
Digamos que você tenha algum conteúdo, talvez um artigo de blog ou um longo relatório, e queira transformá-lo em um infográfico.
Mesmo sabendo que os recursos visuais podem tornar seu conteúdo mais envolvente, memorável e fácil de entender, você não tem ideia por onde começar.
Certamente é tentador apenas copiar e colar o texto em um modelo, mas isso raramente termina bem. Muitas vezes vejo pessoas sem experiência em design tentando encaixar uma enorme quantidade de texto em um modelo de infográfico que é muito pequeno!
Para fazer um infográfico que seu público realmente considere útil, você precisa saber como resumir o conteúdo para este formato.
Para começar, vamos analisar um estudo de caso. Juntos, entenderemos como resumir um artigo longo para transformá-lo em um infográfico enxuto e digerível.
Como visualizar informação resumindo o conteúdo de formato longo e transformando-o em um infográfico
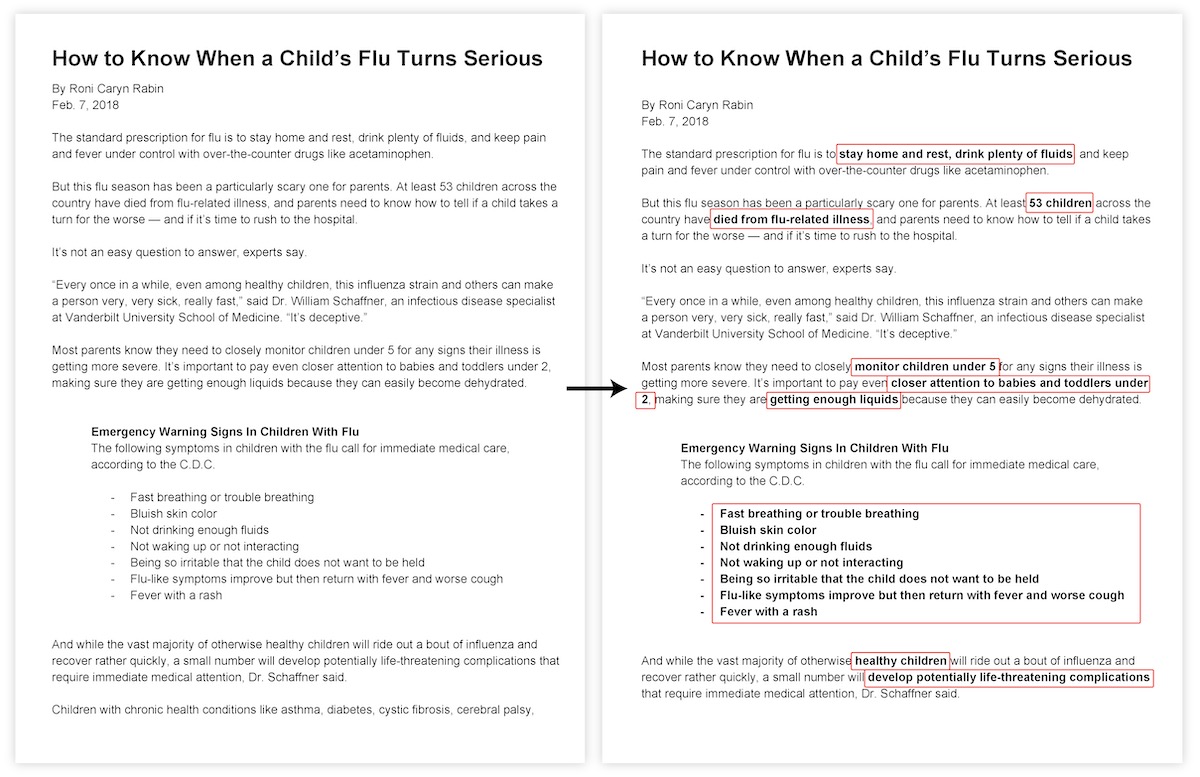
Resumiremos este artigo do New York Times, com o objetivo de transformá-lo em uma ficha informativa infográfica de uma página – um recurso visual que os pais podem usar como referência se seu filho estiver gripado.
O texto original é um artigo informativo bem típico, repleto de informações valiosas… mas insuficiente em termos visuais.
Podemos fazer melhor.
O objetivo é reduzir as 1.100 palavras existentes para cerca de 200-300 palavras, no máximo. O suficiente para fornecer uma análise rápida e superficial dos pontos principais, sem ficar muito prolixo.
Se você está preocupado que 300 palavras não sejam suficientes, dê uma olhada em três de nossos modelos de infográficos mais populares, todos com menos de 200 palavras:

Então, como reduzimos um artigo de pouco mais de mil palavras para menos de 300?
Siga a estrutura 3S:
- Selecione (“Select“) as informações mais importantes
- Separe (“Split up“) as informações em partes lógicas
- Sequencie (“Sequence“) as partes para contar uma história atraente
1. Selecione as informações mais importantes
Comece lendo seu texto e identificando as ideias essenciais. Distinga os fragmentos de informação que realmente importam daqueles que são menos relevantes.
Para fazer isso direito, é fundamental ter uma ideia clara do que você deseja que seu público assimile do produto final. Isso o ajudará a definir quais informações são mais importantes.
No caso deste artigo, nosso objetivo é criar algo que os pais possam usar como referência para determinar se a gripe de seus filhos é particularmente perigosa. É razoável presumir que os pais gostariam de saber sobre os fatores de risco e os sintomas aos quais eles precisam estar atentos, além dos tratamentos de que a criança pode precisar.
