Os gráficos têm sido usados para comunicar informações de forma clara e eficaz há séculos.
Atualmente, entendemos os gráficos como algo normal — um tipo de recurso visual que todos podem e devem incluir em infográficos, relatórios e apresentações.
Isso porque os gráficos, quando feitos corretamente, podem ajudar os espectadores a entender dados complexos. Eles ajudam a revelar padrões, fornecem contexto e descrevem os relacionamentos dentro de conjuntos de dados.
Mas você já parou para se perguntar o que torna um gráfico eficaz?
Você sabe o que separa um bom design de gráfico de um ruim?
É fácil ignorar os conceitos básicos que tornam um bom design possível.
É por isso que eu compilei esta lista abrangente do que fazer e do que não fazer no design do seu gráfico. Eu peguei o que sabemos sobre percepção humana e cognição para oferecer dez dicas sobre como projetar gráficos que comunicam de forma eficaz.
Mas primeiro, como colocar seus dados em gráficos?
Como carregar seus dados nos gráficos da Venngage
Antes de começar a escolher e personalizar seus gráficos, você precisa saber como carregar seus dados! Na Venngage, isso é muito simples.
No editor, selecione o tipo de gráfico que você deseja usar. Dê um duplo clique e, na guia DADOS, localize o botão verde IMPORTAR. Clique nele, selecione seu arquivo CSV e seus dados serão visualizados automaticamente.

Use o gráfico certo para seus dados
Não podemos falar sobre design sem discutir primeiro as escolhas de gráficos.
Se você é como a maioria das pessoas, é provável que escolha seus gráficos com base do nível de dificuldade de criá-lo em uma ferramenta básica para esse fim. Ferramentas convencionais, como o Excel, oferecem acesso fácil aos tipos de gráficos mais básicos, como o de pizza, o de barras e o de linhas.
Mas com a Venngage, criar gráficos menos convencionais, como nuvens de bolhas, mapas de árvores, gráficos de ícones, pirâmides, cronogramas, nuvens de palavras, tabelas e mapas, é igualmente fácil.
Por exemplo, atualizamos as tabelas da Venngage para serem facilmente personalizáveis no editor. Escolha estilos de fonte exclusivos e cores de fundo para cada célula. Abra o widget de tabela e você verá as opções na guia de dados.

Você também pode escolher o alinhamento horizontal e vertical do seu texto dentro de cada célula. Basta selecionar a guia de configurações e você verá as opções de alinhamento na parte de baixo.

Com todas essas diferentes opções e maneiras de personalizar seus designs, como escolher o melhor gráfico para seus dados?
Tome essa decisão com base em duas coisas:
- O que você quer comunicar a respeito dos seus dados.
- O tipo de dados que você tem.
Os gráficos de barras, por exemplo, são melhores para mostrar comparações de dados categóricos (dados divididos em categorias distintas).
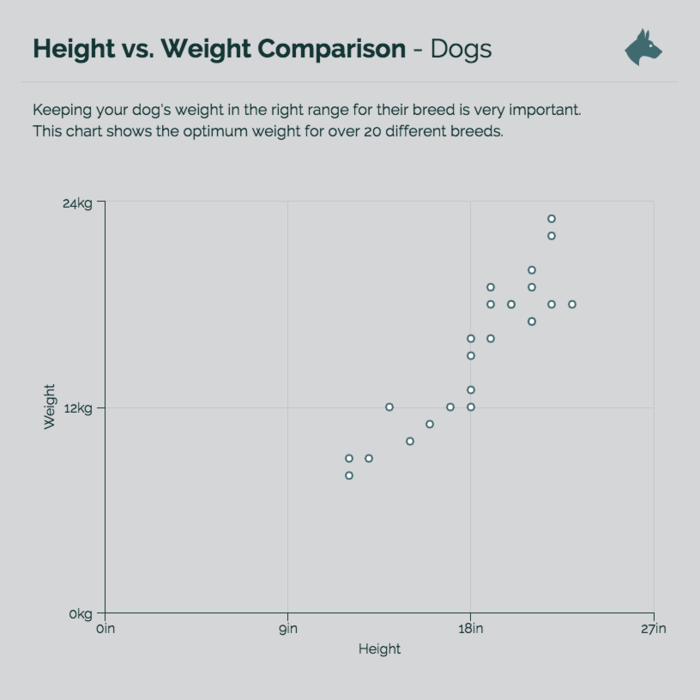
Os gráficos de linhas, por outro lado, são mais adequados para monitorar alterações ao longo do tempo com dados contínuos (dados que se encaixam em uma escala).
Os dois exemplos acima mostram tipos diferentes de dados e contam histórias diferentes. Eles são eficazes porque o formato de cada gráfico se alinha corretamente com o tipo de informações que ele está exibindo.
Se eu tivesse que descrever o melhor gráfico para cada tipo de dados, nós nunca chegaríamos aos outros princípios importantes de design!
Portanto, seguirei em frente.
Mas se você ficou interessando e deseja saber mais, confira meu resumo completo sobre como escolher os melhores gráficos para seus dados.
2. Não use legendas (necessariamente)
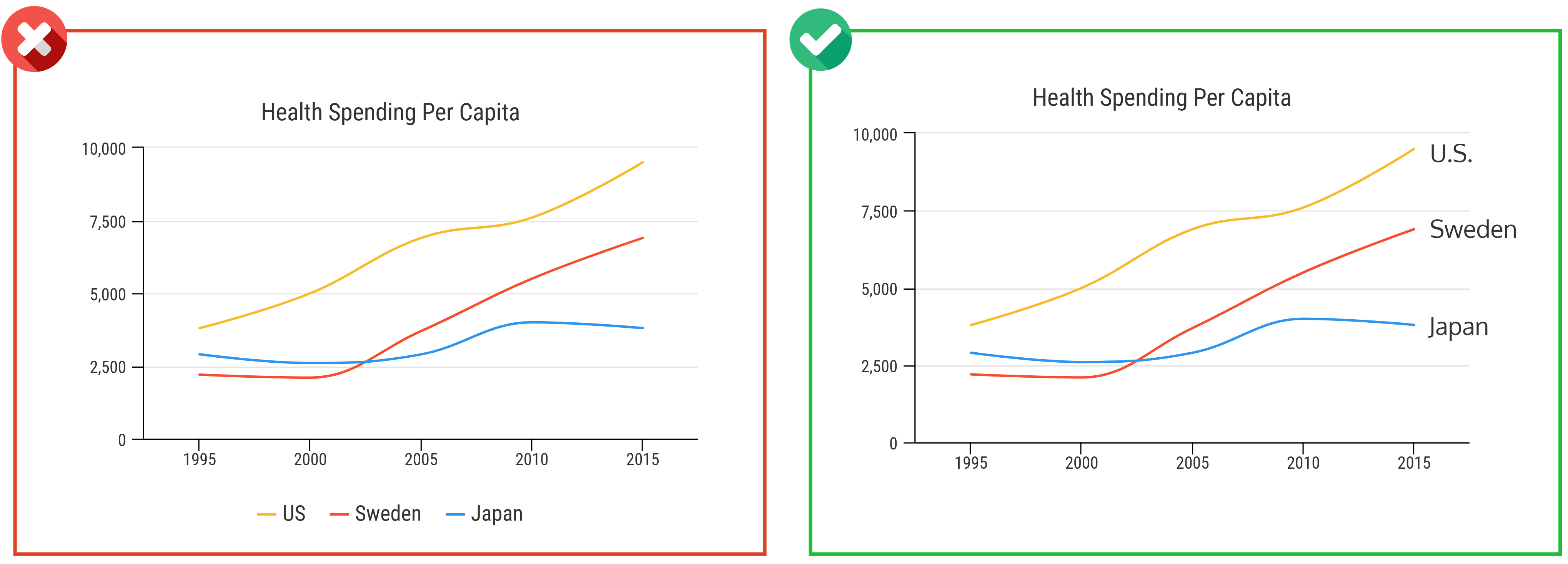
A maioria das ferramentas como o Excel e o Planilhas Google dão aos gráficos uma legenda, que é usada para dizer aos leitores quais cores, padrões ou símbolos representam quais séries de dados no gráfico.
