Se você estivesse construindo um novo escritório para sua empresa, não começaria a erguer paredes sem ter uma ideia visual de como seria a instalação. O mesmo deve acontecer ao construir um novo site ou fazer uma grande atualização em um site existente. É por isso que criar um sitemap visual é um passo importante no processo.
Os mapas visuais do site permitem que você veja rapidamente como um site será organizado, incluindo a hierarquia de elementos e relacionamentos entre conteúdo e páginas. Os usuários da Venngage podem criar sitemaps visuais envolventes e informativos com apenas alguns cliques usando nossos modelos de sitemaps e o criador de sitemaps.
Clique para avançar:
- O que é um sitemap?
- O que é um sitemap visual?
- O que um sitemap deve incluir?
- As melhores ferramentas para criar sitemaps visuais
- Modelos e exemplos de sitemaps visuais
- Perguntas frequentes sobre sitemaps
O que é um sitemap?
Um sitemap ou mapa do site, lista as páginas, vídeos e outros arquivos em seu site e descreve a relação entre eles. Seu objetivo é ajudar os mecanismos de busca como o Google a encontrar, rastrear e indexar todo o conteúdo do seu site.
O que é um sitemap visual?
Assim como os esquemas de um edifício, um sitemap visual ajuda a representar visualmente o conteúdo, a hierarquia e a navegação de um site. Os sitemaps visuais geralmente existem sob a forma de um diagrama hierárquico.
Assim como um esquema é mais funcional do que bonito, um sitemap visual atende a várias funções importantes no desenvolvimento web, incluindo:
- Definir as seções e navegação pelo site
- Explicar as relações entre seções ou conteúdo
- Permitir que designers e desenvolvedores vejam seções duplicadas ou lacunas no conteúdo
Isso não quer dizer que seu sitemap visual tenha que ser feio. Pelo contrário; achamos que se você vai fazer um sitemap visual, é melhor que ele fique bonito.
Especialmente se você estiver apresentando uma nova navegação ou hierarquia do seu site para suas partes interessadas ou diretoria, você não quer que seu sitemap visual seja chato e não consiga chamar atenção de quem o visualiza.
Você também pode usar a criação do seu sitemap visual como uma oportunidade para reforçar a identidade da sua marca, incluindo suas cores e estilos de ícones.
O que um sitemap deve incluir?
Seu sitemap visual não precisa necessariamente listar todas as páginas que serão incluídas em seu site. No entanto, isso é possível em alguns casos, principalmente se o site e a empresa forem novos e pouco conteúdo tiver sido criado.
Mas existem algumas noções básicas que seu sitemap visual pode incluir, dependendo do que sua empresa faz:
- Página inicial
- Recursos
- Preços
- Sobre
- Histórico da marca
- Avaliações
- Blog
- Contato
- Equipe
- Suporte
- Perguntas frequentes
- Rodapé
Os sitemaps visuais diferem de dois outros tipos comuns de sitemaps, XML e HTML, que são mais técnicos do que os sitemaps visuais. Aqui estão as principais diferenças entre os três:
Sitemap visual
Como explicamos, um sitemap visual é um diagrama, como o mostrado acima, que mostra a navegação e as relações da página em um site. Ele pode ser usado para construir novos sites ou reorganizar os existentes.
Sitemap HTML

Um sitemap HTML é essencialmente uma lista clicável de páginas em um site e é uma forma alternativa para os visitantes navegarem, como ilustra o exemplo de mapa do site HTML acima (para a página inicial do New York Times).
Sitemap XML

Esta é uma lista de URL baseada em código em um site usado por mecanismos de busca para fornecer resultados quando alguém pesquisa palavras-chave específicas. Obviamente, é muito menos acessível para uma pessoa comum porque foi projetado para computadores.
As melhores ferramentas para criar sitemaps visuais
Tem um pedaço de papel em branco e uma caneta? Você pode fazer um sitemap visual.
Mas se você quiser compartilhar este sitemap visual com os membros de sua equipe, supervisores ou clientes, existem ferramentas que você pode usar para melhorar oresultado final.
Embora você possa usar o Google Docs ou o Microsoft Word para criar seus sitemaps visuais, ambos ficam aquém do objetivo de criar recursos visuais envolventes e de reforço da marca. Claro, eles não são ferramentas de design (em inglês), então isso é compreensível.
Fazer sitemaps visuais no Google Docs e no Microsoft Word é difícil porque nenhum deles oferece modelos de sitemap fáceis de usar.
Uma opção melhor é usar o criador de sitemaps da Venngage, que permite exportar seu sitemap como um PNG que você pode compartilhar com colegas ou incluir em uma proposta ou esboço de conteúdo no Word ou no Google Docs.