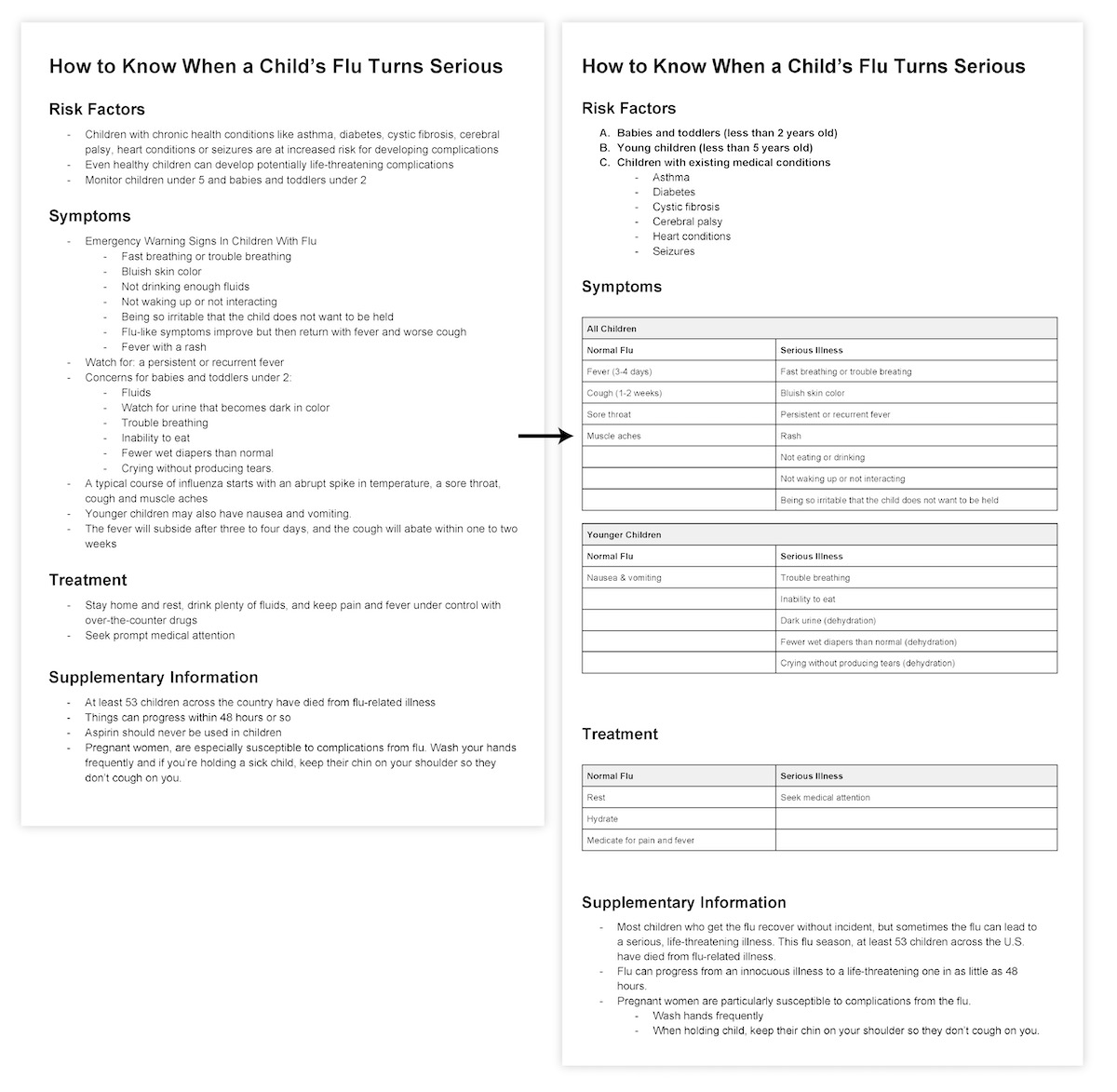
Com isso em mente, lemos o artigo e destacamos qualquer informação sobre fatores de risco, sintomas ou tratamento (estou mostrando apenas a primeira página, mas continuei esse processo em todo o artigo):

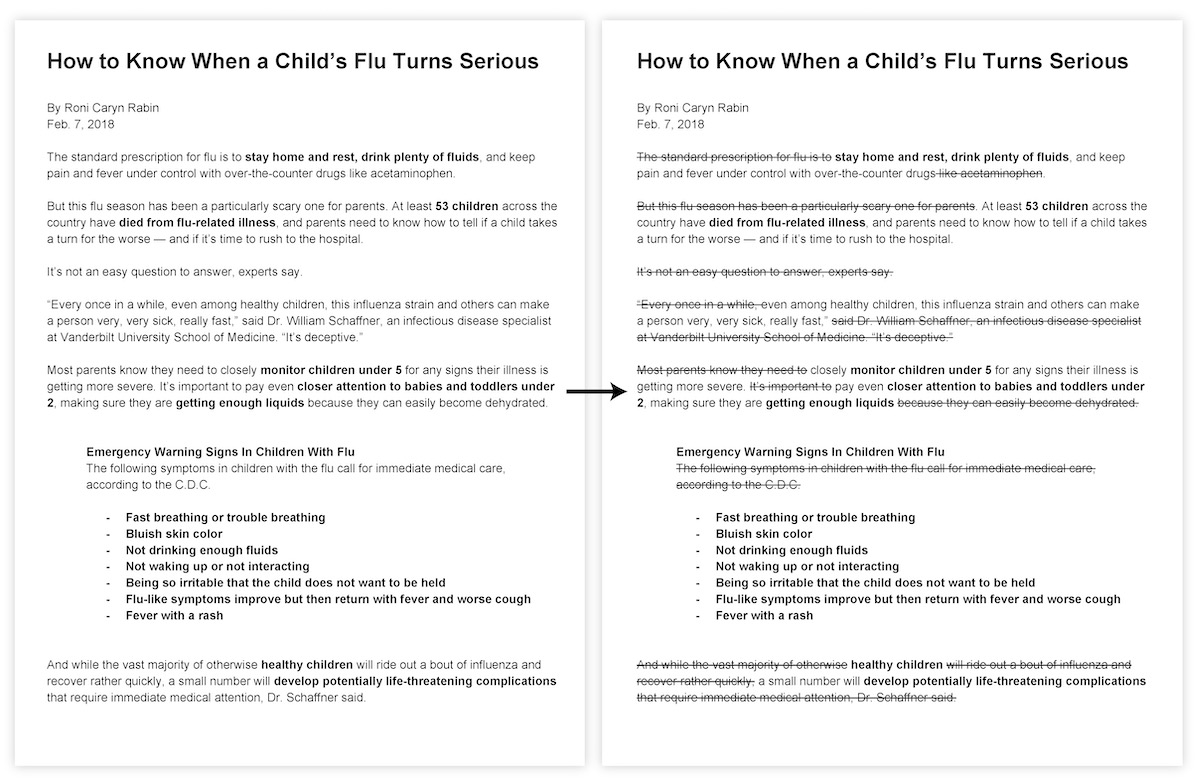
Com as ideias-chave estabelecidas, eliminamos quaisquer trivialidades descritivas.
Livre-se de qualquer coisa que não corrobore diretamente essas informações em negrito. Nesta fase, devemos excluir cerca de 80% do texto:

Em duas etapas simples, já reduzimos nosso artigo para menos de 300 palavras.
2. Separe as informações em partes lógicas
Agora, o volume do nosso texto é bastante gerenciável, mas cortamos tantas palavras que ele não flui logicamente de uma ideia para a outra.
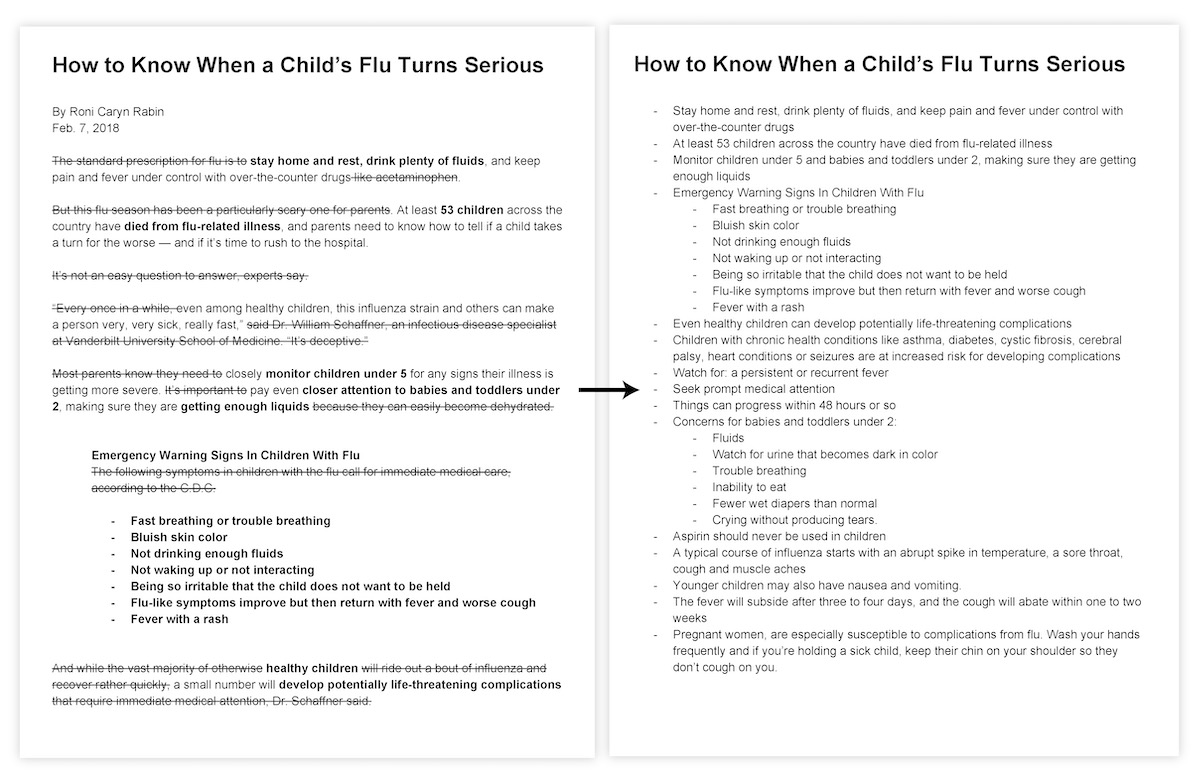
Para estruturá-lo de uma forma que faça mais sentido, precisamos primeiro dividir o texto usando marcadores independentes:

Agora podemos começar a organizar esses marcadores de uma maneira que seja mais adequada para um infográfico.