Mas, na maioria das vezes, essas legendas dificultam a compreensão, pois exigem que os leitores alternem entre a legenda e o gráfico em si.
Para manter os detalhes da legenda em mente, o leitor precisa usar seus limitados recursos de memória.
Uma maneira mais eficaz de representar essa mesma informação é rotular os pontos e séries de dados diretamente no gráfico.
Ao colocar rótulos o mais próximo possível de seus respectivos pontos de dados, você reduz o trabalho necessário para interpretá-los.
No entanto, há algumas exceções a esta regra.
Exceção 1
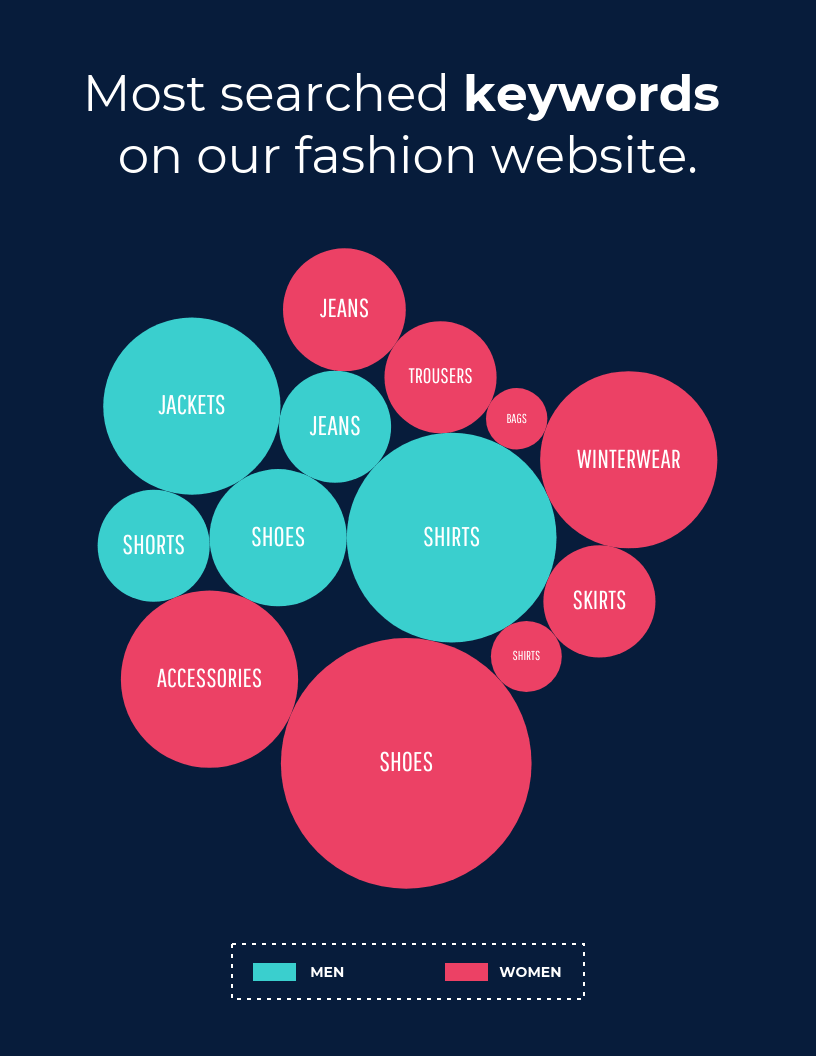
As legendas podem ser úteis quando você tem vários pontos de dados que pertencem a algumas categorias, de forma que as incluir ajuda a eliminar vários rótulos.
A legenda desta nuvem de bolhas, por exemplo, funciona bem porque possui apenas duas categorias, o que não requer muito esforço para lembrar. Se a legenda não estivesse lá, o gráfico precisaria de 13 rótulos extras (para indicar se cada bolha cai na categoria “masculino” ou “feminino”).
Exceção 2
Gráficos de alta densidade que exibem muitos pontos em uma área pequena, como os gráficos de dispersão, não devem ser rotulados diretamente, pois podem ficar confusos dessa forma.
Felizmente, a Venngage suporta a interatividade do gráfico. Por padrão, nossos gráficos de dispersão permitem que os usuários passem o mouse sobre os pontos de dados para revelar valores precisos, tornando a rotulagem direta desnecessária.
Então, sempre que puder, substitua legendas isoladas por rótulos diretos.
Aproveite ao máximo nossos gráficos interativos incorporando um infográfico diretamente ao seu site.
Qualquer coisa que você faça para reduzir o tempo de deslocamento dos olhos dos seus leitores melhorará a eficácia do gráfico.
3. Destaque alguns detalhes e minimize outros
Cada gráfico deve ter um foco claro, ou seja, ele precisa ser criado com um objetivo específico em mente — como expressar ou apoiar algum argumento.
O foco visual do gráfico (o que mais se destaca quando você olha para ele pela primeira vez) deve reforçar diretamente esse objetivo.
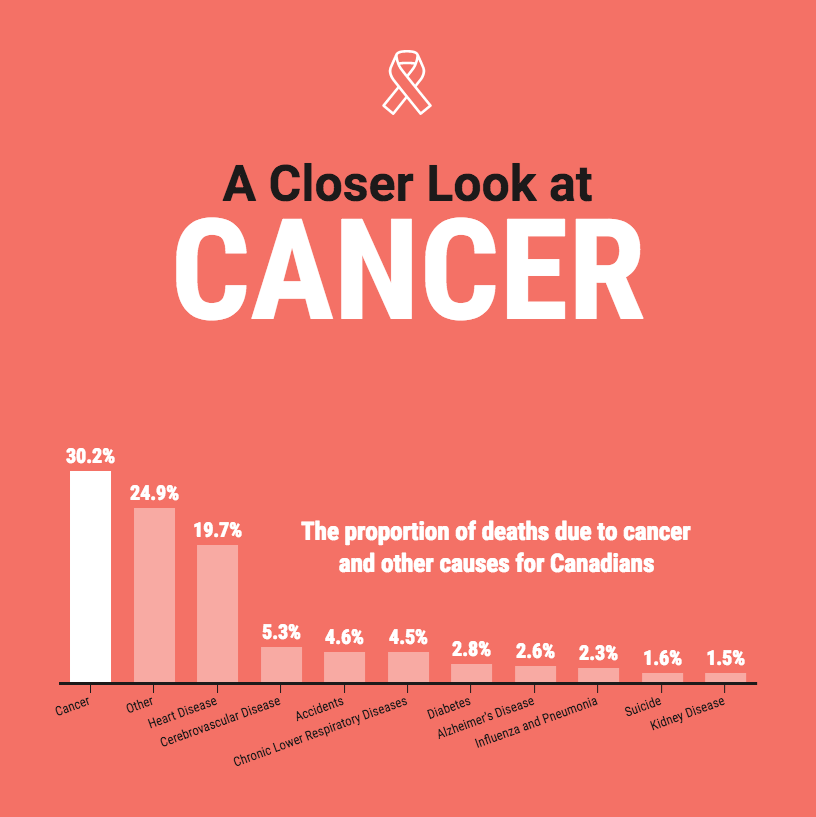
Este gráfico, por exemplo, nos diz claramente que o câncer é a principal causa de morte no Canadá:
A maioria dos elementos visuais na página está nos incentivando a chegar a essa conclusão. A barra chamativa à esquerda nos diz que 30,2% das mortes são por câncer. Ao mesmo tempo, o grande título aponta para a proporção de mortes por câncer e outras causas no Canadá.
