As tendências de cores estão ficando estranhas.
Gradientes em todos os lugares, empresas alterando suas marcas com cores vivas a cada esquina… é muito para absorver. Se você vive numa “caverna” e não tem ideia do que estou falando, dê uma olhada em nossa análise das principais tendências de design gráfico para 2021.
Será que é possível acompanhar?
Bem, eu gostaria de lançar uma ideia ainda mais maluca: criar esquemas cromáticos atraentes para os seus infográficos não se trata apenas de seguir as maiores tendências.
Sim, você certamente deve considerar o que é tendência ao pensar em cores. Porém, se não for um designer profissional, você provavelmente terá dificuldade em fazer isso funcionar do jeito que gostaria.
Meu conselho: concentre-se menos no estilo e mais no conteúdo.
Os pesquisadores passam muito tempo investigando a percepção e a cognição das cores, e podemos usar o que eles aprenderam para criar recursos gráficos melhores e mais eficazes.
ASSISTA: Tudo o que você precisa saber sobre COR… em menos de 3 minutos!
Um pouco sobre a teoria da cor
Não podemos discutir esse assunto sem entrar um pouco na teoria básica das cores. Mas falarei apenas o mínimo indispensável, prometo.
Conheça o círculo cromático:

Se você é como eu, deve estar lembrando das aulas de arte do ensino fundamental. Acredite ou não, o círculo cromático é uma ferramenta muito útil quando se trata de design, pois ele pode nos ajudar a entender as relações entre as cores, indispensáveis para a comunicação visual.
Tenho certeza de que você sabe que as cores primárias (vermelho, amarelo e azul) se misturam para formar as secundárias (laranja, verde e roxo).
Dê um passo adiante e você verá que as cores secundárias se misturam para formar as terciárias (vermelho-arroxeado, vermelho-alaranjado, amarelo-alaranjado, amarelo-esverdeado, azul-esverdeado, azul-arroxeado), completando o círculo cromático.

Como podemos usar esse círculo cromático para criar paletas impactantes? Vamos começar relembrando as relações mais clássicas.

- Monocromática: um esquema de cor monocromático consiste em uma única cor (ou de múltiplas variantes dessa cor).
- Análogas: cores análogas ficam lado a lado no círculo cromático.
- Complementares: as cores complementares estão nas extremidades opostas no círculo cromático.
- Meio-complementares: trata-se de uma variante do esquema complementar, com uma cor de base e duas cores secundárias adjacentes à sua cor complementar.
- Triádicas: apresenta três cores equidistantes no círculo cromático.
- Tetraédricas: apresenta dois pares de cores complementares.
Isso é tudo que você precisa saber por enquanto. Usarei esses termos mais tarde, então fique à vontade para voltar e refrescar sua memória, se necessário.
Controlando o poder da cor para comunicar
Os designers gráficos usam todos os tipos de truques para melhorar a comunicação visual. Quando se trata de comunicar, a cor é uma das ferramentas mais poderosas do seu kit de ferramentas.
As cores são particularmente úteis para:
- Criar contraste
- Agrupar elementos
- Codificar quantidades
Vamos dar uma olhada em cada um desses itens.
1. Use o contraste de cores para salientar visualmente o seu conteúdo mais relevante
A saliência é uma qualidade que faz um objeto se destacar em relação ao seu entorno. Como um telefone tocando alto em uma sala silenciosa ou o piscar de olhos de uma criatura (aterrorizante) em uma noite escura, objetos ou eventos salientes chamam nossa atenção imediatamente.
Podemos aprender a controlar a relevância em nossos infográficos para ajudar os espectadores a prestarem atenção aos elementos mais importantes de uma composição. Jogando com atributos como cor, forma, tamanho, posição e orientação, podemos criar o contraste em que o nosso cérebro está programado para prestar atenção.
Vamos fazer um pequeno teste.
Quanto tempo você leva para encontrar o elemento que não combina nesta imagem?

E quanto tempo nesta?

E nesta?