A maioria dos infográficos apresenta quatro componentes:
- Título
- Introdução
- Alguns títulos de seção
- O conteúdo principal de cada seção
Já que o título e a introdução devem ser deixados para o final, nossa prioridade é organizar o texto em seções designadas.
Já sabemos que queremos destacar os fatores de risco, sintomas e tratamentos, portanto, esses itens se tornarão os títulos das nossas seções, a partir dos quais dividiremos nossos marcadores:

Quaisquer marcadores que não façam sentido em nenhuma dessas três seções principais podem ser usados como informações suplementares a serem usadas posteriormente para construir uma introdução, criar subtítulos de seção ou atuarem como textos explicativos separados.
3. Sequencie as partes para contar uma história atraente
Neste ponto, sabemos quais serão nossas seções principais e exatamente quais informações cada uma delas conterá. A etapa final e mais importante na criação de um resumo envolve conectar e sequenciar essas informações para que elas façam sentido para o público.
É aqui que a magia acontece.
Nesta fase, precisamos nos fazer algumas perguntas sobre cada marcador:
1. Como esta informação se relaciona com as outras ideias nesta seção?
- Posso criar mais agrupamentos?
- Ela faz sentido como parte de uma lista?
- Tem uma ordem inerente?
- Está descrevendo algo? Pode ser substituída por uma imagem?
- É particularmente importante? Deve ser enfatizada?
2. Como esta seção se relaciona com as outras seções?
- Uma seção flui bem para a outra? Esse fluxo é unidirecional, bidirecional ou cíclico?
O objetivo dessas perguntas é a) entender as relações dentro de seu texto e b) remover quaisquer redundâncias, identificando e agrupando elementos relacionados.
A vantagem de agrupar elementos relacionados? Isso introduz uma camada extra de hierarquia, que pode tornar o produto final mais acessível.
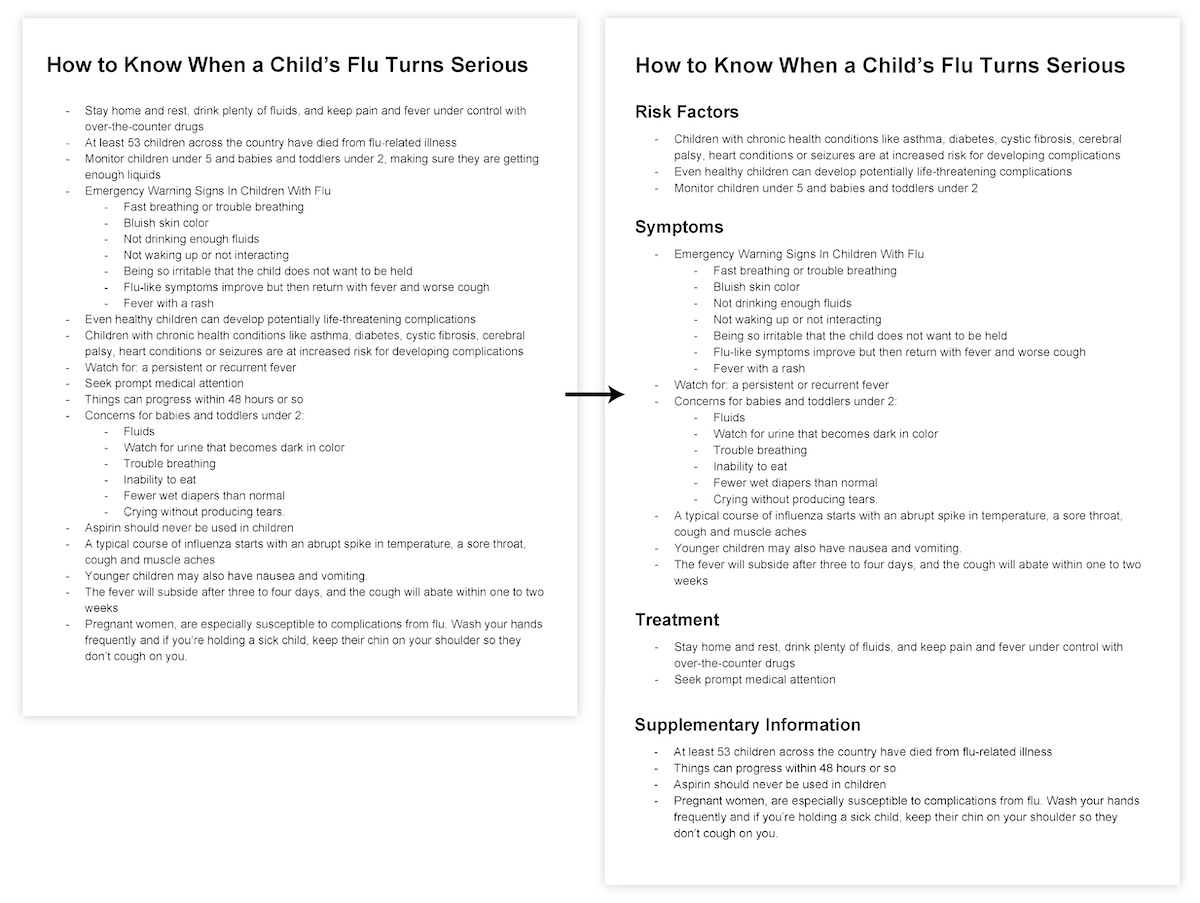
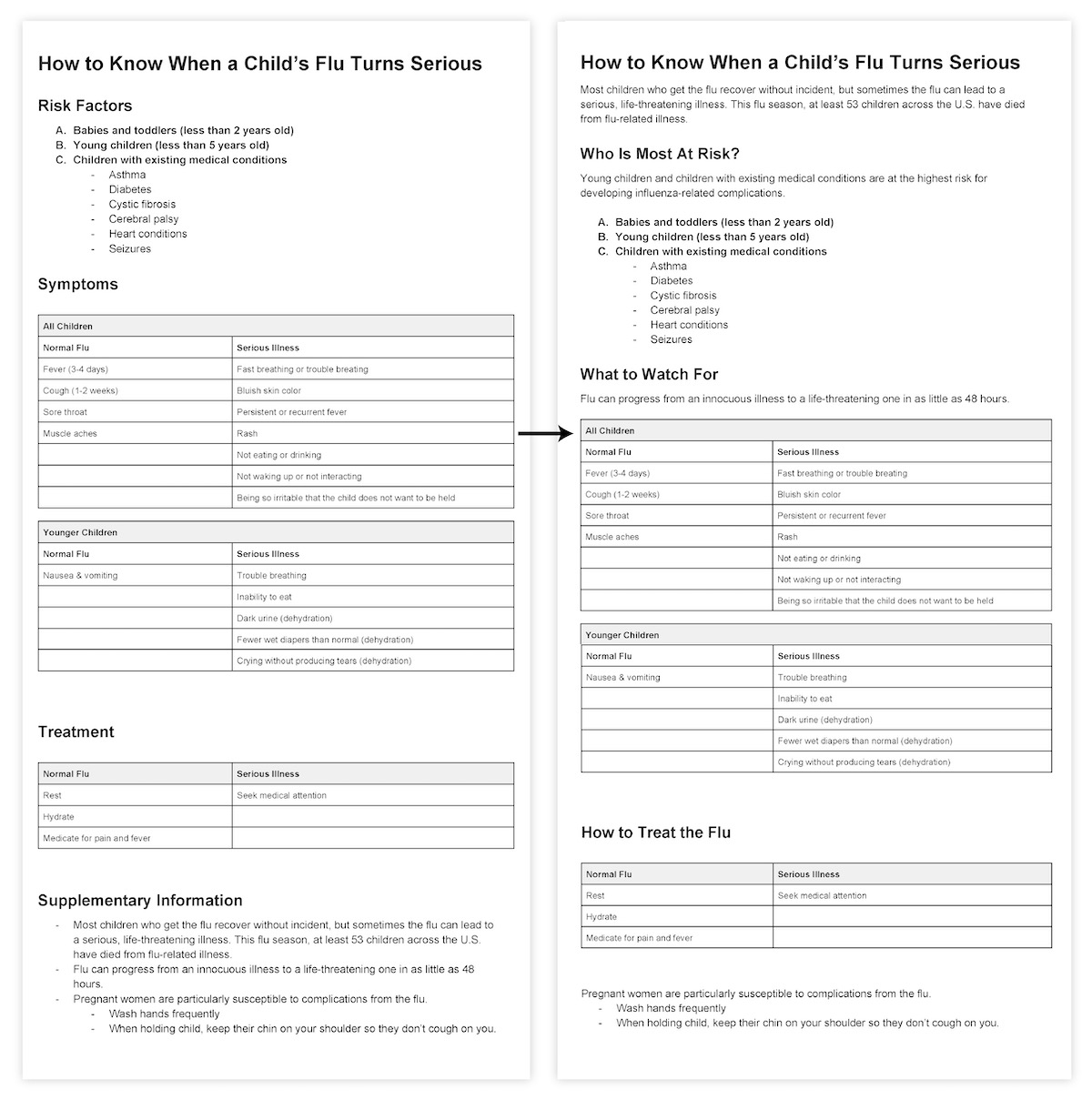
Usando esse processo para reorganizar nosso resumo, acabamos com algo muito mais estruturado:

Embora possa parecer mais longo, removemos ainda mais texto e tornamos a linguagem muito mais direta.
Observe que ficamos com poucas palavras de transição, como “e”, “mas”, “então” e “ou”. Palavras como essas geralmente são usadas para conectar ideias relacionadas, mas nossos marcadores, tabelas e hierarquia de informações os tornam desnecessários.
Esses elementos estruturais são a base perfeita para construir um infográfico.
Só nos resta transformar as informações suplementares em algumas frases introdutórias breves, unindo tudo em uma história coesa. Vamos também retrabalhar os títulos de nossas seções para que representem melhor seu conteúdo:

Note que este resumo completo possui uma hierarquia de informações muito clara. O título principal e os títulos das seções se destacam, e as tabelas resumem concisamente as relações em seções maiores. Essa hierarquia se traduzirá perfeitamente em um infográfico.
Como transformar um resumo escrito em um infográfico visual
Como faremos para transformar este resumo em um infográfico? Para fazer um design que complemente nosso texto, o conteúdo deve direcionar o design.
Acredite ou não, já abordamos a parte mais difícil. Já esmiuçamos o texto, retiramos as informações essenciais e as organizamos em um resumo que faz sentido e flui bem.
Mais importante, identificamos como cada informação se relaciona com todas as outras. Para fazer um infográfico, tudo o que precisamos fazer é adicionar elementos gráficos para reforçar e destacar essas relações.
Isso significa manter alguns princípios simples em mente ao adicionar elementos, que devem contribuir com pelo menos um desses três objetivos:
- Estabelecer hierarquia visual entre os elementos
- Esclarecer as relações entre os elementos
- Chamar a atenção para um fato ou detalhe significativo
Veremos como aplicar esses princípios ao nosso resumo em algumas etapas rápidas. (Se você ainda não se sente preparado para começar a projetar seu infográfico, considere criar um esboço para ele primeiro).
Passo 1: Crie um layout para os elementos de texto na Venngage
O primeiro passo às vezes pode parecer o mais difícil. Olhando para aquela página em branco na tela, é natural se sentir sobrecarregado e querer desistir.
É por isso que tornei essa primeira etapa muito fácil: basta colocar seu texto na página!
Só isso.
Para começar, mantenha o texto centralizado. As pessoas têm uma preferência natural pela simetria, razão pela qual essa é uma maneira fácil de fazer seu design parecer agradável e completo.
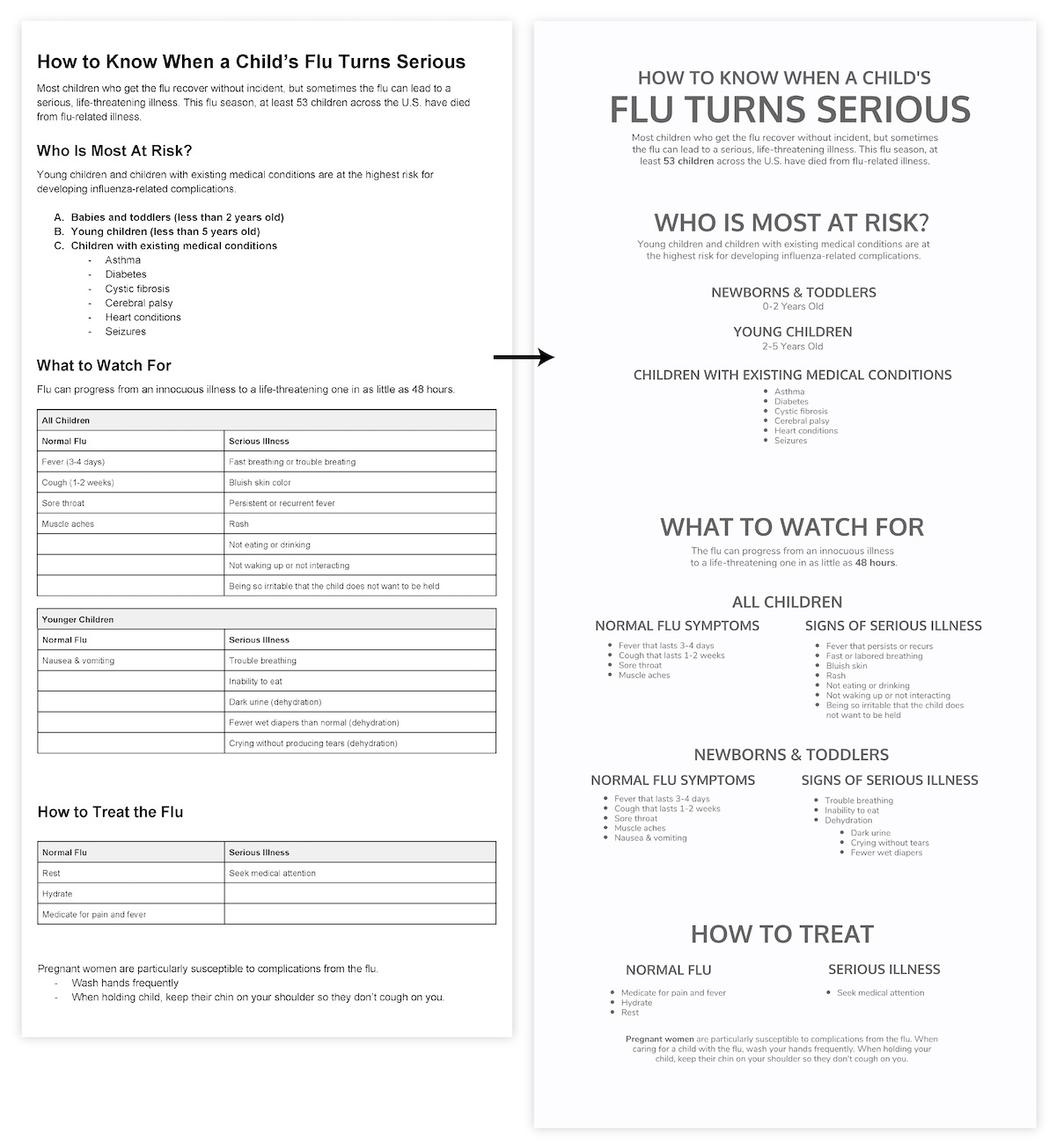
Certifique-se de não perder nada da hierarquia de conteúdo que você desenvolveu ao construir seu resumo. Crie essa hierarquia aumentando o tamanho e o peso de seus títulos e deixando espaço entre as seções principais. Posicione as palavras-chave ou estatísticas em negrito dentro de blocos de texto e lembre-se de que os títulos de mesmo nível devem ter o mesmo estilo:

É uma boa ideia fazer a maior parte do trabalho de design em tons de cinza antes de adicionar toques de cor. Um design que se comunica bem em escala de cinza muito provavelmente terá sucesso em cores. Além disso, trabalhar sem se preocupar tanto com essa questão torna o processo de design muito mais simples.