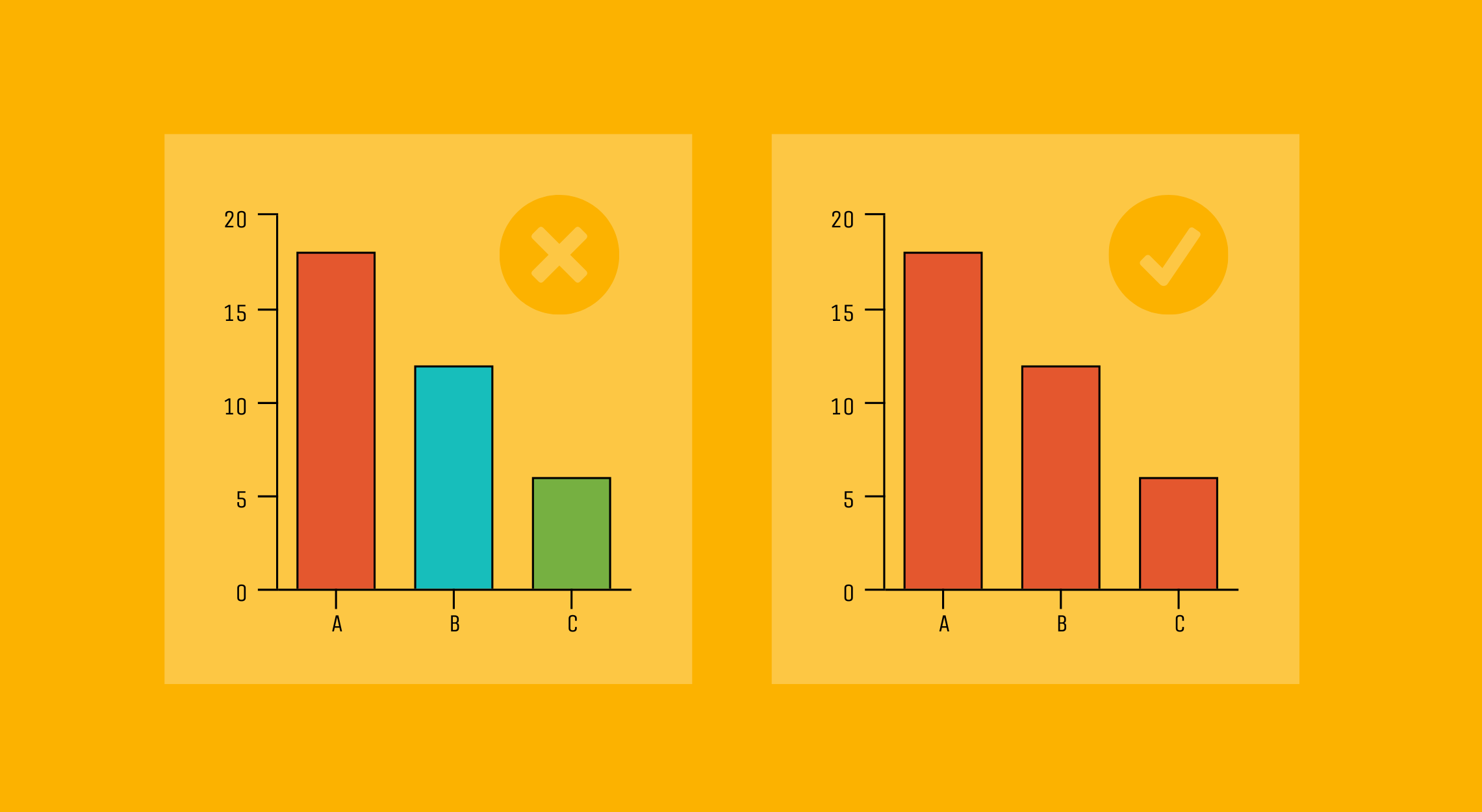
Para criar um foco claro como o que vemos acima, ajuste a saliência visual de vários elementos; ou seja, use características visuais como cor, tamanho ou peso para chamar a atenção para alguns detalhes e suprimir outros.
Reserve as cores vivas e contrastantes para os elementos mais importantes e use cores suaves e discretas para empurrar o resto para o segundo plano.
Esta técnica funciona melhor se a sua paleta cromática for enxuta. Muitas cores vivas e saturadas competirão entre si pela sua atenção, o que resultará em uma verdadeira bagunça.
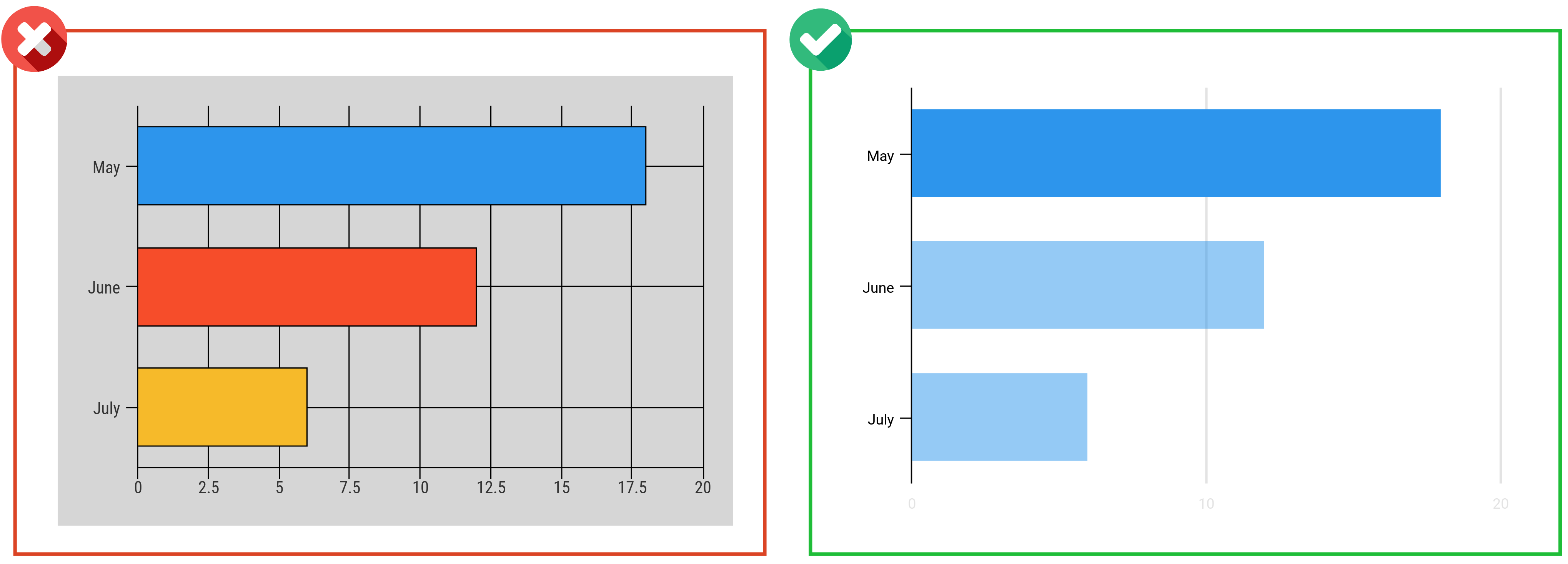
Veja a diferença entre estes dois gráficos:
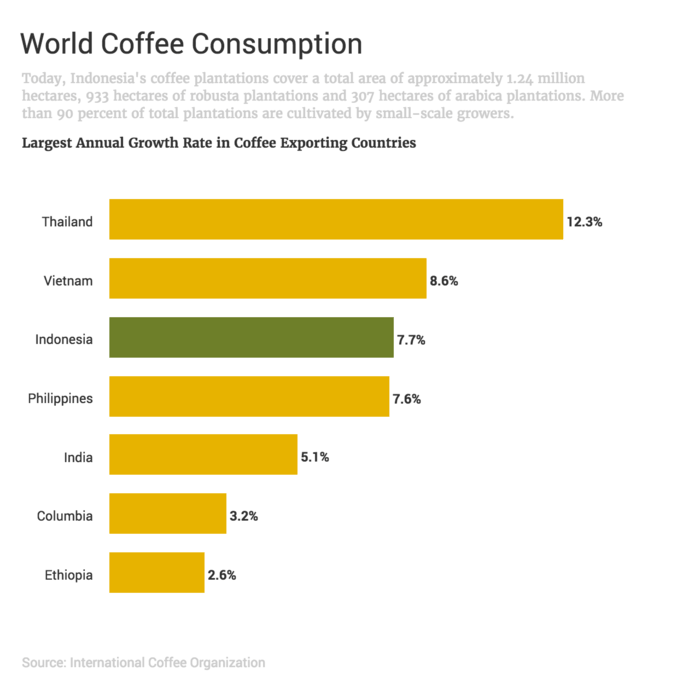
Você também pode usar negrito em partes importantes do texto e circular pontos de dados relevantes. Aposto que seu olhar será atraído para o círculo vermelho neste gráfico:
Usar pontos de cor pequenos e vivos é uma maneira fácil de criar saliência visual (o que faz com que os elementos saltem da página). Aproveite esse recurso para concentrar a atenção do seu leitor e guiá-lo através de cada gráfico.