Uma conta Empresarial da Venngage oferece ainda mais: você pode exportar seu sitemap em formato PPT (em inglês), pronto para ser usado para sua apresentação no PowerPoint ou Apresentações Google. Você também terá acesso à ferramenta Minha Marca e recursos de colaboração em tempo real, facilitando muito a criação de ativos visuais personalizados, mesmo que você não tenha habilidades de design.
Modelos e exemplos de sitemaps visuais
Vamos explorar mais algumas opções de como você pode projetar seu sitemap visual, seja para um site totalmente novo ou para um que você está reorganizando.
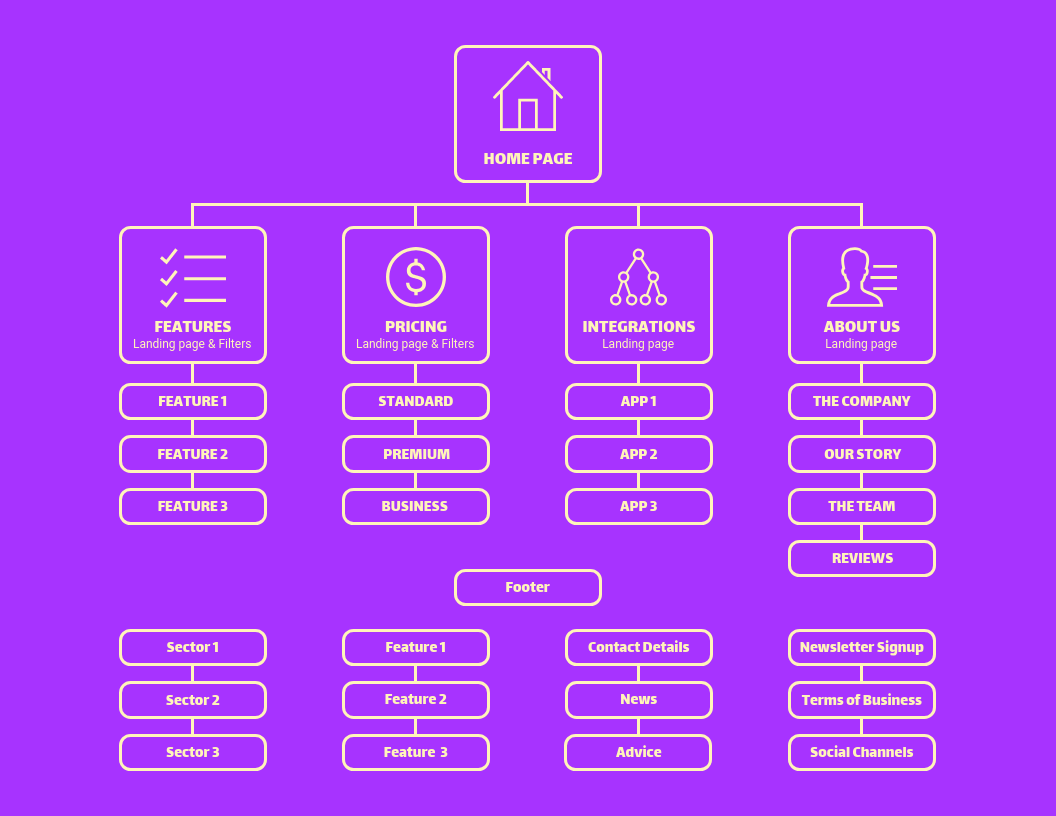
Esse sitemap visual básico foi criado para uma empresa de software como serviço (SaaS), mas é fácil ver como ele pode ser modificado para qualquer empresa que venda um produto.
Se você quiser garantir que os clientes consigam entrar em contato com sua empresa sem precisar pesquisar muito, considere colocar seu botão de contato ao mesmo nível de outras seções principais, em vez de deixá-lo no rodapé do site.
As organizações que operam internacionalmente geralmente criam várias versões de seus sites traduzidas para cada público. Portanto, se for esse o caso da sua empresa, certifique-se de que a parte superior da página inicial ofereça aos usuários uma maneira de trocar de país.
As startups têm necessidades únicas porque provavelmente construirão seus sites inteiramente a partir do zero ou, no máximo, a partir de um site básico usado para atrair investidores. Mas isso apresenta uma excelente oportunidade para ser estratégico com todo o conteúdo do site.
A Venngage Empresarial permite que os usuários apliquem sua identidade visual com apenas um clique, garantindo que o estilo corporativo da sua startup seja reforçado a cada etapa. E com nosso recurso de diagramas inteligentes, você pode fazer alterações rapidamente e ver o design se ajustar automaticamente.