Passo 2: Adicione elementos e princípios de design que esclarecem as relações entre os elementos
Com o texto posicionado, é hora de começar a adicionar elementos e princípios de design. A prioridade é adicionar elementos que ajudem os leitores a entender o conteúdo. Não se preocupe em criar algo deslumbrante neste momento.
Existem algumas estratégias fáceis para fazer isso mais tarde.
Use formas, bordas e repetição para agrupar elementos relacionados
Todo infográfico de sucesso usa formas e contornos básicos para indicar agrupamentos.
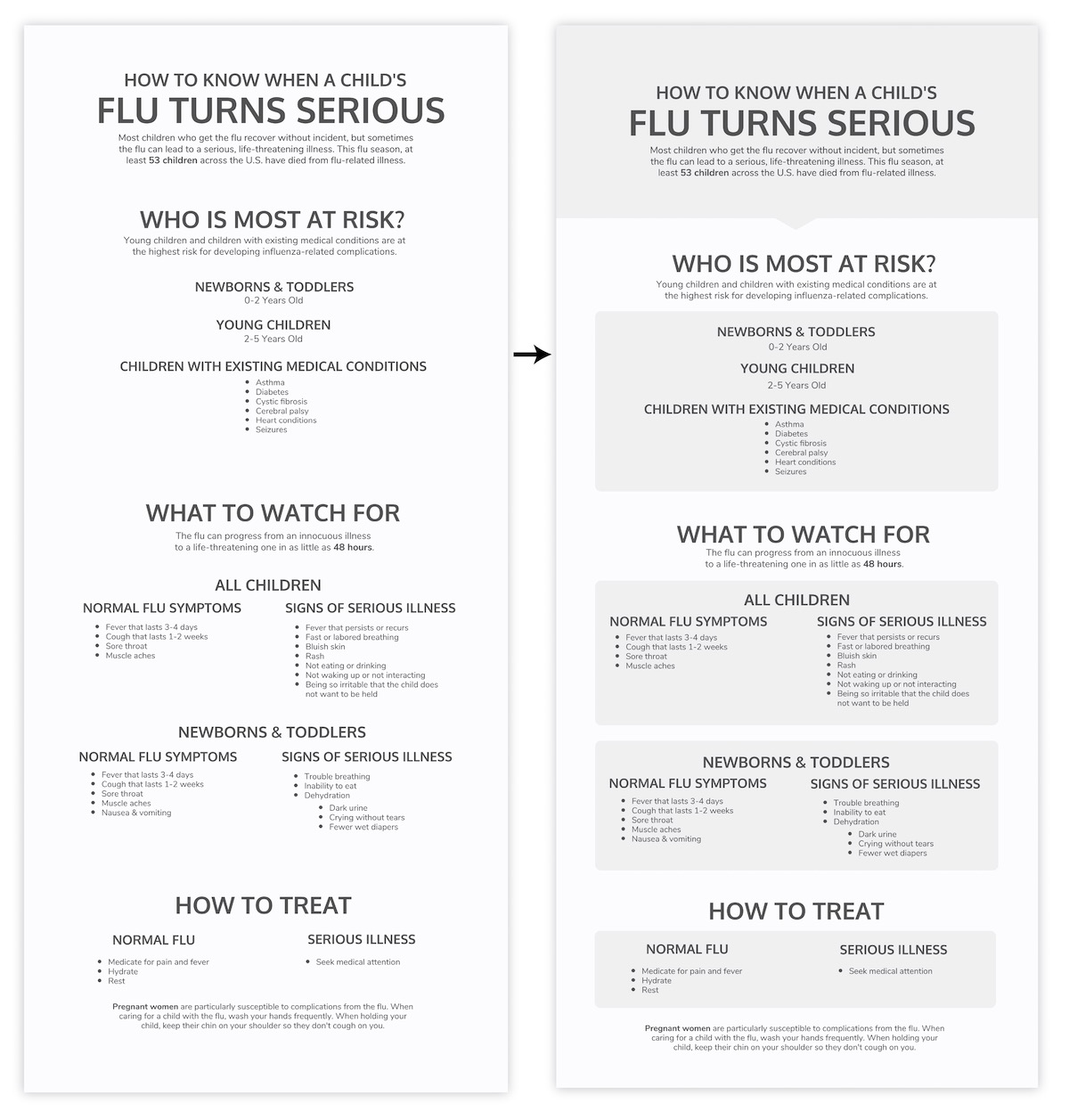
Incluir informações relacionadas em uma forma específica sugere imediatamente ao visualizador que elas estão interligadas:
Alternativamente, formas e bordas podem ser usadas para criar distinções claras entre elementos não relacionados:
Formas repetidas e alinhadas promovem uma sensação satisfatória de estrutura e ritmo:
Use linhas e setas para conectar os elementos
As linhas podem ser usadas para associar elementos ou grupos de elementos:
Como conectar um rótulo a seu elemento pai:
Da mesma maneira, as setas podem unir elementos para sugerir progressão:
Ou destacar uma ordem de leitura específica:
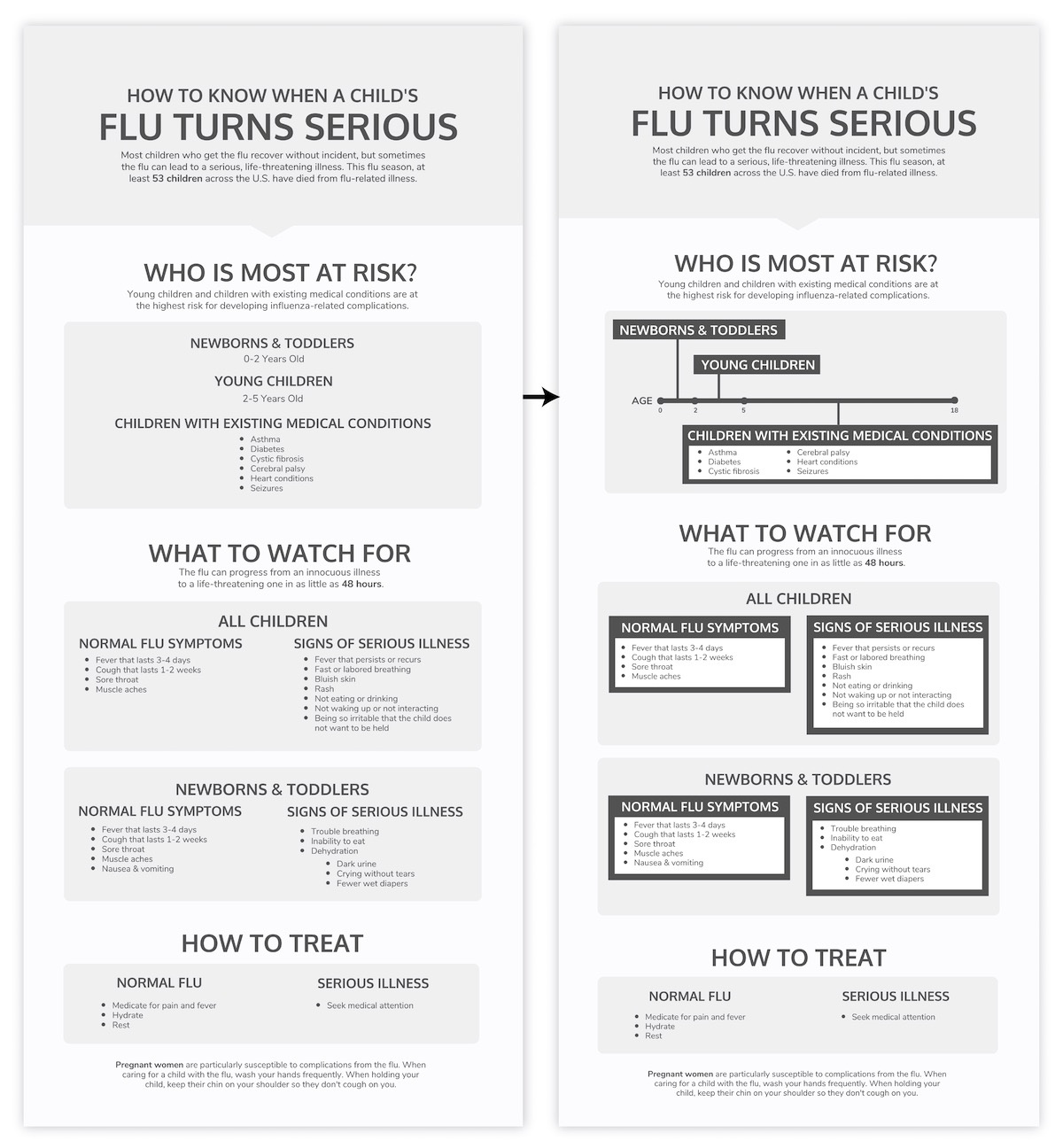
Vamos ver como podemos usar formas, linhas e setas em nosso próprio infográfico. Delimitar cada seção em um retângulo básico cria uma ordem essencial e adicionar uma seta sutil à seção do título leva o olhar na direção certa:

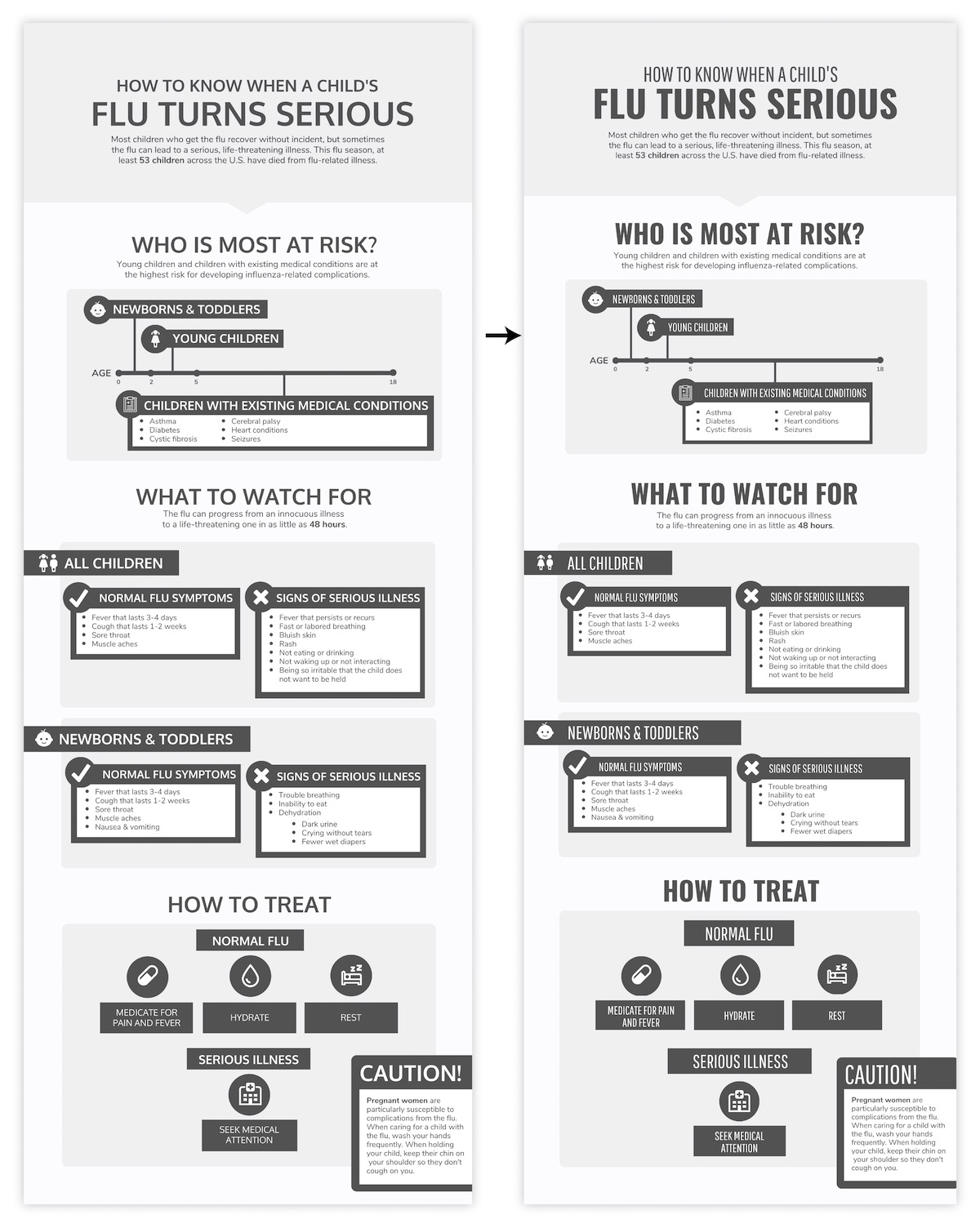
Usando uma linha do tempo para representar a idade, podemos unir os elementos na seção superior, adicionar interesse visual e reduzir o texto ao mínimo:

Levando um estilo semelhante para a próxima seção criará uma repetição que, por sua vez, fornecerá uma estrutura muito necessária.
Passo 3: Adicione elementos visuais que chamem a atenção para detalhes significativos
Estamos chegando a algum lugar.
Agora, precisamos extrair conceitos-chave e adicionar recursos visuais de apoio na forma de ícones, imagens e símbolos. O objetivo é atrair atenção para esses detalhes essenciais, na esperança de torná-los mais memoráveis e imediatamente visíveis.