Deseja obter mais informações sobre como usar a saliência visual em infográficos? Confira nosso guia para saber como escolher cores capazes de cativar o público.
4. Não introduza complexidade desnecessária
Mantenha os elementos estruturais de seus gráficos no menor nível possível.
O guru de visualização de dados Edward Tufte defende os gráficos com uma alta proporção entre tinta e dados, o que significa que grande parte da tinta usada para imprimir um gráfico em uma página deve ser usada para representar tais dados diretamente.
Ou, como o designer de informação Jonathan Corum expressou em uma palestra recente sobre o design de gráficos científicos:
“Mostre o conteúdo, não a estrutura.”
Siga o exemplo e remova os elementos desnecessários do gráfico, como contornos, linhas do grid e planos de fundo para manter o foco nos dados. Torne os elementos essenciais como eixos e marcas de seleção evidentes, mas discretos.
Reuni algumas diretrizes inspiradas em Tufte para um design gráfico minimalista:
- Dê às linhas dos eixos e marcas de seleção no máximo um ponto de largura e use preto ou cinza.
- Elimine completamente as bordas e as cores de fundo.
- Distancie as linhas do grid o máximo possível (sem afetar a legibilidade do gráfico) e pinte-as de cinza claro.
Faça o que puder para retirar qualquer desordem desnecessária de seus gráficos. Pergunte a si mesmo o que pode ser excluído sem afetar a história, mas que torne o gráfico mais rápido de ser lido ou interpretado.
Nossos gráficos são projetados com um estilo minimalista integrado, mas se você estiver interessado em personalizar seus gráficos da Venngage, confira nossas Perguntas frequentes sobre gráficos e infográficos.
5. Incentive a comparação no design do gráfico
Embora você deva simplificar os elementos estruturais do seu gráfico, não exagere.
Gráficos e infográficos que comparam várias séries de dados podem ser muito mais persuasivos do que algo muito simplificado ou números isolados.
Permitir que os leitores façam suas próprias comparações visuais pode levar àquele poderoso efeito “eureka” que todos estamos procurando.
A abordagem típica para criar comparações é incluir vários conjuntos de dados em um único gráfico:
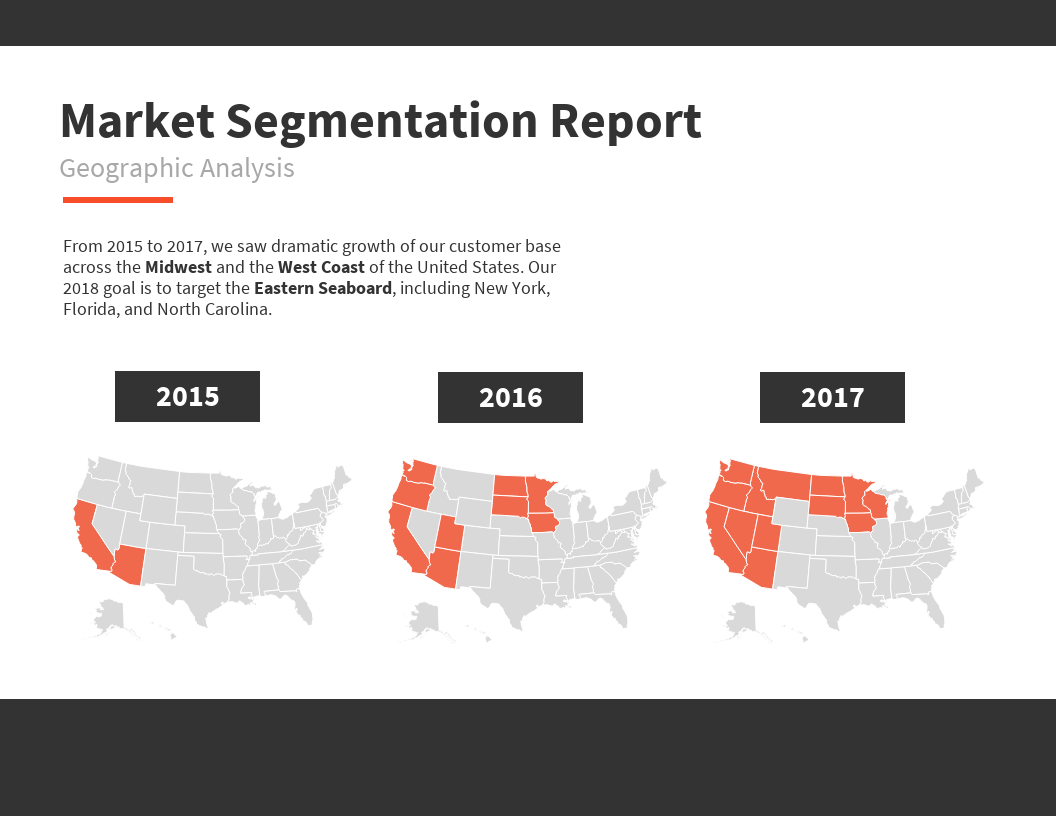
Mas também há algo que chamamos de abordagem de “pequenos múltiplos”, um verdadeiro divisor de águas. Com a abordagem dos pequenos múltiplos, você alinha alguns gráficos simples lado a lado e dá a cada um deles uma variável ou conjunto de dados diferente:
Esta técnica permite que você compare muito mais variáveis do que seria possível em um único gráfico.
Confira esta divertida visualização da The Pudding sobre algumas das coisas que odiamos:
Eles poderiam ter combinado todas as linhas em um gráfico, o que certamente não teria o mesmo impacto. Usando pequenos múltiplos, eles foram capazes de usar cor (um gradiente de quente para frio) para expressar sentimento, em vez de usá-la para distinguir entre muitas linhas em um gráfico.
Para fazer com que a abordagem dos pequenos múltiplos funcione para você, tenha em mente estas restrições:
- Aplique o mesmo tratamento visual, ou seja, use os mesmos eixos e dimensionamento para cada gráfico.
- Alinhe e organize os gráficos em uma ordem significativa (geralmente por tempo ou magnitude) para que eles sejam fáceis de comparar.