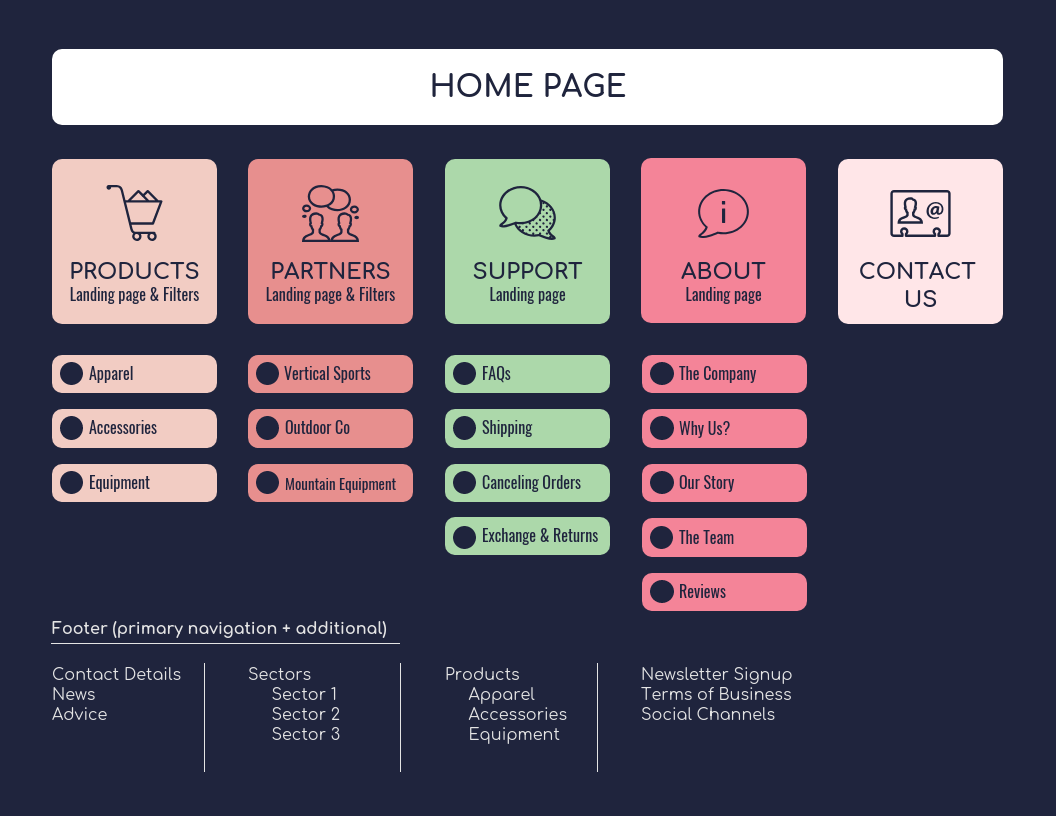
As cores e a iconografia oferecem outra chance de contar a história da sua marca de maneira visual. Este exemplo é simples, mas colorido, com quadrados arredondados em negrito que contêm ícones simples, mas eficazes.
Este modelo de sitemap gratuito é outra opção colorida apropriada para startups com um tom divertido.