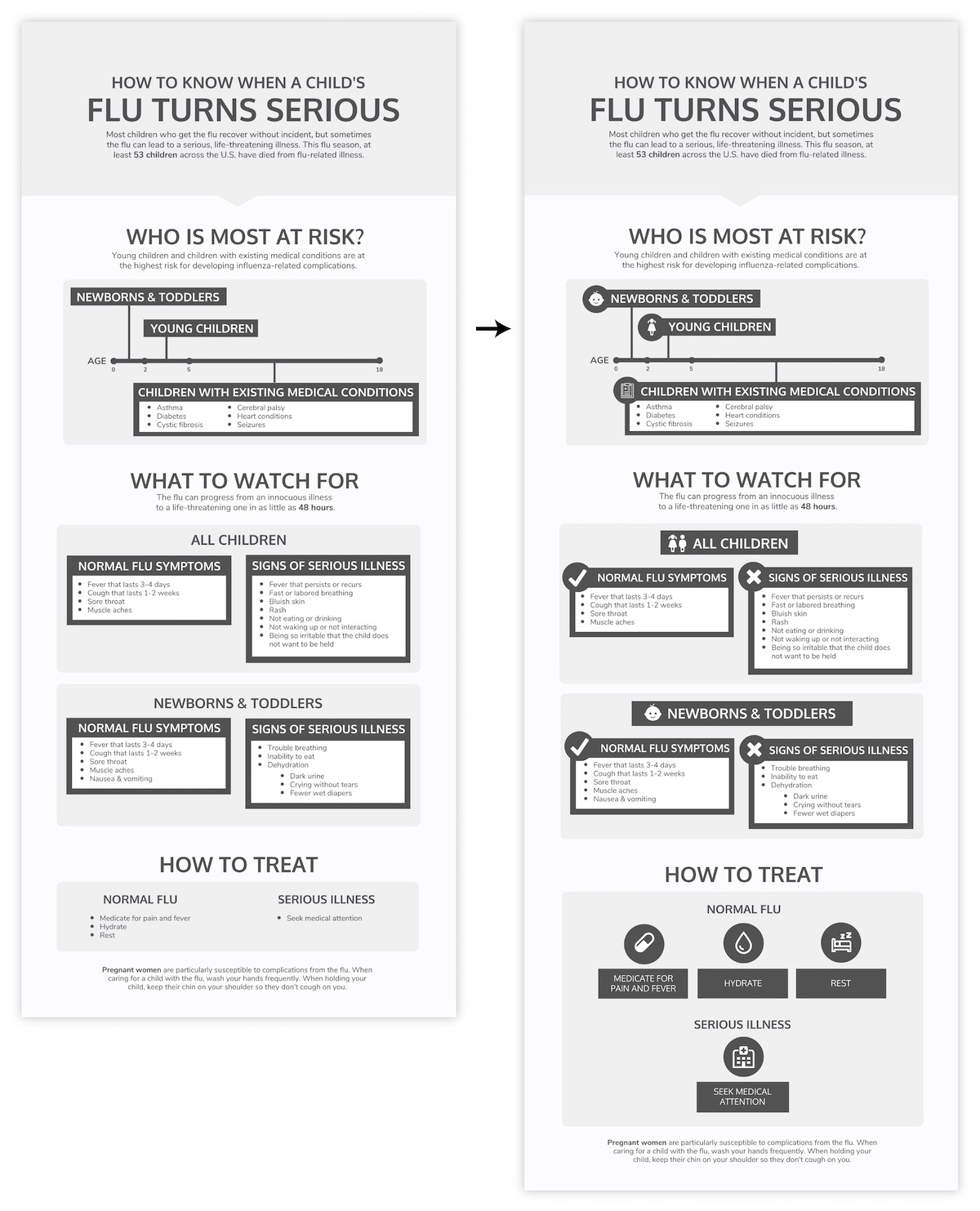
Símbolos como marcas de verificação são universalmente compreendidos:
Os ícones podem ajudar a definir o estilo do gráfico:
Às vezes, imagens e ícones podem ser combinados para causar ainda mais impacto:
Com a Venngage, encontrar o ícone certo exige apenas que você digite a palavra que está tentando destacar na barra de busca de ícones. Pesquisar “bebê”, “criança”, “medicina”, “exame”, “remédio”, “hidratar” e “descansar” gerou resultados suficientes para o nosso infográfico:

Você notará que, para cada ícone, também adicionei um fundo circular. Repetir elementos dessa maneira ajuda a integrar tudo. Usar um plano de fundo em ambos os ícones e no título correspondente também nos ajuda a vê-los como um todo unificado em vez de dois elementos distintos.
Passo 4: Estilize e aprimore seu infográfico
Agora a estrutura do nosso infográfico está pronta. A etapa final é adicionar um pouco de charme, elegância e cor.
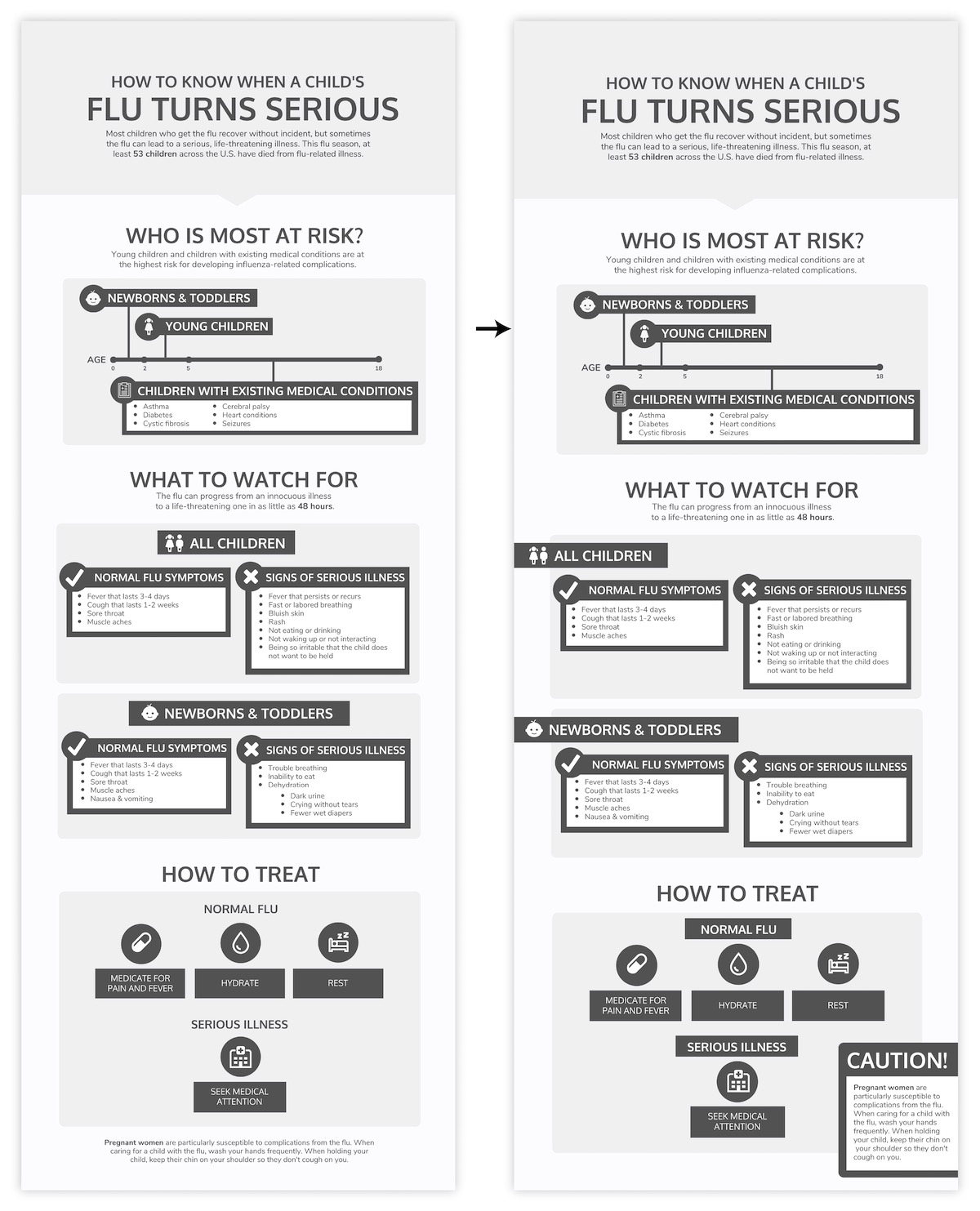
Primeiro, vamos criar interesse visual variando o alinhamento de alguns elementos. Podemos destacar os subtítulos na seção “O que observar”, puxando-os para a esquerda, e deixar as informações suplementares mais como um recurso, puxando-os para a direita:

Em seguida, vamos resolver as fontes, pois elas têm um grande impacto em como seu infográfico é percebido – definem o “espírito” do produto final e ditam a facilidade com que seu infográfico será lido.