- Garanta que cada gráfico seja pequeno, simples e compreensível num piscar de olhos.
6. Não subestime o poder das palavras no seu gráfico
Até agora eu falei muito sobre dados, mas as palavras são tão importantes quanto os números na criação de gráficos.
As palavras, na forma de títulos, legendas e comentários, podem ser usadas para enquadrar uma narrativa em torno de cada gráfico. Esses elementos básicos são a sua oportunidade de contar aos seus leitores a história que há em seus dados.
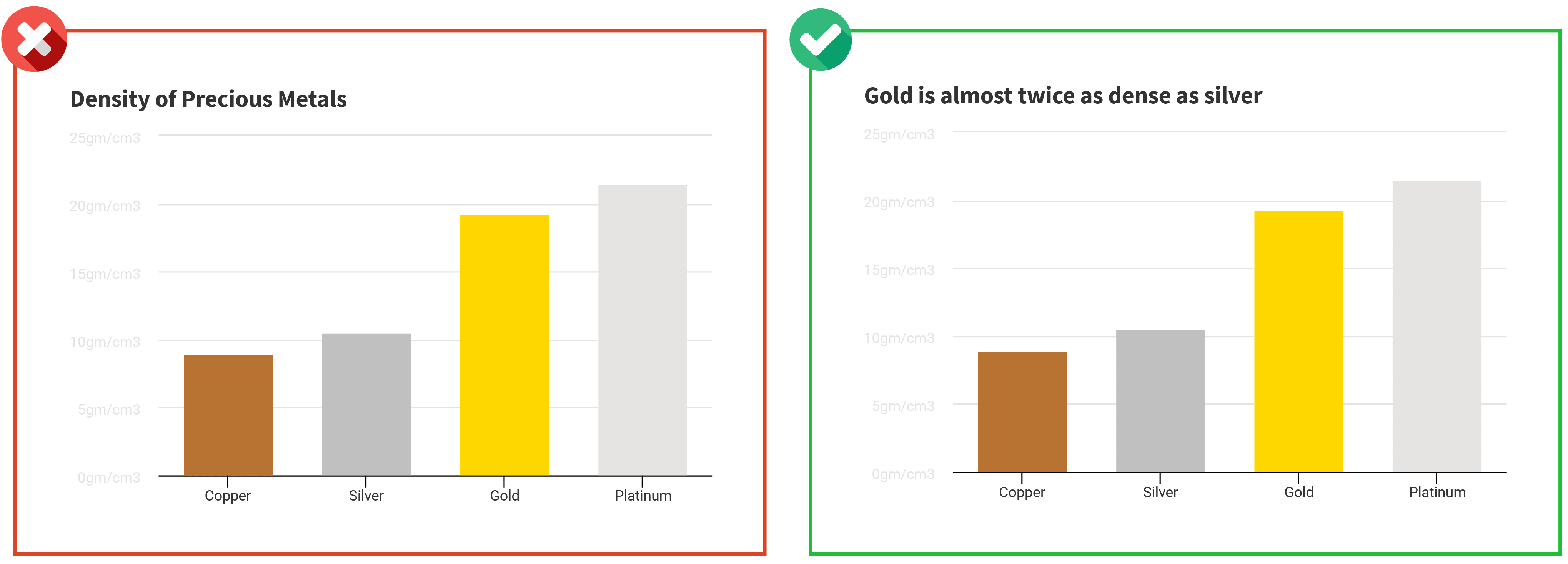
Na escola primária, fomos ensinados a escrever títulos de gráficos simplesmente declarando as variáveis visualizadas, como “Densidade dos Metais Preciosos”, por exemplo.
É descritivo, mas não nos diz nada sobre os dados em si: este tipo de título é uma oportunidade perdida de dizer algo mais significativo. Poderia ter dito: “O ouro é quase duas vezes mais denso que a prata”, se esse é o argumento que estávamos tentando demonstrar.
Alternativamente, você pode manter a estrutura típica do título, mas adicionar um comentário extra como um recurso do design do seu gráfico:
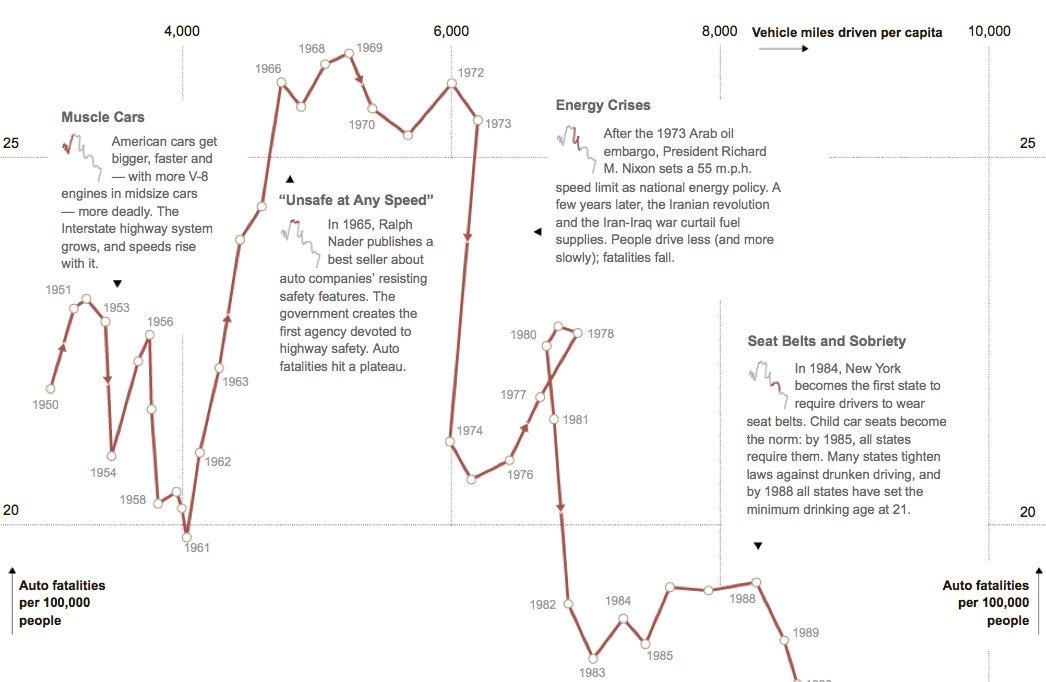
O melhor exemplo que vi dessa abordagem está em um gráfico sobre mortes por acidente de carro nos Estados Unidos feito pelo New York Times. O autor espalhou pequenos insights entre os dados — apontando datas importantes para fornecer contexto, quando necessário.
Siga o exemplo deste jornalista de dados e dê o seu melhor para deixar a linguagem em seu gráfico sucinta e impactante.
Aproveite seus títulos para transmitir as conclusões que você deseja comunicar e use anotações que forneçam contexto para ajudar o leitor a encontrar coisas com as quais ele possa se relacionar dentro dos dados.
7. Mostre a quantidade certa de dados
Uma parte essencial do design adequado do gráfico é escolher a quantidade certa de dados a serem exibidos.