No primeiro exemplo, temos que nos esforçar um pouco para encontrar a forma diferente. No segundo, o círculo maior salta à vista rapidamente. No último exemplo, mal precisamos olhar para a imagem para saber que o que não se encaixa é o círculo vermelho.
A cor é de longe a qualidade visual mais poderosa quando se trata de criar saliência visual através do contraste.
Como podemos aplicar isso aos infográficos?
2. Adicione uma única cor de destaque a uma composição em preto e branco
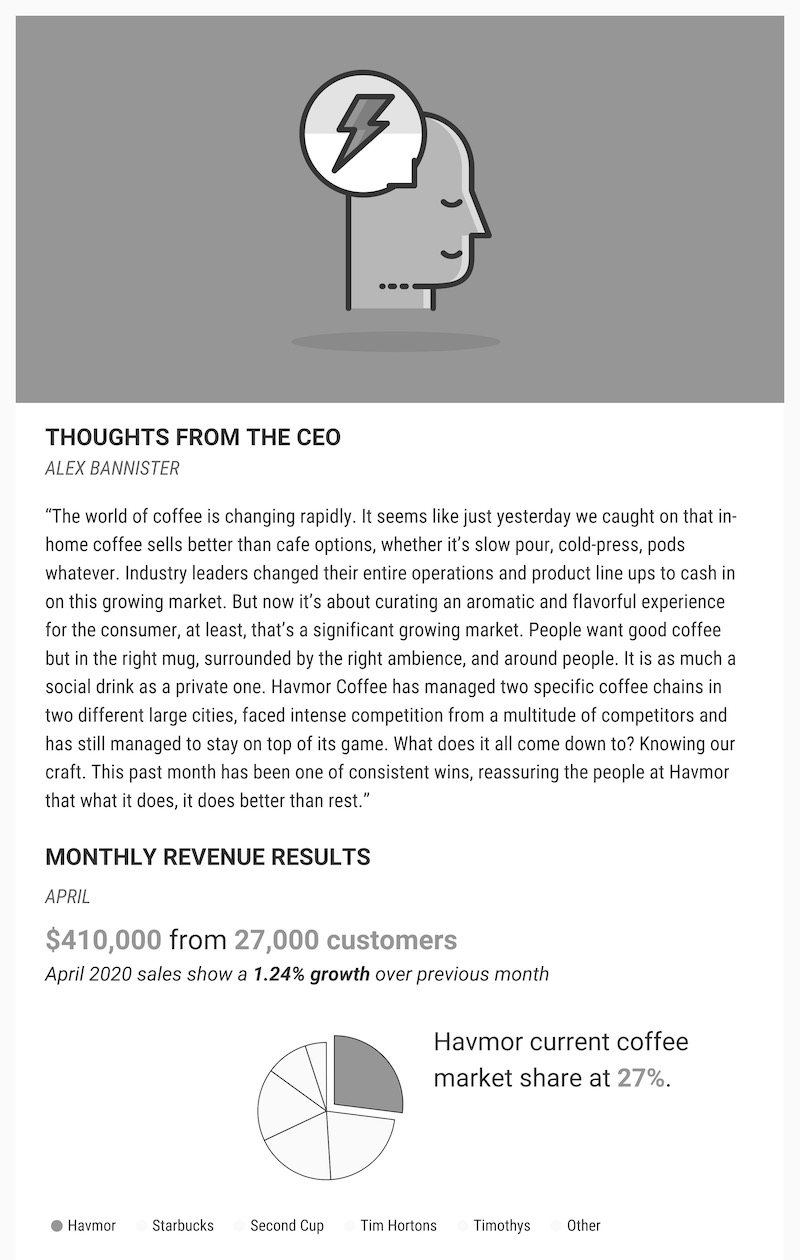
Este é um modelo de newsletter por e-mail da Venngage com o objetivo de compartilhar os resultados da receita mensal com os funcionários de uma empresa. Fiz este primeiro exemplo em preto e branco para remover qualquer destaque visual obtido com as cores:
Quando eu olho para esse exemplo, vejo imediatamente a imagem do banner no topo e a parte destacada do gráfico de setores na parte inferior, porque eles são particularmente escuros. No entanto, as informações mais importantes (receita, base de clientes e participação de mercado) não se destacam.
Pensando de forma realista, temos apenas alguns segundos para chamar a atenção de nossos leitores antes que eles mandem nosso e-mail para o lixo. Usando cores para destacar os fragmentos principais de informação, podemos capturar sua atenção em uma fração desse tempo:
Com uma única cor criando saliência visual de forma estratégica, melhoramos drasticamente as chances de envolver nossos leitores.
Ao trabalhar com composições em preto e branco, adicionar uma cor de destaque é bastante simples. Vamos tentar usar o que sabemos sobre a teoria da cor para aplicar os mesmos princípios a situações mais complexas.
3. Use preto e branco para adicionar contraste a composições monocromáticas
Os esquemas de cores monocromáticas são ótimos, pois você não precisa se preocupar em combinar ou equilibrar cores diferentes. Além disso, eles injetam automaticamente uma sensação de coesão ao seu design.
Inerentemente, porém, falta-lhes contraste, o que é perigoso do ponto de vista da comunicação.
A solução alternativa: use branco para chamar a atenção para os elementos importantes e preto para melhorar a legibilidade de textos menores.
Neste caso, o grande título branco captura a atenção antes que seus olhos sejam atraídos para o destaque branco no canto inferior direito:
Isso reafirma a principal lição do infográfico: o desequilíbrio entre a oferta e a demanda por habilidades de dados em marketing.
O bônus adicional de usar preto e branco em paletas monocromáticas: ele divide a composição, permitindo que os olhos descansem da abundância de cores.
4. Use uma cor complementar para destacar pequenas informações importantes
As cores complementares (diretamente opostas no círculo cromático) têm o maior contraste possível. Pode ser difícil fazer cores altamente contrastantes ficarem bem juntas, mas, em pequenas quantidades, elas podem ser realmente poderosas.
Neste infográfico, o laranja complementar contrasta com o tema azul central, chamando a atenção para uma estatística importante:
A chave para fazer esse tipo de esquema funcionar é permitir que uma cor domine a composição, usando sua cor complementar com parcimônia.
Se possível, limite a cor complementar a uma área muito pequena. Isso evitará que o contraste pareça desajeitado.
Outro truque que pode ajudar é pensar na temperatura da cor. Na maioria das vezes, um esquema de cores complementar funciona porque uma cor fria é usada para o fundo, enquanto a cor quente é reservada para os destaques.
Isso ocorre porque as cores quentes são naturalmente mais salientes e tendem a parecer que estão “avançando” em nossa direção, exigindo nossa atenção, enquanto o oposto é verdadeiro para as cores frias.
Vejamos um exemplo.
Neste modelo de anúncio do Facebook, o vermelho faz seu trabalho, contrastando com a cor de base verde complementar para destacar a chamada para a ação principal: “Baixe Agora!”:
Quando os papéis são invertidos, o fundo vermelho compete com o CTA verde, exigindo mais atenção:
É tão importante reconhecer e suprimir essa saliência visual inadvertida quanto adicioná-la conscientemente a elementos importantes.
Uma conclusão simples de toda essa discussão sobre cores e saliência visual? Use cores quentes e de alto contraste para atrair atenção para as informações mais importantes.
5. Use cores diferentes para criar agrupamentos visuais
Verificamos que a cor é uma das primeiras coisas que notamos em um recurso gráfico, além de ser particularmente eficaz na codificação de dados categóricos.
Tradução: podemos usar cores para criar agrupamentos visuais.
Considere este recurso gráfico comunicando a estratégia de negócios de uma empresa. Ele apresenta três camadas de informações (representadas em três colunas, cada uma com um tratamento visual diferente) e três categorias (marketing, atendimento ao cliente e produtividade), que são visualmente idênticas.
Podemos usar cores para reforçar as camadas:
Ou para dar a cada categoria um tratamento visual diferente, adicionando uma nova camada de informações:
Esse tipo de codificação facilita a comparação visual dentro das categorias, o que é especialmente útil se você estiver visualizando dados:
Como escolher cores para criar agrupamentos visuais?
Os esquemas triádicos e tetraédricos são perfeitos para criar agrupamentos visuais quando cada categoria é igualmente importante. Conforme podemos observar abaixo, as seções amarela, vermelha e azul têm pesos visuais equivalentes:
Por outro lado, os esquemas de cores análogas podem ser úteis quando os agrupamentos estão de alguma forma relacionados:
Em contraste, os esquemas monocromáticos raramente se mostram úteis para criar agrupamentos visuais, pois os tons escuros são mais proeminentes do que os tons claros.
Isso torna os esquemas monocromáticos úteis para codificar quantidades.
6. Use uma única cor para codificar quantidade ou representar progressão
É natural usar tons monocromáticos ordenados para representar quantidades sequenciais ou para sugerir progressão:

Esquemas de cores análogas podem ser igualmente úteis para codificar quantidades em casos onde há muitos pontos de dados:

Para ter certeza de representar a quantidade com precisão, use o Color Brewer para gerar esquemas de cores monocromáticas ou análogas. Essa ferramenta foi originalmente concebida para ajudar na criação de mapas, mas também é perfeita para a visualização de dados.
Os significados das cores e o que elas representam
Os efeitos que diferentes cores têm em nosso humor e percepção do mundo ao redor são conhecidos como psicologia das cores. A sociedade atribui diferentes traços de personalidade a diferentes cores.
Esses significados estão profundamente enraizados na nossa narrativa, na forma como contamos histórias (na verdade, fizemos todo um estudo sobre a psicologia das cores dos personagens da Disney). A psicologia da cor também desempenha um papel importante no marketing, nas cores das marcas e nos logotipos que as empresas escolhem. Com base no público-alvo, você observará diferentes cores de emoções representadas na mídia e nos produtos.
Ao criar recursos visuais como infográficos e gráficos, as cores que você usa podem ajudar a contar a história por trás de seus dados.
Confira uma visão geral de algumas cores e seus significados:
Vermelho: Poder, entusiasmo, amor, paixão, força, energia, perigo.
Laranja: Diversão, alegria, simpatia, criatividade, confiança.
Amarelo: Diversão, alegria, simpatia, criatividade, confiança.
Verde: Natureza, crescimento, frescor, riqueza, saúde.
Azul: Estabilidade, competência, confiança, lealdade, segurança.
Roxo: Autoridade, sofisticação, poder, ambição, mistério, criatividade.
Marrom: Robustez, rusticidade, calor.
Preto: Potência, sofisticação, elegância, prestígio, oportunidade, valor.
Branco: Saúde, limpeza, pureza, sinceridade.
Esquemas de cores fáceis de usar para todos os projetos
Aí está: use as cores para aprimorar a comunicação em infográficos, criando saliência visual, agrupamentos visuais e representando progressão.
Agora, você já deve estar pronto para escolher um esquema de cores e fazê-lo funcionar para o seu projeto. Para ajudá-lo, criei uma coleção de esquemas de cores feitos sob medida para diferentes estilos visuais.
Paletas baseadas na harmonia das cores e seus significados
Escolha uma dessas opções e tente aplicá-la ao seu próximo infográfico. Considere também a criação do seu próprio círculo cromático voltado para o marketing. Mais do que uma paleta, um círculo cromático de marketing informa quais cores contrastam e quais se complementam.
Se você deseja salvar suas paletas de cores para aplicá-las facilmente a qualquer design, aprenda mais sobre um recurso útil que a Venngage oferece: a ferramenta Minha Marca.
Lembre-se de identificar a cor mais saliente e usá-la para destacar informações importantes. Use as cores restantes para criar agrupamentos lógicos que ajudarão seus leitores a interpretar o conteúdo.
E é isso! Tudo o que você precisa saber sobre cores.
Brincadeira.
Há uma infinidade de outras coisas que os designers consideram quando se trata desse assunto, incluindo daltonismo, a psicologia das cores e o seu significado cultural. Concentrando-se nos tópicos que discutimos hoje, você estará no caminho certo para criar recursos gráficos lindos e eficazes.