Normalmente, é uma boa ideia limitar-se a duas ou três fontes por infográfico. Use algo altamente legível para o corpo do texto principal e até duas fontes mais estilizadas para títulos e subtítulos.

Já está muito melhor.
Para mais informações sobre esse assunto, verifique nossas dicas para escolher e combinar fontes em infográficos.
É hora de brincar com as cores, que podem ser usadas para destacar informações importantes, reforçar a hierarquia visual, criar contraste e adicionar interesse visual. Assim como todos os elementos de design, as cores não devem ser aplicadas aleatoriamente.
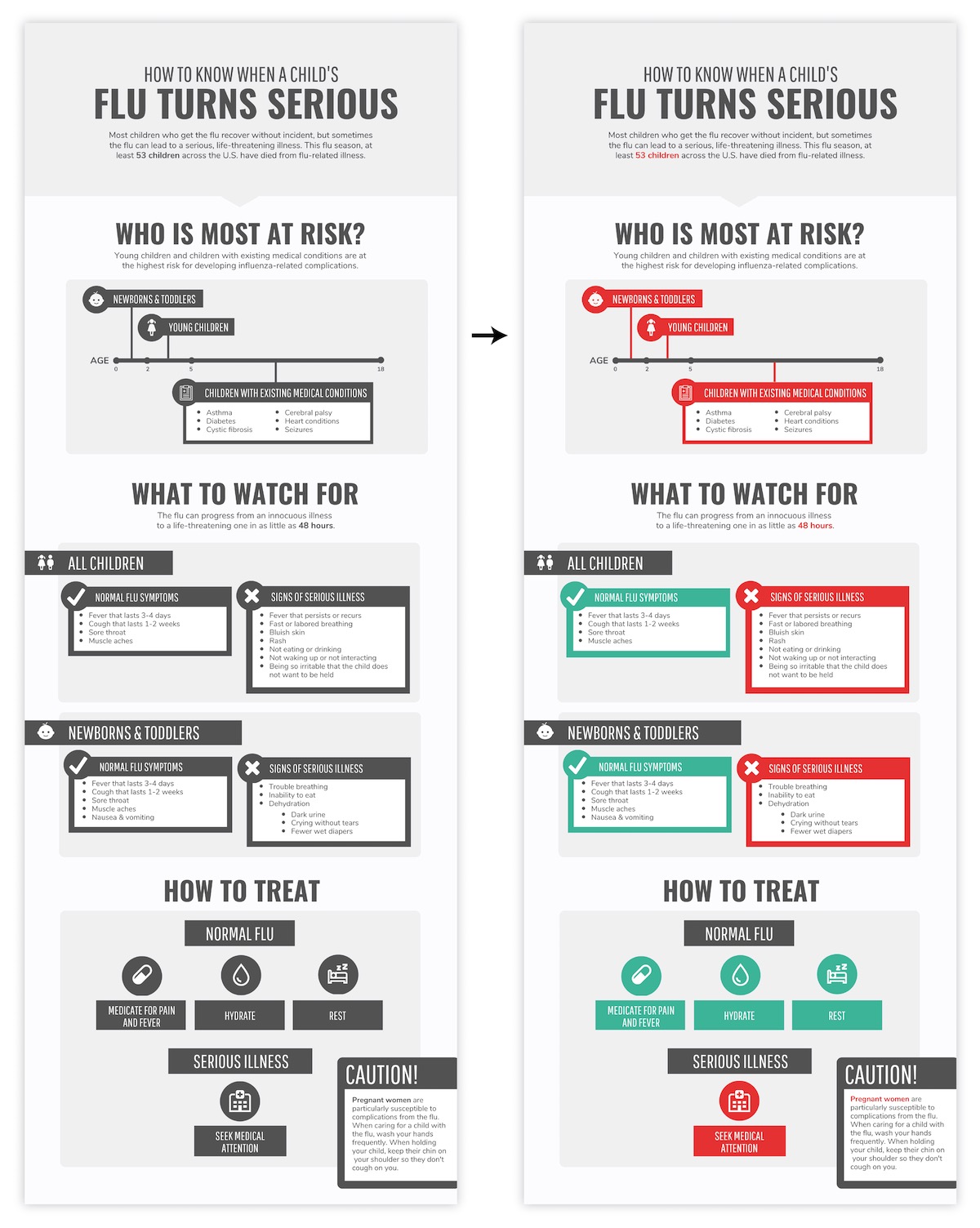
Neste infográfico, nosso principal objetivo é comunicar a distinção entre uma gripe normal e uma doença mais grave. Com isso em mente, podemos usar um esquema de cores de alto contraste para distinguir entre as categorias opostas e destacar as principais conclusões:
Embora qualquer esquema cromático de alto contraste funcione, usar vermelho e azul é particularmente adequado para nosso conteúdo relacionado à saúde. Para um resumo completo sobre como usar cores em infográficos, consulte nosso artigo com sugestões de esquemas de cores para infográficos.
Finalmente, só falta dar um “polimento” extra.
Sublinharei meu cabeçalho para dar ênfase e mudarei alguns elementos de posição para garantir que estou aproveitando minha página ao máximo:
Tudo nesta etapa final de aperfeiçoamento e estilo deve apoiar a estrutura básica que estabelecemos anteriormente. As fontes e cores devem reforçar essas relações e hierarquias, conectando elementos semelhantes e criando contraste entre elementos não relacionados.
Faça uma verificação final para ter certeza de que usou seus elementos gráficos de forma consistente. Tudo deve estar uniformemente espaçado, alinhado (vertical e horizontalmente) e estilizado.
Conclusão
Os melhores infográficos não apenas juntam trechos de textos díspares, adicionam gráficos e “salpicam” alguns ícones (só para garantir). Eles contam uma história coesa e atraente.
Como um iniciante, você deve se concentrar em resumir seu texto para contar uma história única. Forneça ao seu leitor títulos e subtítulos claros, use algumas frases para apresentar o assunto e, em seguida, faça o possível para aprimorar a visualização dessas informações.
Seguindo essas dicas, você será capaz de criar infográficos que tornam até as informações mais tediosas – como processos de negócios, linguagem jurídica e jargão de investimento – em conteúdo envolvente e talvez até divertido de ler.
Se a ideia de criar um infográfico do zero for muito assustadora, você sempre pode colocar seu texto resumido em um modelo pré-projetado da Venngage. Fique ligado para um artigo sobre como escolher o modelo certo para o seu projeto.
Mais guias sobre infográficos para iniciantes:
Como fazer um infográficos em 5 passos
Como escolher cores para cativar os leitores e comunicar com eficácia










