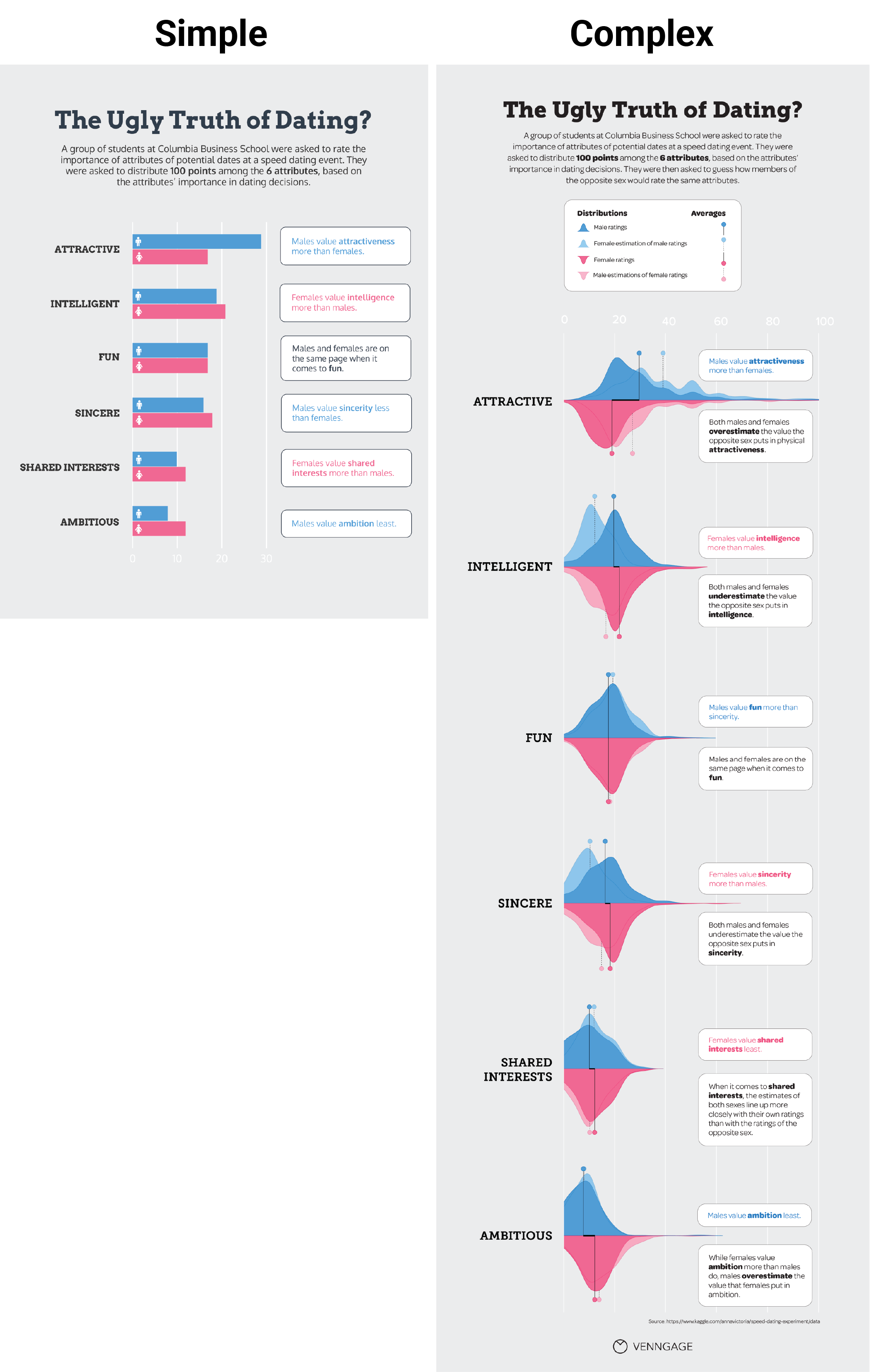
Você precisa encontrar o equilíbrio entre complexidade e clareza para criar um algo que seja legível e persuasivo.
Nathan Yau resume a ideia de “mostrar” os dados muito bem com este recurso visual:
Idealmente, tente encontrar o menor denominador comum, ou seja, a menor quantidade de dados que respaldará o argumento que você está tentando fazer.
Mas há alguns fatores em jogo: seu público, sua mensagem e os dados em si.
Alguns públicos-alvo esperam mais contexto, mais detalhes e mais dados antes de considerarem sua palavra como fato, enquanto outros estarão mais preocupados com o tempo necessário para ler seu gráfico e desejarão ver menos informações apresentadas de forma mais simples.
Brinque com o nível de detalhes em seus dados para encontrar o equilíbrio ideal para o seu público.
8. Não se atenha a tamanhos padronizados
Da mesma forma, experimente com o tamanho e a escala do gráfico para encontrar a melhor combinação para seus dados.
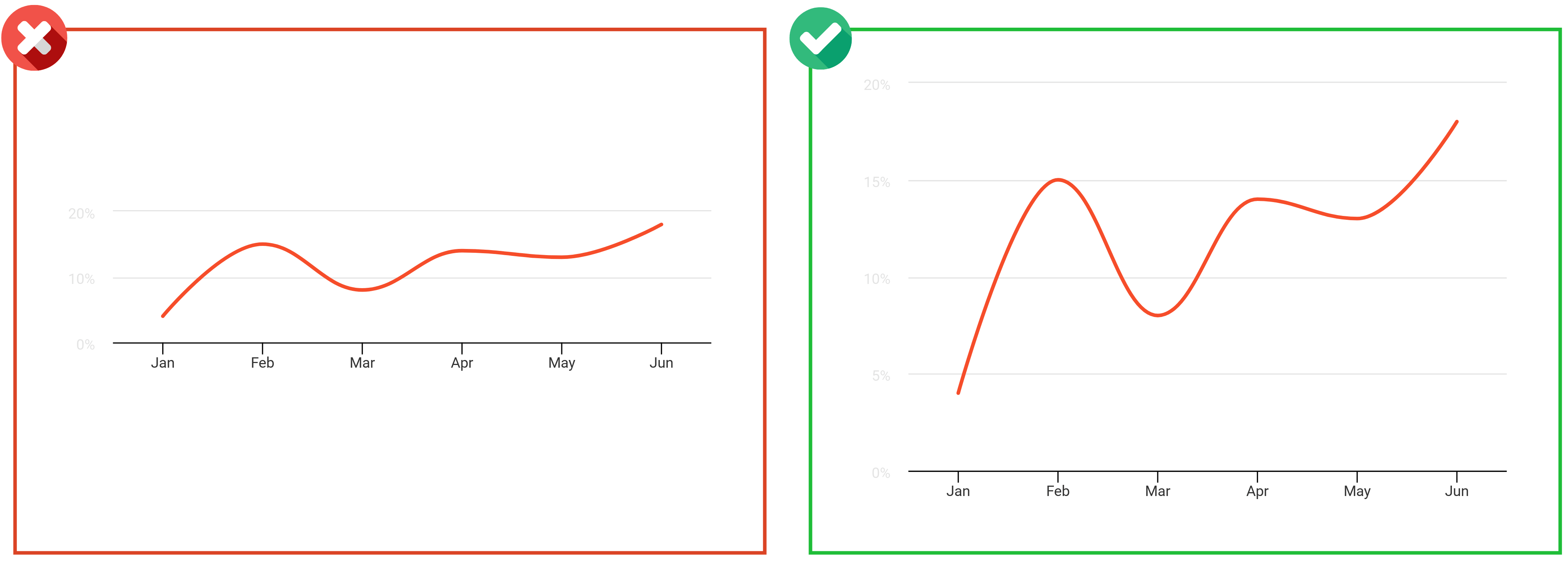
A proporção de um gráfico pode desempenhar um papel significativo na forma como as informações são percebidas, especialmente em gráficos baseados em inclinação, como os gráficos de linha, de área e de dispersão.
Diferentes proporções podem fazer com que os mesmos dados pareçam muito mais (ou menos) dramáticos.
Uma regra geral é encontrar uma proporção em que a inclinação média da linha de dados seja de cerca de 45°. William Cleveland, uma autoridade no mundo da visualização de dados, sugeriu que as inclinações são mais legíveis neste ângulo.
Mas você pode estar perguntando: como faço uma proporção estranha funcionar em um tamanho normal de página?
Resposta: deixe as proporções do gráfico ditarem o layout da página.
