gráfico elegante, uma apresentação bem projetada ou um infográfico informativo, mas sofisticado, pode ajudar a construir a confiança em sua organização.
Gráficos acessíveis
Os gráficos são frequentemente usados junto com relatórios ou apresentações para fornecer percepções detalhadas e uma melhor compreensão dos dados.
Mas muitas vezes os gráficos não levam em consideração a acessibilidade. Usar cores muito semelhantes ou não rotular os dados pode significar que seus dados não estão acessíveis.
Torne seus gráficos acessíveis com cores
Ao usar um modelo de gráfico, como este exemplo de modelo de gráfico de pizza abaixo, certifique-se de usar tons e cores contrastantes para diferenciar os dados.
Use diferentes tonalidades para criar gráficos de barras acessíveis
Usar tons de cores também é eficaz em gráficos de barras para mostrar diferentes gêneros ou tópicos. Neste exemplo de gráfico acessível, as vendas de bilheteria foram organizadas de acordo com o gênero. O gráfico também é bem espaçado e fácil de entender.
Adicione rótulos aos gráficos
Rotular seus gráficos é a maneira mais fácil de torná-los mais acessíveis. Especialmente se sua faixa de valores for muito grande, adicionar detalhes a cada ponto em seu gráfico de linha é realmente útil.
No modelo de gráfico de linha abaixo, uma observação também foi adicionada para confirmar a redução geral, o que ajuda a compreender o gráfico.
Apresentações acessíveis
As apresentações são um tipo importante de comunicação quando se trata de acessibilidade. Especialmente se você estiver apresentando um pitch deck ou uma proposta comercial é crucial garantir que todos entendam as informações.
As apresentações também são frequentemente usadas durante o onboarding de funcionários para comunicar informações importantes sobre a cultura da empresa – e ser um empregador inclusivo deve começar aqui.
Crie uma apresentação com cores simples
No exemplo de apresentação acima, uma paleta de cores simples foi usada e o contraste entre o rosa e o preto é adequado para a maioria das pessoas que vivem com daltonismo. As fontes são grandes e fáceis de ler, e as informações importantes foram destacadas em negrito ou com cores diferentes.
Adicione uma agenda para tornar as suas apresentações mais acessíveis
Na apresentação da reunião de equipe remota abaixo, a agenda foi definida no início da reunião. Isso é especialmente útil para a acessibilidade ao trabalhar remotamente, pois garante que todos saibam o que esperar imediatamente.
Ilustre seus relatórios com ícones para acessibilidade
Outra maneira de tornar suas apresentações mais acessíveis é usar ícones em todo o design. Um ícone pode ajudar a fornecer contexto para informações e pode ajudá-lo a criar slides envolventes.
Infográficos acessíveis
Criar infográficos acessíveis é simples com um modelo de infográfico da Venngage. Seguindo todas as regras que abordamos nesta postagem, como o uso de cores contrastantes, fontes simples e ícones, você pode criar infográficos atraentes e acessíveis.
Use ícones em seus infográficos acessíveis
No modelo de infográfico acessível acima, os ícones foram usados junto com os diferentes tons de azul para mostrar um aumento nas pontuações em uma escala. Cada seção também está claramente identificada. O infográfico é bem espaçado e fácil de entender. Ele também contém um site para visitar e obter mais informações, o que ajuda a fornecer contexto.
Delimite as informações em seu infográfico
No exemplo de infográfico abaixo, os ícones são usados para ilustrar as estatísticas em cada caixa. Cada estatística individual também é colocada em sua própria caixa para ajudar a diferenciar as informações. As cores utilizadas são simples e tornam o design fácil de ler.
Utilize um infográfico de linha do tempo para comunicar os processos
Se você estiver criando um infográfico de linha do tempo, certifique-se de que seu design esteja totalmente acessível. Os cronogramas são especialmente bons para a criação de layouts e fluxos consistentes.