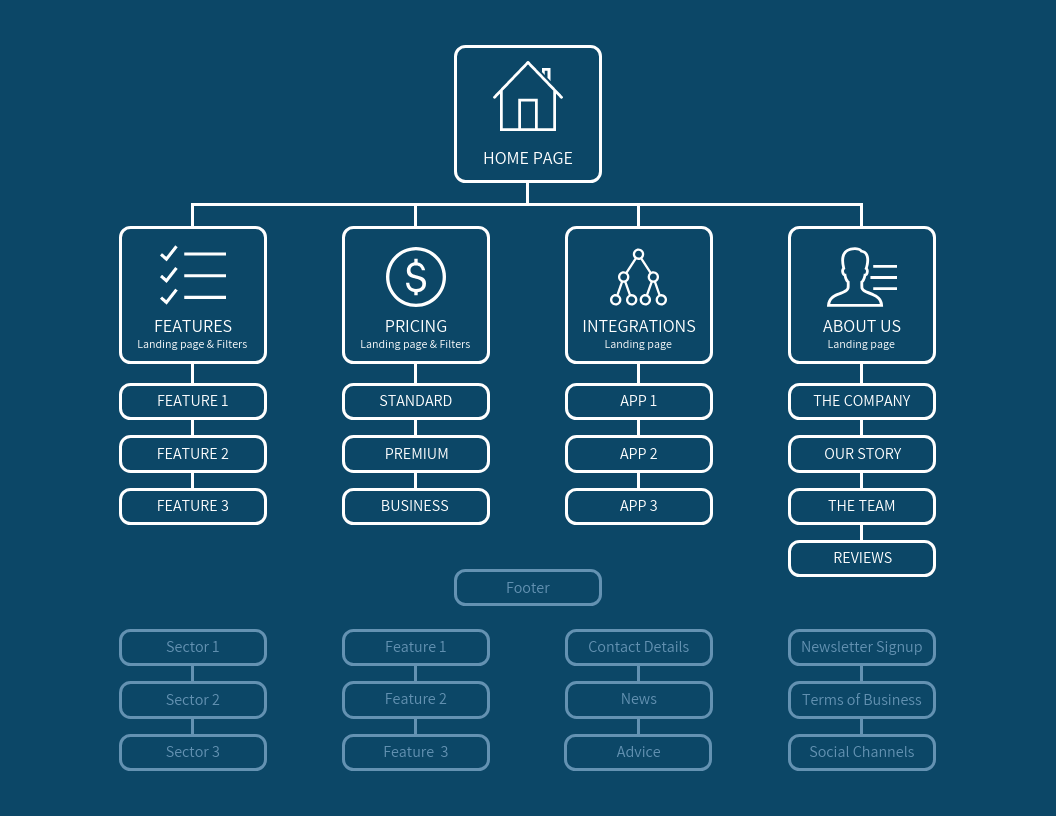
Se sua organização precisa apresentar um tom mais corporativo e formal, considere personalizar este modelo de sitemap minimalista.
Perguntas frequentes sobre sitemaps
Ainda tem dúvidas sobre como criar sitemaps visuais? Nós temos as respostas.
Como faço para criar um sitemap para o meu site?
Se o seu site for novo e ainda não tiver conteúdo, reserve alguns minutos para esboçar as principais seções que você imagina e quais subseções ou páginas entrariam em cada uma. Em seguida, use um dos modelos acima e personalize-o adicionando seu conteúdo, ícones e marca.
Como crio um sitemap visual com a Venngage?
Criar um sitemap visual impressionante com a Venngage é simples:
Passo 1: inscreva-se para uma conta gratuita da Venngage
Você pode se inscrever com o seu e-mail, Gmail ou conta do Facebook.
Passo 2: selecione um modelo de sitemap da nossa biblioteca de modelos
Além dos que compartilhamos acima, oferecemos outros que também são fáceis de editar, mesmo que você não tenha habilidades de design.

Passo 3: comece por editar seu sitemap com nosso editor de diagramas inteligentes
A maioria dos nossos modelos é criada com o editor simples de arrastar e soltar que permite que você crie em minutos, mesmo se você não tiver habilidades de design.
Também estamos lançando novos modelos inteligentes com o editor de diagramas inteligentes, o que facilita a inclusão de novos nós/ramificações em seus fluxogramas.
Você pode adicionar, editar, excluir ou arrastar nós, textos, ícones em um clique, e o nó se ajustará automaticamente a qualquer conteúdo adicionado.

Leia mais: Mais de 10 diagramas e infográficos inteligentes (e como usá-los)
Passo 4: dê vida ao seu sitemap com ícones, ilustrações e elementos de branding
Oferecemos mais de 40 mil ícones e ilustrações para você representar visualmente qualquer informação que desejar em seu sitemap.
Se você atualizar para uma conta empresarial, poderá desfrutar da ferramenta Minha Marca, o mídia kit pronto em um clique que permite carregar seu logotipo e aplicar cores e fontes da marca a qualquer design.

Passo 5: compartilhe um link público de maneira gratuita ou atualize para fazer o download
Depois de atualizar, você pode baixar seu fluxograma como um arquivo PNG que pode ser inserido em seu documento Word. Tendo feito o download, sinta-se à vontade para voltar e fazer edições a qualquer momento.
Você também pode exportar seu mapa do site em formato PDF, PDF interativo ou PowerPoint, se quiser usá-lo em sua apresentação.

Em resumo: mantenha seu site organizado personalizando um modelo de sitemap visual
Os sitemaps visuais são recursos úteis durante todo o processo de criação de um site, pois podem ajudar sua equipe a entender o escopo do conteúdo necessário e preencher quaisquer lacunas.
Comece a criar um sitemap visual para o seu site usando um dos nossos modelos recomendados e o criador de sitemaps. Impressione seus colegas, supervisores ou clientes com seu design e ganhe o apoio esperado para sua nova ideia de sitemap – tudo isso gratuitamente.