Encaixe o resto do conteúdo, como descrições e cabeçalhos, ao redor do gráfico.
Na Venngage, basta você clicar e arrastar para ajustar o dimensionamento do gráfico e o posicionamento do elemento, de forma que qualquer modelo funcionará com seus dados:
Ao mesmo tempo, evite distorcer os dados. Se optar por trabalhar com uma escala incomum, certifique-se de iniciar seus eixos em 0 e usar intervalos consistentes.
9. Faça as contas
A grande maioria das pessoas não é boa em matemática mental. E é ainda mais difícil fazer cálculos com base no que vemos em gráficos.
Temos dificuldade de manter fragmentos complexos de imagens em nossas mentes enquanto fazemos comparações entre linhas, barras ou pontos em um gráfico.
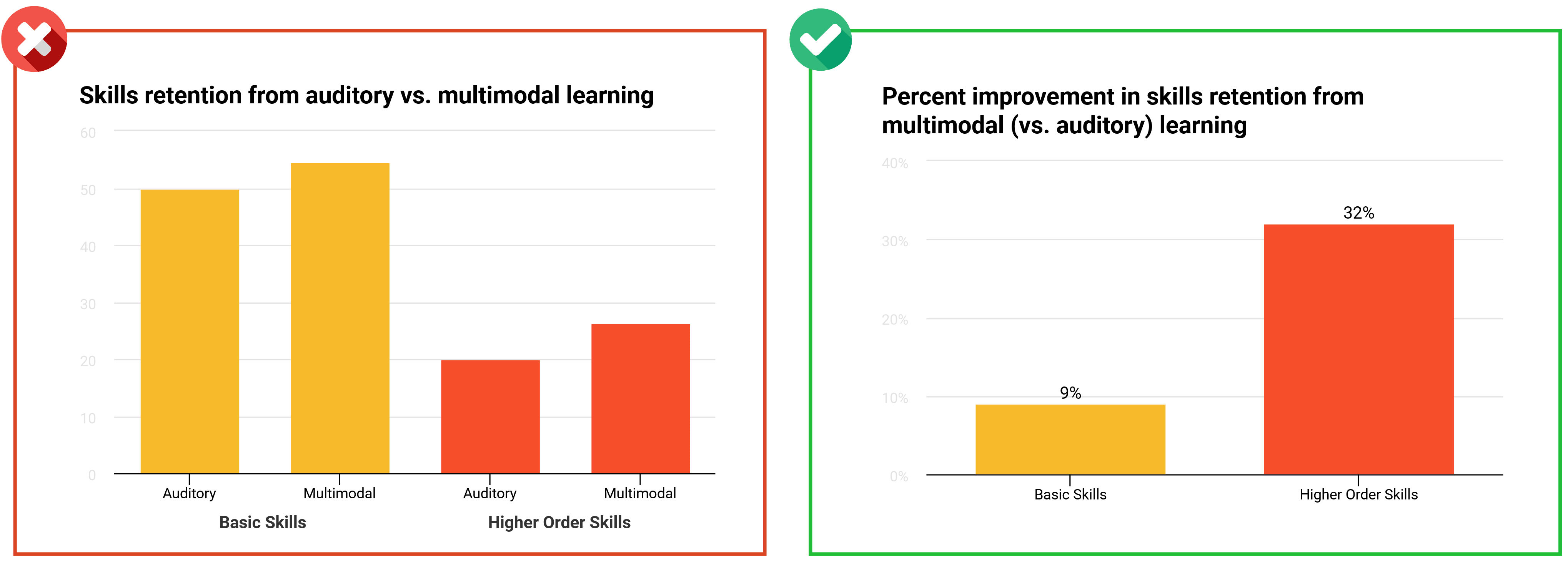
Em vez de pedir ao leitor para fazer comparações visuais rapidamente, faça as contas sozinho e inclua o resultado no gráfico.
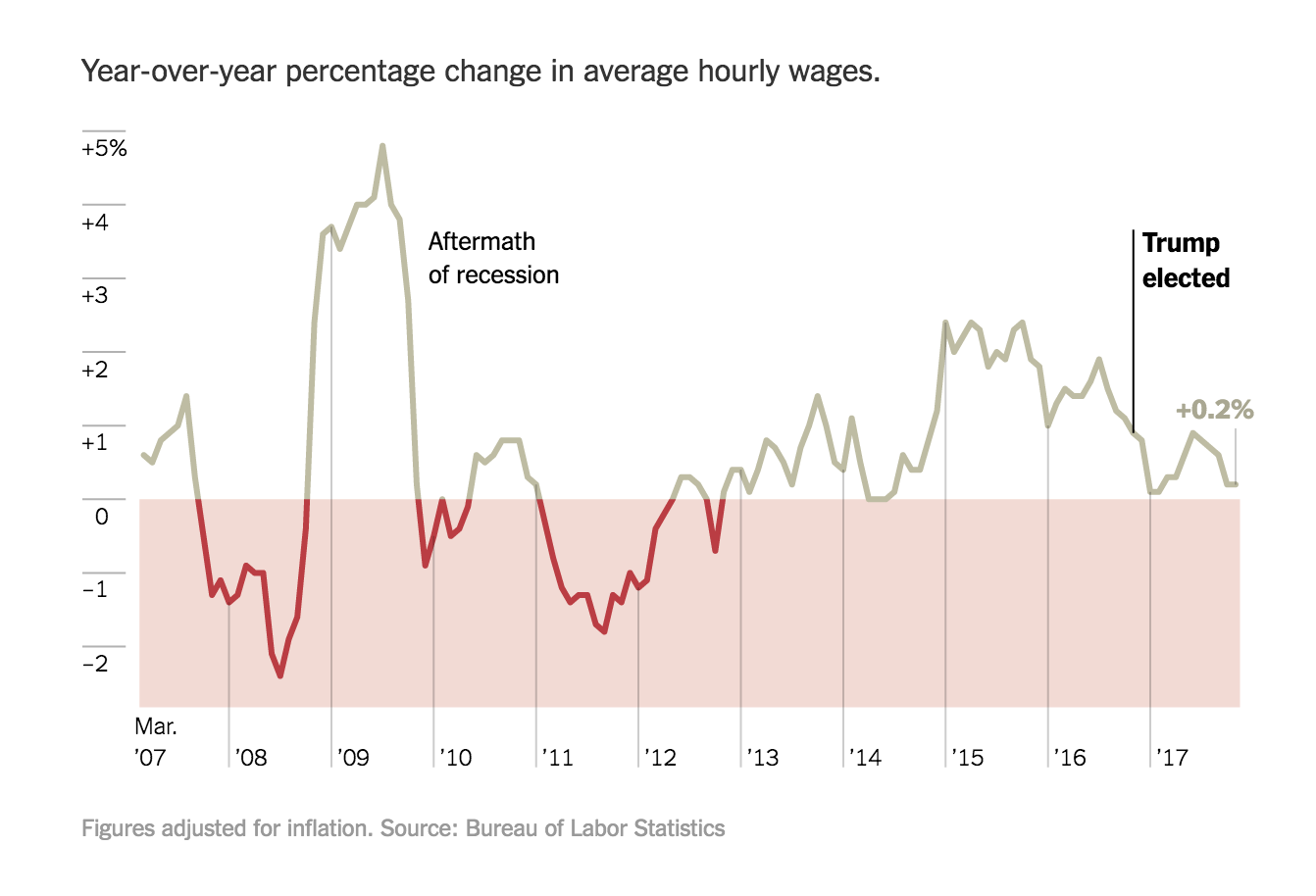
Este exemplo do New York Times traça a variação percentual nos salários médios por hora ano a ano, em vez de salários absolutos por hora, tornando mais fácil perceber grandes quedas:
Mesmo não sendo um jornalista de dados, você pode fazer gráficos eficazes.