Neste exemplo de infográfico acessível, a linha do tempo segue um padrão “zig zag” para progredir semana a semana. O uso de linhas que conectam os ícones torna muito fácil de serem seguidas.
Relatórios Acessíveis
Os relatórios são geralmente documentos informativos densos que contêm muitas informações importantes. Certificar-se de que seus leitores podem compreender e digerir os pontos importantes facilmente é importante para a acessibilidade.
Crie um sumário executivo em seus relatórios
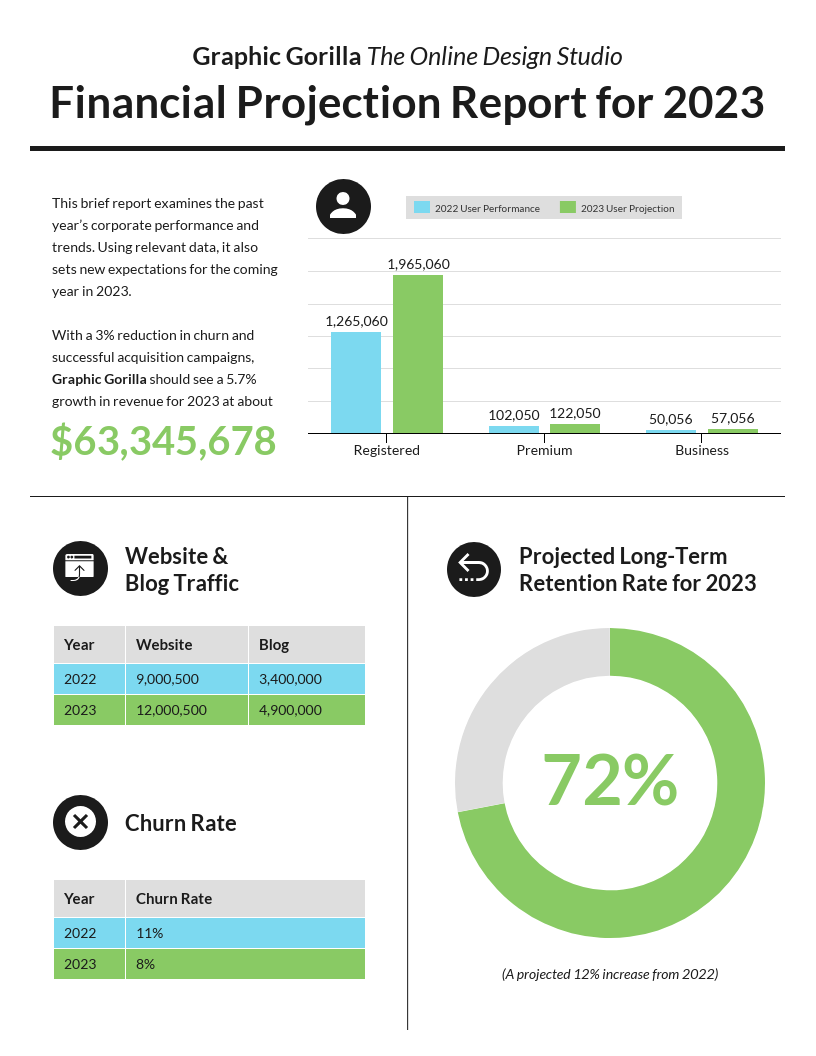
Com os relatórios, uma maneira de conseguir isso é incluir um resumo do infográfico. Um sumário executivo apresentado como um infográfico de uma página no início de um relatório deve destacar os principais pontos.
Se você é uma organização que produz relatórios anuais ou trimestrais, pode criar um modelo de relatório interessante e acessível que pode ser reutilizado continuamente.
Use ícones em seus relatórios anuais para acessibilidade
O uso de um modelo de sumário de relatório anual como o exemplo abaixo faz bom uso de ícones e gráficos. A fonte é simples de entender e as informações importantes são destacadas em uma caixa separada de “resumo do ano”.