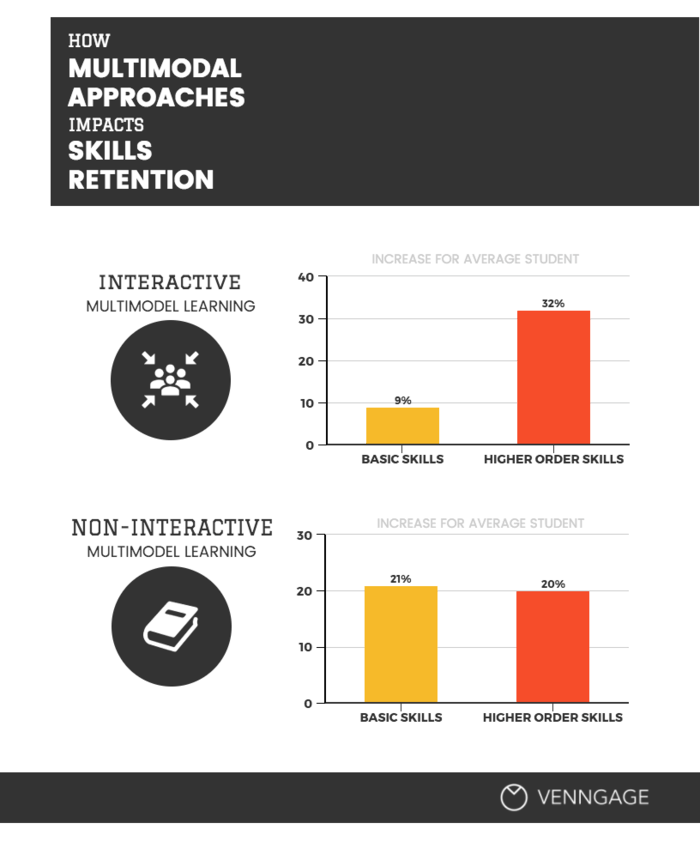
Gráficos de barras que mostram alteração percentual, como no exemplo abaixo, são mais simples de fazer, mas ainda assim aproveitam bem essas ideias principais.
Então pegue sua calculadora e faça contas! Seus leitores o agradecerão.
10. Torne o design do seu gráfico memorável
De acordo com um estudo conduzido pela pesquisadora de Harvard Michelle Borkin, vários fatores podem tornar gráficos e visualizações de dados mais memoráveis.
Já abordei alguns desses fatores acima, incluindo o uso de textos descritivos e títulos para fixar suas principais mensagens, minimizando o movimento ocular necessário para entender um recurso visual e destacando pontos de dados importantes.
Mas isso não é tudo o que você pode fazer.
Tente criar novas maneiras de exibir seus dados. Gráficos únicos são muitas vezes os mais envolventes e memoráveis.
As metáforas visuais também funcionam bem. Apenas colocar este gráfico de pizza em uma caneca de café criou esse efeito memorável:
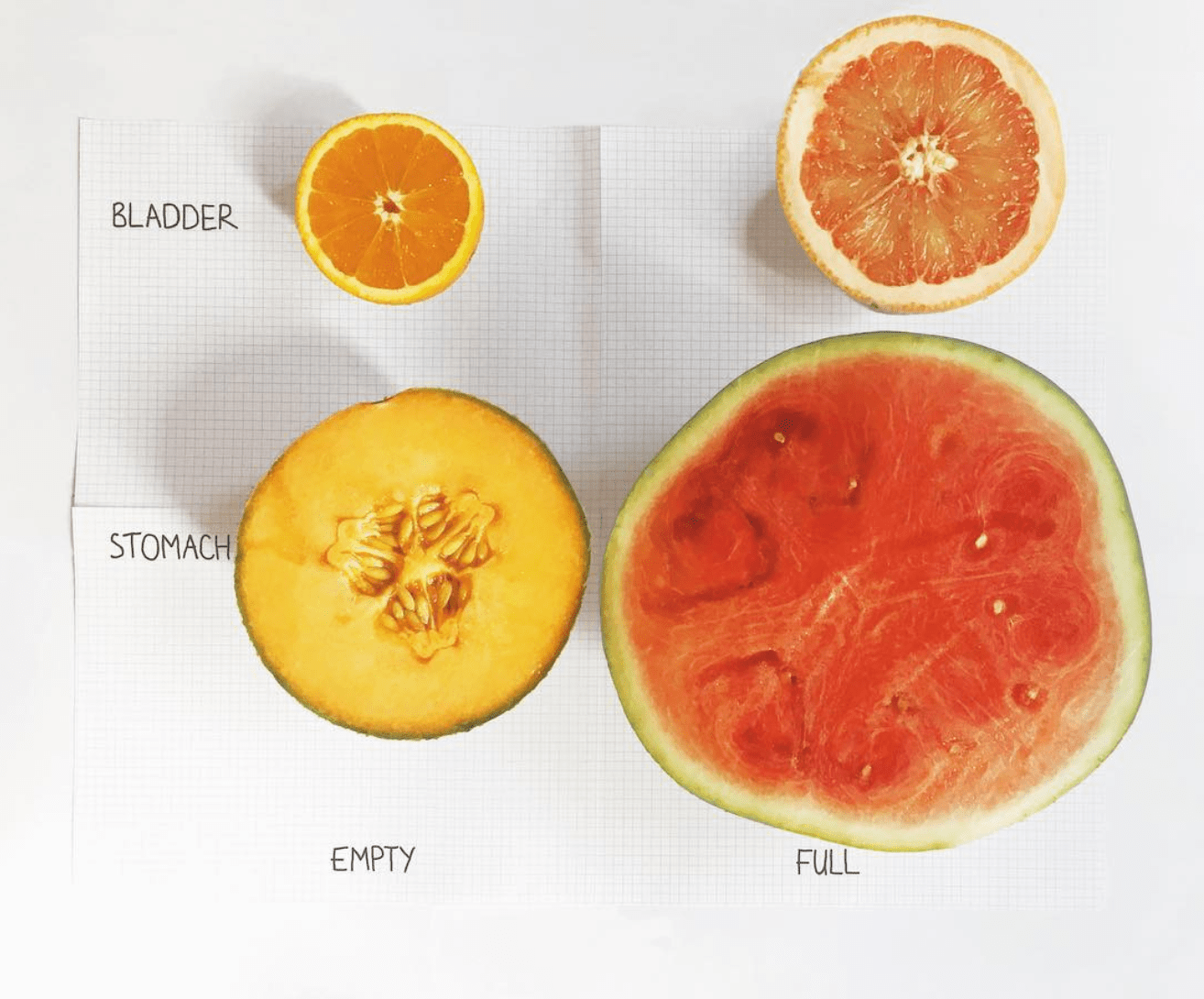
Uma inspiração minha, Mona Chalabi, dominou absolutamente a arte do recurso visual único e memorável. Confira este visual criativo, onde ela usa frutas comuns para nos mostrar o tamanho de nossos órgãos:
Se você conseguir encontrar uma nova perspectiva ou vincular seus dados a exemplos concretos e relacionáveis, seu público-alvo terá a chance de se lembrar deles.
Conclusão
O design de gráficos de alto impacto é mais uma ciência do que uma arte. Essas 10 coisas a fazer e a não fazer permitirão que você crie gráficos eficazes para seu próximo infográfico, relatório ou apresentação.
- Use o gráfico certo para seus dados.
- Não use legendas (necessariamente).
- Destaque alguns detalhes e minimize outros.
- Não introduza complexidade desnecessária.
- Incentive a comparação.
- Não subestime o poder das palavras.
- Mostre a quantidade certa de dados.
- Não se atenha a tamanhos padronizados.
- Faça as contas.
- Torne seu design gráfico memorável.